QuestPDF 2022.1.0-beta5
See the version list below for details.
dotnet add package QuestPDF --version 2022.1.0-beta5
NuGet\Install-Package QuestPDF -Version 2022.1.0-beta5
<PackageReference Include="QuestPDF" Version="2022.1.0-beta5" />
<PackageVersion Include="QuestPDF" Version="2022.1.0-beta5" />
<PackageReference Include="QuestPDF" />
paket add QuestPDF --version 2022.1.0-beta5
#r "nuget: QuestPDF, 2022.1.0-beta5"
#addin nuget:?package=QuestPDF&version=2022.1.0-beta5&prerelease
#tool nuget:?package=QuestPDF&version=2022.1.0-beta5&prerelease
QuestPDF Overview
QuestPDF is an open-source, modern and battle-tested library that can help you with generating PDF documents by offering friendly, discoverable and predictable C# fluent API.
Features
Rely on solid fundamentals - This library is created specifically for designing and arranging document layouts, with full paging support. Alternative solutions, such as HTML-based converters, are not designed for this purpose and therefore are often unpredictable and do not produce desired results.
Work with organized self-explanatory code - The entire process of implementing PDF document, takes place in your code. Free yourself from slow visual designers and strange technological limitations. Follow simple yet highly effective approaches to create maintainable, high-quality code.
Compose simple components into complex documents - Do you remember the feeling when your code just works? When your ideas are becoming real without any effort? Working with simple, easy to understand, self-explanatory and highly composable layout elements is the key here!
Create and reuse components - Feel no fear of complex documents! Create custom, reusable components and divide the document's layout into easy to maintain pieces. Inject data to customize content and use slots to enhance composability. Decide how complex approaches your solution needs and follow the best path.
Prototype with ease - We understand that document generation is often tricky and require multiple iterations. The library offers additional prototyping tools such as random text generator or image placeholder element. By following best practices, you can develop a document without having data.
