nanoFramework.Iot.Device.Ssd13xx
1.3.326
Prefix Reserved
See the version list below for details.
dotnet add package nanoFramework.Iot.Device.Ssd13xx --version 1.3.326
NuGet\Install-Package nanoFramework.Iot.Device.Ssd13xx -Version 1.3.326
<PackageReference Include="nanoFramework.Iot.Device.Ssd13xx" Version="1.3.326" />
paket add nanoFramework.Iot.Device.Ssd13xx --version 1.3.326
#r "nuget: nanoFramework.Iot.Device.Ssd13xx, 1.3.326"
// Install nanoFramework.Iot.Device.Ssd13xx as a Cake Addin #addin nuget:?package=nanoFramework.Iot.Device.Ssd13xx&version=1.3.326 // Install nanoFramework.Iot.Device.Ssd13xx as a Cake Tool #tool nuget:?package=nanoFramework.Iot.Device.Ssd13xx&version=1.3.326
SSD13xx/SSD1306/SSD1327 & SSH1106 - OLED display family
The SSD1306/SSH1106 are a single-chip CMOS OLED/PLED driver with controllers for organic/polymer light emitting diode dot-matrix graphic display system. It consists of 128 segments and 64 commons. This IC is designed for Common Cathode type OLED panel.
Documentation
Related Devices
- Adafruit PiOLED - 128x32 Monochrome OLED Add-on for Raspberry Pi
- HiLetgo 1.3" SPI 128x64 SSH1106 OLED LCD Display LCD
- SunFounder 0.96" Inch Blue I2C IIC Serial 128x64 OLED LCD LED SSD1306 Modul
- Diymall 0.96" Inch Blue and Yellow I2c IIC Serial Oled LCD LED Module 12864 128X64 for Arduino Display Raspberry PI 51 Msp420 Stim32 SCR
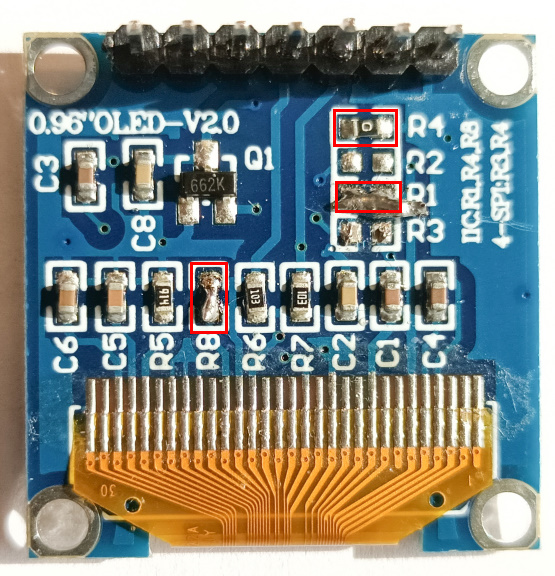
Board
Address on the I2C bus: Ssd1306.DefaultI2cAddress 0x3C
Version with 7-pin I2C/SPI
Address on the I2C bus: Ssd1306.SecondaryI2cAddress 0x3D
Connecting resistors:
- I2C — R1, R4, R8;
- SPI — R3, R4.
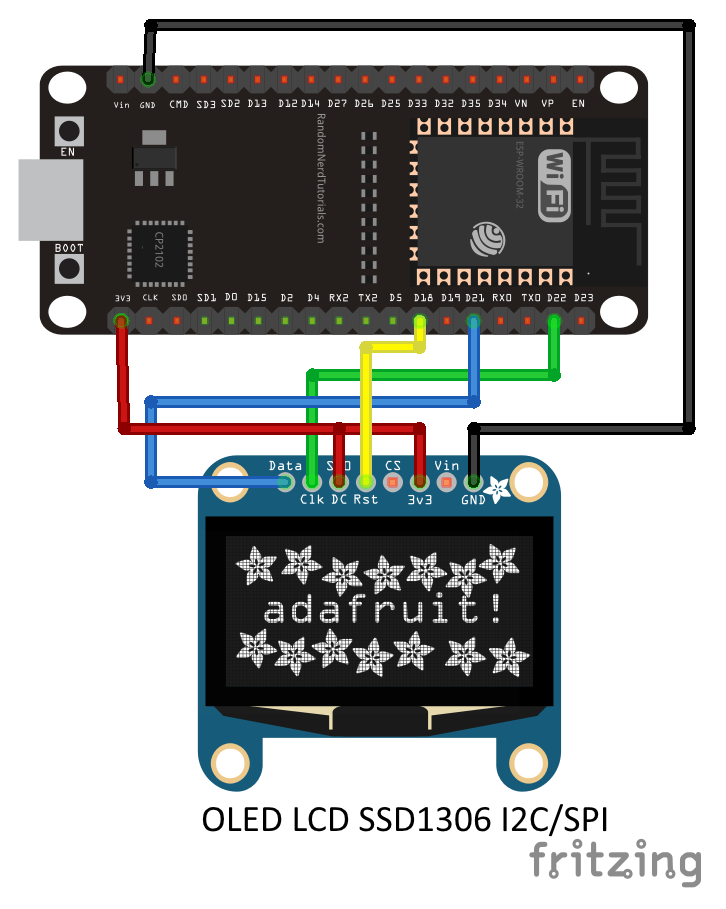
For only I2C


Connection table
| Pin No: | Pin Name: | Description: |
|---|---|---|
| 1 | Ground (Gnd) | Connected to the ground of the circuit |
| 2 | Supply (Vdd,Vcc,5V) | Can be powered by either 3.3V or 5V |
| 3 | SCK (D0,SCL,CLK) | The display supports both IIC and SPI, for which clock is supplied through this pin |
| 4 | SDA (D1,MOSI) | This is the data pin of the both, it can either be used for IIC or for SPI |
| 5 | RES(RST,RESET) | When held to ground momentarily this pin resets the module (operational work, High value) |
| 6 | DC (A0) | I2C — must be connected to power (3.3V or 5V). SPI — this is command pin |
| 7 | Chip Select (CS) | Normally held low, used only when more than one SPI device is connected to MCU |
Binding Notes
This binding currently only supports commands and raw data. Eventually, the plan is to create a graphics library that can send text and images to the device. So this library is just a start and you'll find in the sample more advance commands.
