Toolbelt.Blazor.Gamepad
8.0.0.1
See the version list below for details.
dotnet add package Toolbelt.Blazor.Gamepad --version 8.0.0.1
NuGet\Install-Package Toolbelt.Blazor.Gamepad -Version 8.0.0.1
<PackageReference Include="Toolbelt.Blazor.Gamepad" Version="8.0.0.1" />
paket add Toolbelt.Blazor.Gamepad --version 8.0.0.1
#r "nuget: Toolbelt.Blazor.Gamepad, 8.0.0.1"
// Install Toolbelt.Blazor.Gamepad as a Cake Addin #addin nuget:?package=Toolbelt.Blazor.Gamepad&version=8.0.0.1 // Install Toolbelt.Blazor.Gamepad as a Cake Tool #tool nuget:?package=Toolbelt.Blazor.Gamepad&version=8.0.0.1
Blazor Gamepad 
Summary
This is a class library that provides gamepad API access for your Blazor apps.
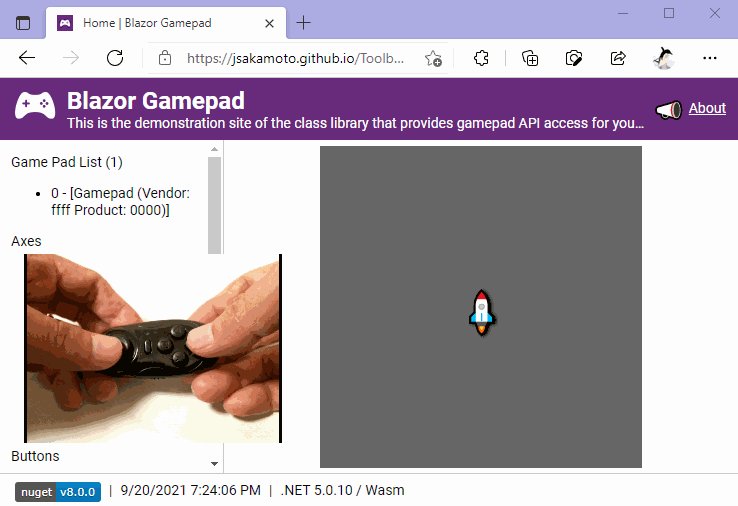
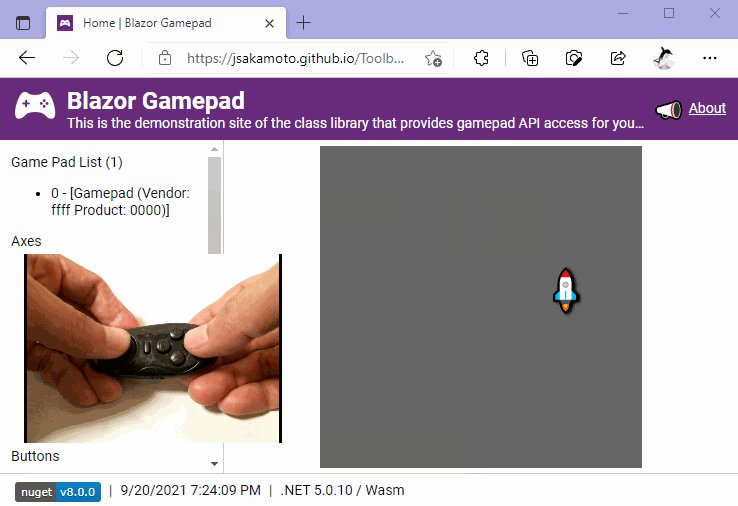
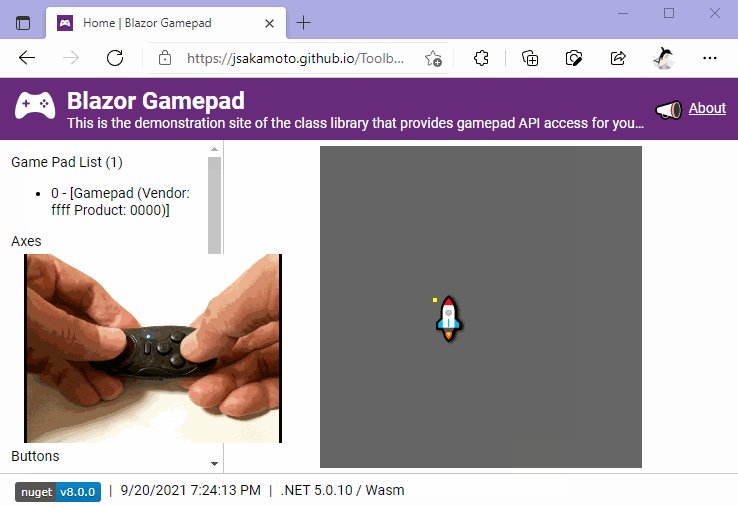
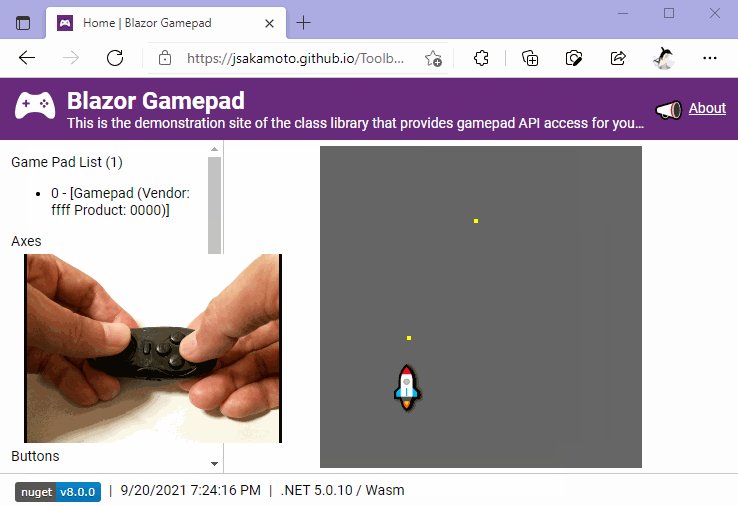
- Live Demo Site: https://jsakamoto.github.io/Toolbelt.Blazor.Gamepad/

Requirements
"Blazor Gamepad" ver.7.x or later supports Blazor versions below.