Enjoy fast PDF generation - QuestPDF is created upon SkiaSharp, a well-known graphical library, and converts your data into PDF documents. It offers a highly optimized layouting engine capable of generating over 1000 PDF files per minute per core. The entire process is thread-safe.
Learning resources
Release notes and roadmap - everything that is planned for future library iterations, description of new features and information about potential breaking changes.
Getting started tutorial - a short and easy to follow tutorial showing how to design an invoice document under 200 lines of code.
API Reference - a detailed description of behavior of all available components and how to use them with C# Fluent API.
Patterns and practices - everything that may help you designing great reports and reusable code that is easy to maintain.
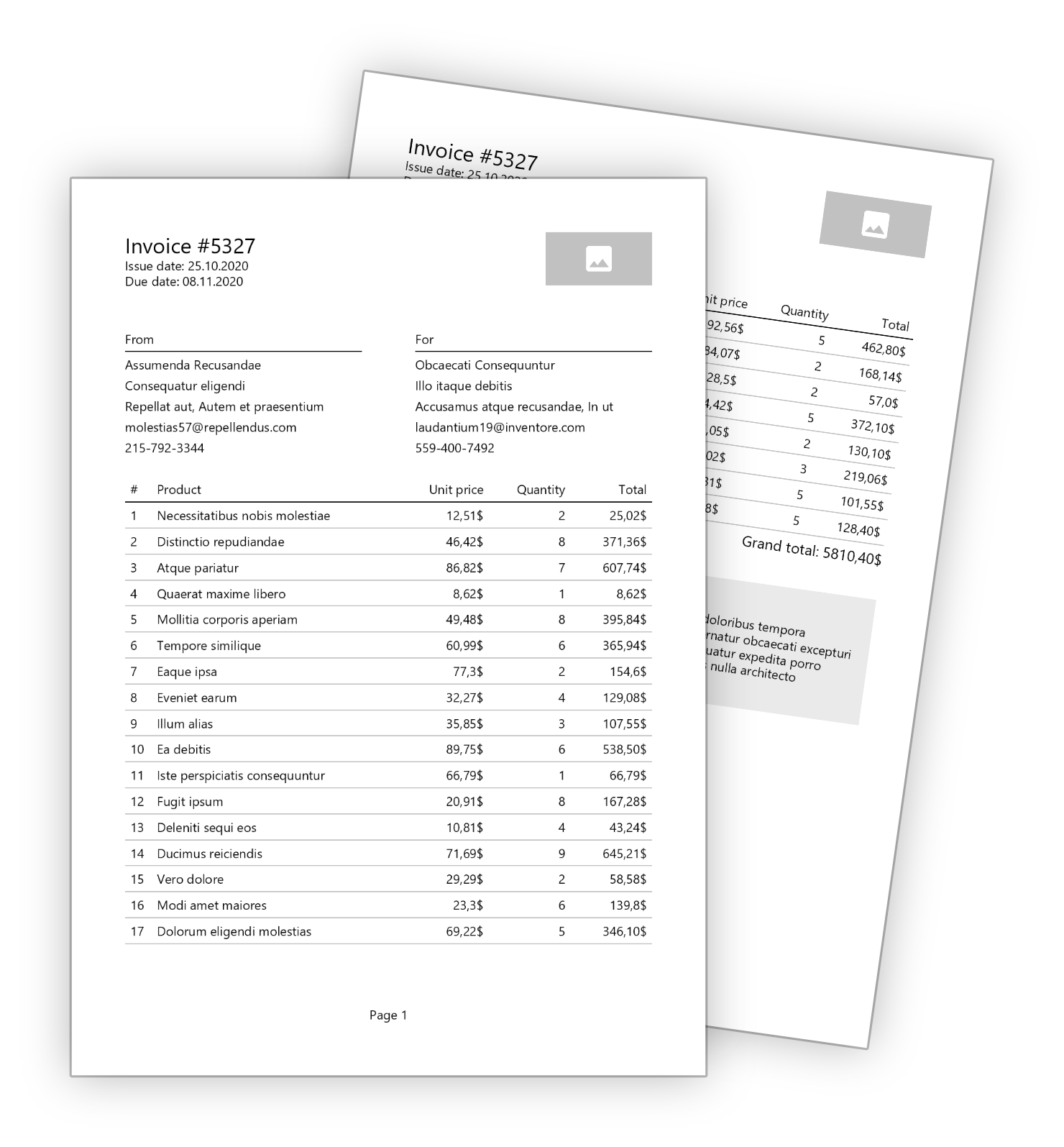
Example invoice
Do you believe that creating a complete invoice document can take less than 200 lines of code? We have prepared for you a step-by-step instruction that shows every detail of this implementation and describes the best patterns and practices.
For tutorial, documentation and API reference, please visit the QuestPDF documentation.

Here you can find an example code showing how easy is to write and understand the fluent API.
General document structure with header, content and footer:
public void Compose(IDocumentContainer container)
{
container
.Page(page =>
{
page.Margin(50);
page.Header().Element(ComposeHeader);
page.Content().Element(ComposeContent);
page.Footer().AlignCenter().Text(x =>
{
x.CurrentPageNumber();
x.Span(" / ");
x.TotalPages();
});
});
}
The header area consists of basic invoice information along with a logo placeholder.
void ComposeHeader(IContainer container)
{
var titleTextStyle = TextStyle.Default.Size(20).SemiBold().Color(Colors.Blue.Medium);
container.Row(row =>
{
{
stack.Item().Text($"Invoice #{Model.InvoiceNumber}", titleStyle);
stack.Item().Text(text =>
{
text.Span("Issue date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.IssueDate:d}");
});
stack.Item().Text(text =>
{
text.Span("Due date: ", TextStyle.Default.SemiBold());
text.Span($"{Model.DueDate:d}");
});
});
row.ConstantColumn(100).Height(50).Placeholder();
});
}
Implementation of the content area that contains seller and customer details, then listing of all bought products, then a comments section.
void ComposeContent(IContainer container)
{
container.PaddingVertical(40).Stack(column =>
{
column.Spacing(20);
column.Item().Row(row =>
{
row.RelativeColumn().Component(new AddressComponent("From", Model.SellerAddress));
row.ConstantColumn(50);
row.RelativeColumn().Component(new AddressComponent("For", Model.CustomerAddress));
});
column.Item().Element(ComposeTable);
var totalPrice = Model.Items.Sum(x => x.Price * x.Quantity);
column
.Item()
.PaddingRight(5)
.AlignRight()
.Text($"Grand total: {totalPrice}$", TextStyle.Default.SemiBold());
if (!string.IsNullOrWhiteSpace(Model.Comments))
column.Item().PaddingTop(25).Element(ComposeComments);
});
}
The table and comments codes are extracted into separate methods to increase clarity:
void ComposeTable(IContainer container)
{
var headerStyle = TextStyle.Default.SemiBold();
container.Decoration(decoration =>
{
// header
decoration.Header().BorderBottom(1).Padding(5).Row(row =>
{
row.ConstantColumn(25).Text("#", headerStyle);
row.RelativeColumn(3).Text("Product", headerStyle);
row.RelativeColumn().AlignRight().Text("Unit price", headerStyle);
row.RelativeColumn().AlignRight().Text("Quantity", headerStyle);
row.RelativeColumn().AlignRight().Text("Total", headerStyle);
});
// content
decoration
.Content()
.Stack(column =>
{
foreach (var item in Model.Items)
{
column
.Item()
.ShowEntire()
.BorderBottom(1)
.BorderColor(Colors.Grey.Lighten2)
.Padding(5)
.Row(row =>
{
row.ConstantColumn(25).Text(Model.Items.IndexOf(item) + 1);
row.RelativeColumn(3).Text(item.Name);
row.RelativeColumn().AlignRight().Text($"{item.Price}$");
row.RelativeColumn().AlignRight().Text(item.Quantity);
row.RelativeColumn().AlignRight().Text($"{item.Price * item.Quantity}$");
});
}
});
});
}
void ComposeComments(IContainer container)
{
container.ShowEntire().Background(Colors.Grey.Lighten3).Padding(10).Stack(message =>
{
message.Spacing(5);
message.Item().Text("Comments", TextStyle.Default.Size(14).SemiBold());
message.Item().Text(Model.Comments);
});
}
The address details section is implemented using components. This way the code can be easily reused for both seller and customer:
public class AddressComponent : IComponent
{
private string Title { get; }
private Address Address { get; }
public AddressComponent(string title, Address address)
{
Title = title;
Address = address;
}
public void Compose(IContainer container)
{
container.ShowEntire().Stack(column =>
{
column.Spacing(5);
column
.Item()
.BorderBottom(1)
.PaddingBottom(5)
.Text(Title, TextStyle.Default.SemiBold());
column.Item().Text(Address.CompanyName);
column.Item().Text(Address.Street);
column.Item().Text($"{Address.City}, {Address.State}");
column.Item().Text(Address.Email);
column.Item().Text(Address.Phone);
});
}
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. |
| .NET Core | netcoreapp2.0 is compatible. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 is compatible. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 is compatible. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
NuGet packages (44)
Showing the top 5 NuGet packages that depend on QuestPDF:
| Package | Downloads |
|---|---|
|
AgentHub.Service.Financial.Domain.Shared
Package Description |
|
|
HTMLToQPDF
Relorer.QuestPDF.HTML is an extension for QuestPDF that allows to generate PDF from HTML |
|
|
DH.QuestPDF
DH框架的Pdf处理库。基于https://github.com/QuestPDF/QuestPDF |
|
|
Verify.QuestPDF
Extends Verify (https://github.com/VerifyTests/Verify) to allow verification via QuestPDF. |
|
|
QuestPDF.Markdown
QuestPDF.Markdown is an open-source helper library that allows rendering markdown into a QuestPDF document |
GitHub repositories (17)
Showing the top 17 popular GitHub repositories that depend on QuestPDF:
| Repository | Stars |
|---|---|
|
beto-rodriguez/LiveCharts2
Simple, flexible, interactive & powerful charts, maps and gauges for .Net, LiveCharts2 can now practically run everywhere Maui, Uno Platform, Blazor-wasm, WPF, WinForms, Xamarin, Avalonia, WinUI, UWP.
|
|
|
Pixeval/Pixeval
Wow. Yet another Pixiv client!
|
|
|
ariacom/Seal-Report
Database Reporting Tool and Tasks (.Net)
|
|
|
neozhu/CleanArchitectureWithBlazorServer
This is a repository for creating a Blazor Server dashboard application following the principles of Clean Architecture
|
|
|
ZeusAutomacao/DFe.NET
Biblioteca para Geração de NFe(2.0, 3.10 e 4.0) e NFCe(3.10 e 4.0) e consumo dos serviços necessários à sua manutenção, conforme descritos em http://www.nfe.fazenda.gov.br/portal/principal.aspx
|
|
|
NickvisionApps/Denaro
Manage your personal finances
|
|
|
axzxs2001/Asp.NetCoreExperiment
原来所有项目都移动到**OleVersion**目录下进行保留。新的案例装以.net 5.0为主,一部分对以前案例进行升级,一部分将以前的工作经验总结出来,以供大家参考!