- v.3.1 (including previews and release candidates)
- v.3.2 (including previews and release candidates)
- v.5.0 (including previews and release candidates)
Both "Blazor WebAssembly App" (a.k.a."Client-side Blazor") and "Blazor Server App" (a.k.a."Server-side Blazor") are supoorted.
How to install and use?
1. Installation and Registration
Step.1 Install the library via NuGet package, like this.
> dotnet add package Toolbelt.Blazor.Gamepad
Step.2 Register "GamepadList" service into the DI container.
If the project is a Blazor Server App or a Blazor WebAssembly App ver.3.1 Preview 4 or earlyer, add the code into the ConfigureService method in the Startup class of your Blazor application.
using Toolbelt.Blazor.Extensions.DependencyInjection; // <- Add this line, and...
...
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddGamepadList(); // <- Add this line.
...
If the project is a Blazor WebAssembly App ver.3.2 Preview 1 or later (includes .NET 5), add the code into the Main method in the Program class of your Blazor application.
// Program.cs
using Toolbelt.Blazor.Extensions.DependencyInjection; // <- Add this, and...
...
public class Program
{
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
...
builder.Services.AddGamepadList(); // <- Add this line.
...
2. Usage in your Blazor component (.razor)
Step.1 Inject the GamepadList service into the component.
@inject Toolbelt.Blazor.Gamepad.GamepadList GamepadList @* <- Add this. *@
...
Step.2 Invoke GetGamepadsAsync() async method to retreive gamepad list, and find a active gamepad object.
After you find it, you can reference gamepad axes and buttons.
Note: GetGamepadsAsync() returns empty list until any gamepad devices are activated. To activate the gamepad, you should do any actions on the gamepad device while the browser's document has focus.
Sample .razor code is here:
@page "/"
@using Toolbelt.Blazor.Gamepad
@using System.Timers
@implements IDisposable
@inject GamepadList GamePadList
@if (this.Gamepad != null) {
<p>Axes</p>
<ul>
@foreach (var ax in this.Gamepad.Axes) {
<li>@ax.ToString("#,0.0")</li>
}
</ul>
<p>Buttons</p>
<ul>
@foreach (var button in this.Gamepad.Buttons) {
<li>@button.Pressed (@button.Value)</li>
}
</ul>
}
@code {
Gamepad Gamepad;
Timer Timer = new Timer(200) { Enabled = true };
protected override void OnInitialized() {
Timer.Elapsed += Timer_Elapsed;
}
async void Timer_Elapsed(object sender, EventArgs args) {
var gamepads = await GamePadList.GetGamepadsAsync();
this.Gamepad = gamepads.FirstOrDefault();
if (this.Gamepads.Any())
await this.InvokeAsync(() => this.StateHasChanged());
}
public void Dispose() {
Timer.Elapsed -= Timer_Elapsed;
Timer.Dispose();
}
}
Configuration options
The calling of AddGamepadList() injects the reference of the helper JavaScript file (.js) - which are bundled with this package - into your page automatically.
If you don't want this behavior, you can disable the automatic injections.
To do that, please call AddGamepadList() with configuration action like this:
builder.Services.AddGamepadList(options =>
{
// If you don't want automatic injection of js file, add below;
options.DisableClientScriptAutoInjection = true;
});
You can inject the helper JavaScript file manually. The URL of that JavaScript file is below:
_content/Toolbelt.Blazor.Gamepad/script.min.js
Release Notes
The release notes is here.
License
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 is compatible. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
| .NET Core | netcoreapp2.0 was computed. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETStandard 2.0
- Microsoft.AspNetCore.Components (>= 3.0.0)
- Microsoft.AspNetCore.Components.Web (>= 3.0.0)
-
net5.0
- Microsoft.AspNetCore.Components (>= 5.0.0)
- Microsoft.AspNetCore.Components.Web (>= 5.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
v.8.0.0
- Improve: load the helper JavaScript by Blazor JavaScript isolation feature (ES2015 module system) instead of using "eval".
- Improve: Add a new configuration option to disable automatic script injection.