|
|
|
QuestPDF/QuestPDF-ExampleInvoice
|
|
|
YSGStudyHards/DotNetExercises
⚔【DotNetGuide专栏C#/.NET/.NET Core编程技巧练习集】C#/.NET/.NET Core编程常用语法、算法、技巧、中间件、类库、工作业务实操练习集,配套详细的文章教程讲解,助你快速掌握C#/.NET/.NET Core中各种编程常用语法、算法、技巧、中间件、类库、工作业务实操等等。
|
|
|
Corsinvest/cv4pve-admin
Corsinvest for Proxmox VE Web Admin Clusters - vCenter but for Proxmoxm VE
|
|
|
BoletoNet/BoletoNetCore
Versão do BoletoNet para .NET Core
|
|
|
zmrid/iMES-Factory
iMES工厂管家——您的新一代工厂助手。演示地址:https://imes.625sc.com。 一款基于.NetCore3.1和Vue3的MES管理系统。项目亮点:模版打印,Excel模版导出,自定义实体扩展,移动端精美设计,大屏设计等功能。
|
|
|
markjprice/apps-services-net8
Repository for the Packt Publishing book titled "Apps and Services with .NET 8" by Mark J. Price
|
|
|
kyoyama-kazusa/Sudoku
A sudoku solver using brute forces and logical techniques.
|
|
|
bingbing-gui/AspNetCore-Skill
.NET 9 打造的 ASP.NET Core 学习仓库,涵盖常用技术点 + 实战示例,配套优质开源库,欢迎 star! Learn ASP.NET Core with .NET 9 — real-world samples, essential features, and awesome libraries. Star it if you like!
|
|
|
Relorer/HTMLToQPDF
HTMLToQPDF is an extension for QuestPDF that allows to generate PDF from HTML
|
|
|
Hercules-NET/ZeusFiscal
A Principal Biblioteca em C# para Emissão e Impressão de NFe, NFCe, MDF-e e CT-e
|
| Version | Downloads | Last updated | |
|---|---|---|---|
| 2025.4.0 | 21,475 | 14 days ago | |
| 2025.1.7 | 40,157 | a month ago | |
| 2025.1.6 | 27,856 | a month ago | |
| 2025.1.5 | 58,235 | 2 months ago | |
| 2025.1.4 | 18,126 | 2 months ago | |
| 2025.1.3 | 37,393 | 2 months ago | |
| 2025.1.2 | 49,854 | 2 months ago | |
| 2025.1.1 | 29,853 | 3 months ago | |
| 2025.1.0 | 12,489 | 3 months ago | |
| 2025.1.0-rc0 | 2,483 | 3 months ago | |
| 2025.1.0-alpha0 | 9,794 | 5 months ago | |
| 2024.12.3 | 72,923 | 3 months ago | |
| 2024.12.2 | 115,504 | 4 months ago | |
| 2024.12.1 | 110,651 | 4 months ago | |
| 2024.12.0 | 38,115 | 5 months ago | |
| 2024.12.0-rc3 | 2,989 | 5 months ago | |
| 2024.12.0-rc2 | 2,693 | 5 months ago | |
| 2024.12.0-rc1 | 202 | 5 months ago | |
| 2024.12.0-rc0 | 6,595 | 5 months ago | |
| 2024.10.4 | 91,473 | 5 months ago | |
| 2024.10.3 | 109,365 | 5 months ago | |
| 2024.10.2 | 145,377 | 6 months ago | |
| 2024.10.1 | 106,708 | 6 months ago | |
| 2024.10.0 | 59,487 | 7 months ago | |
| 2024.10.0-rc4 | 4,872 | 7 months ago | |
| 2024.10.0-rc3 | 13,670 | 7 months ago | |
| 2024.10.0-rc2 | 436 | 7 months ago | |
| 2024.10.0-rc1 | 323 | 7 months ago | |
| 2024.10.0-rc0 | 6,593 | 8 months ago | |
| 2024.7.3 | 242,373 | 8 months ago | |
| 2024.7.2 | 186,298 | 9 months ago | |
| 2024.7.1 | 89,477 | 9 months ago | |
| 2024.7.0 | 51,635 | 9 months ago | |
| 2024.7.0-rc0 | 3,582 | 10 months ago | |
| 2024.6.4 | 103,908 | 10 months ago | |
| 2024.6.3 | 1,040 | 10 months ago | |
| 2024.6.2 | 48,566 | 6/20/2024 | |
| 2024.6.1 | 27,931 | 6/15/2024 | |
| 2024.6.0 | 70,497 | 6/11/2024 | |
| 2024.3.10 | 103,917 | 5/25/2024 | |
| 2024.3.9 | 14,950 | 5/23/2024 | |
| 2024.3.8 | 952 | 5/23/2024 | |
| 2024.3.7 | 31,488 | 5/20/2024 | |
| 2024.3.6 | 48,073 | 5/14/2024 | |
| 2024.3.5 | 32,469 | 5/12/2024 | |
| 2024.3.4 | 38,031 | 5/6/2024 | |
| 2024.3.3 | 13,692 | 5/2/2024 | |
| 2024.3.2 | 52,797 | 4/25/2024 | |
| 2024.3.1 | 46,050 | 4/22/2024 | |
| 2024.3.0 | 97,869 | 4/12/2024 | |
| 2024.3.0-rc2 | 5,104 | 3/30/2024 | |
| 2024.3.0-rc1 | 261 | 3/29/2024 | |
| 2024.3.0-rc | 650 | 3/27/2024 | |
| 2024.3.0-beta1 | 3,046 | 3/18/2024 | |
| 2024.3.0-beta | 4,273 | 2/29/2024 | |
| 2024.3.0-alpha | 1,802 | 2/15/2024 | |
| 2023.12.6 | 364,622 | 2/21/2024 | |
| 2023.12.5 | 86,856 | 2/7/2024 | |
| 2023.12.4 | 185,610 | 1/15/2024 | |
| 2023.12.3 | 23,067 | 1/12/2024 | |
| 2023.12.2 | 80,835 | 1/1/2024 | |
| 2023.12.1 | 85,928 | 12/15/2023 | |
| 2023.12.0 | 60,145 | 12/3/2023 | |
| 2023.10.2 | 98,931 | 11/13/2023 | |
| 2023.10.1 | 53,940 | 10/31/2023 | |
| 2023.10.0 | 36,132 | 10/23/2023 | |
| 2023.10.0-alpha0 | 393 | 10/13/2023 | |
| 2023.9.1 | 56,469 | 10/6/2023 | |
| 2023.9.0 | 43,136 | 9/25/2023 | |
| 2023.6.3 | 168,179 | 8/27/2023 | |
| 2023.6.2 | 1,004 | 8/26/2023 | |
| 2023.6.1 | 125,301 | 7/20/2023 | |
| 2023.6.0 | 95,260 | 6/28/2023 | |
| 2023.5.3 | 127,242 | 6/12/2023 | |
| 2023.5.2 | 72,215 | 5/31/2023 | |
| 2023.5.1 | 32,660 | 5/22/2023 | |
| 2023.5.0 | 13,298 | 5/15/2023 | |
| 2023.4.2 | 16,178 | 5/9/2023 | |
| 2023.4.1 | 5,577 | 5/4/2023 | |
| 2023.4.0 | 2,609 | 5/4/2023 | |
| 2022.12.15 | 438,573 | 2/7/2024 | |
| 2022.12.14 | 47,748 | 1/12/2024 | |
| 2022.12.13 | 11,631 | 1/1/2024 | |
| 2022.12.12 | 28,541 | 12/15/2023 | |
| 2022.12.11 | 32,698 | 12/3/2023 | |
| 2022.12.10 | 14,087 | 11/13/2023 | |
| 2022.12.9 | 3,835 | 10/31/2023 | |
| 2022.12.8 | 38,161 | 10/23/2023 | |
| 2022.12.7 | 110,271 | 10/6/2023 | |
| 2022.12.6 | 534,144 | 5/9/2023 | |
| 2022.12.5 | 169,912 | 4/27/2023 | |
| 2022.12.4 | 42,239 | 4/22/2023 | |
| 2022.12.3 | 80,262 | 4/16/2023 | |
| 2022.12.2 | 366,914 | 3/12/2023 | |
| 2022.12.1 | 651,452 | 1/13/2023 | |
| 2022.12.0 | 171,747 | 12/14/2022 | |
| 2022.11.0 | 421,482 | 11/5/2022 | |
| 2022.11.0-alpha1 | 383 | 11/1/2022 | |
| 2022.11.0-alpha0 | 353 | 10/28/2022 | |
| 2022.9.1 | 101,504 | 10/15/2022 | |
| 2022.9.0 | 154,769 | 9/18/2022 | |
| 2022.9.0-alpha1 | 329 | 9/16/2022 | |
| 2022.8.2 | 179,015 | 8/21/2022 | |
| 2022.8.1 | 21,071 | 8/19/2022 | |
| 2022.8.0 | 113,105 | 8/15/2022 | |
| 2022.6.3 | 59,811 | 7/18/2022 | |
| 2022.6.2 | 153,720 | 6/22/2022 | |
| 2022.6.1 | 24,143 | 6/12/2022 | |
| 2022.6.0 | 170,538 | 6/12/2022 | |
| 2022.6.0-prerelease | 1,867 | 5/30/2022 | |
| 2022.5.0 | 299,993 | 5/9/2022 | |
| 2022.4.1 | 121,542 | 4/8/2022 | |
| 2022.4.0 | 76,717 | 4/4/2022 | |
| 2022.4.0-alpha1 | 369 | 3/27/2022 | |
| 2022.4.0-alpha0 | 336 | 3/27/2022 | |
| 2022.3.1 | 103,409 | 3/15/2022 | |
| 2022.3.0 | 2,928 | 3/14/2022 | |
| 2022.2.7 | 1,799 | 3/12/2022 | |
| 2022.2.6 | 6,658 | 3/8/2022 | |
| 2022.2.5 | 21,567 | 2/18/2022 | |
| 2022.2.4 | 742 | 2/18/2022 | |
| 2022.2.3 | 11,829 | 2/7/2022 | |
| 2022.2.2 | 2,099 | 2/1/2022 | |
| 2022.2.1 | 1,812 | 1/30/2022 | |
| 2022.2.0 | 1,945 | 1/29/2022 | |
| 2022.2.0-beta1 | 370 | 1/24/2022 | |
| 2022.1.0 | 29,676 | 1/10/2022 | |
| 2022.1.0-beta5 | 1,018 | 1/7/2022 | |
| 2022.1.0-beta4 | 372 | 1/6/2022 | |
| 2022.1.0-beta3 | 343 | 1/5/2022 | |
| 2022.1.0-beta2 | 361 | 1/5/2022 | |
| 2022.1.0-beta1 | 366 | 1/3/2022 | |
| 2022.1.0-beta0 | 343 | 12/30/2021 | |
| 2022.1.0-alpha0 | 403 | 12/30/2021 | |
| 2021.12.0 | 34,429 | 12/6/2021 | |
| 2021.12.0-alpha1 | 1,191 | 11/29/2021 | |
| 2021.12.0-alpha0 | 418 | 11/18/2021 | |
| 2021.11.4 | 24,023 | 11/14/2021 | |
| 2021.11.3 | 5,022 | 11/7/2021 | |
| 2021.11.0-beta3 | 430 | 11/3/2021 | |
| 2021.11.0-beta2 | 461 | 10/28/2021 | |
| 2021.11.0-beta | 494 | 10/23/2021 | |
| 2021.10.1 | 10,261 | 9/30/2021 | |
| 2021.10.0 | 655 | 9/30/2021 | |
| 2021.10.0-beta.2 | 305 | 9/14/2021 | |
| 2021.10.0-beta | 448 | 9/13/2021 | |
| 2021.9.3 | 7,569 | 9/12/2021 | |
| 2021.9.2 | 770 | 9/1/2021 | |
| 2021.9.1 | 602 | 9/1/2021 | |
| 2021.9.0 | 564 | 8/30/2021 | |
| 2021.8.0 | 2,541 | 8/2/2021 | |
| 2021.5.2 | 3,709 | 5/5/2021 | |
| 2021.4.0 | 823 | 4/2/2021 | |
| 2021.3.1 | 7,176 | 3/1/2021 | |
| 2021.3.0 | 629 | 3/1/2021 | |
| 2021.2.0 | 678 | 2/8/2021 | |
| 2021.1.0 | 747 | 1/4/2021 | |
| 2020.11.0 | 12,566 | 11/1/2020 |
Introduced new element: `Table` - a great way to construct complex document structures, e.g. reports. This element covers all cases offered by combination of the `Stack` and the `Row` elements. Additionally, it provides support for more complex layouts and corner cases. Updating to the `Table` element can greatly simplify your code 😁
Other changes:
- Added new element `DefaultTextStyle` - it allows set new text style to all its children,
- Improved the default paging behavior for the `Row` element. In some minor corner cases it might cause infinite layout exceptions and confuse developers.
- Improved the `Row` element: added new type of column that combines constant and relative widths.
- Fixed default page sizes for: Letter and Legal.