The following connection types are supported by this binding.
- I2C
- SPI
Usage notes
There are two groups of drawing methods.
Various specialized drawing methods allowing to draw on screen pixel-by-pixel, like:
DrawPixel(...): draws one pixelDrawHorizontalLine(...): draws a horizontal lineDrawVerticalLine(...): draws a vertical lineDrawFilledRectangle(...): draws a filled rectangleDrawBitmap(...): draws a bitmapDrawString(...): draws a string with preset font
Using these methods you do not need to care about any technique the driver uses to display your drawing instructions.
Methods allowing to modify screen content by blocks of internal representation (screen buffer), like:
DrawDirectAligned(...): overwrites screen buffer with given contentClearDirectAligned(...): clears out (with 0x00) given part of screen buffer
These methods allow faster (~100 times) display access but with some constraints.
- bitmaps handed over here must be in appropriate format (see SSD13xx docs for "GDDRAM" and "Horizontal addressing mode").
- no bit operations occure with existing buffer data (with pixels drawn via other means), the new data will overwrite the pixels "below" newly drawed content.
- the "y" coordinate and the bitmap height must be byte aligned with screen buffer (again, see above docs)
The use of two groups can be freely mixed (e.g. display text via DrawString(...) and displaying an image below via DrawDirectAligned(...))
Examples for 1. can be found in samples folder.
Example for 2. follows here.
// There are superb online helpers like the one below which are able to
// create an appropriate byte array from an image in code use ready format.
// https://www.mischianti.org/images-to-byte-array-online-converter-cpp-arduino/
// On the site above use these settings to get bytes needed here:
// - "plain bytes"
// - "vertical - 1 bit per pixel"
var buffer = new byte[] { ... };
var width = 16;
var height = 16;
// instantiation example
var ssd1306 = new Ssd1306(
I2cDevice.Create(
new I2cConnectionSettings(
1,
Ssd1306.DefaultI2cAddress,
I2cBusSpeed.FastMode)),
Ssd13xx.DisplayResolution.OLED128x64);
// this line sends the image data to the screen
ssd1306.DrawDirectAligned(x, y, width, height, buffer);
// this one wipes its place to blank
ssd1306.ClearDirectAligned(x, y, width, height);
To display double byte fonts (for example fonts of Asian languages) you have to set the font to DoubleByteFont(), like this:
device.Font = new DoubleByteFont();
device.DrawString(2, 2, "功夫$", 2, false);
device.DrawString(2, 34, "89AB功夫$", 1, true);
device.Display();
Follows the output on the display:
Fonts
Fonts can be used following the IFont implementation.
Sample fonts are provided both in the sample directory and in the additional font one. A tool called Bitmap2Font is also provided helping to automatically generate the Font class. In short, it can take any black and white image of fixed size font and generate the Font class. More information here.
IotByteFont: .NET Dot Matrix Font Creator Tool
IotByteFont is a .NET dot matrix font creation tool. It can load your favorite font files and generate custom dot matrix font code.
Installation
You can install the IotByteFont tool with the following command:
dotnet tool install -g IotByteFont
Usage
Here are the command-line options for the IotByteFont tool:
| Option | Default Value | Description |
|---|---|---|
| -f, --font | Microsoft YaHei UI | Font file path or font name. |
| -c, --char | chars.txt | Char file path or char string. |
| -s, --size | 16 | Font size. |
| -w, --width | 0 | Font width. 0 means same as font size. |
| -y, --yoffset | 0.75 | Font y offset. size * y. Not recommended to adjust. Adjust with debug mode. |
| -t, --threshold | 128 | Threshold for binarization. |
| -n, --name | IotByteFont | Output class name. |
| -d, --debug | false | Debug mode. Print debug info and bitmap. |
Example
When creating a font, you need to specify the font file or font name, the characters to include in the font, and the size of the font. You can also specify the width of the font, the y offset, and the name of the output class. Turning on debug mode can print debug information and the final font bitmap.
IotByteFont --char "abcde功夫$" --size 8
IotByteFont --font ms.ttf --char chars.txt --yoffset 0.6 --name MyFont --debug
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET Framework | net is compatible. |
-
- nanoFramework.CoreLibrary (>= 1.15.5)
- nanoFramework.System.Device.Gpio (>= 1.1.38)
- nanoFramework.System.Device.I2c (>= 1.1.16)
- nanoFramework.System.Math (>= 1.5.43)
NuGet packages (1)
Showing the top 1 NuGet packages that depend on nanoFramework.Iot.Device.Ssd13xx:
| Package | Downloads |
|---|---|
|
nanoFramework.MagicBit
This package includes nanoFramework.MagicBit, a board package library for MagicBit in .NET nanoFramework C# projects. |
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 1.3.510 | 95 | 12/16/2024 |
| 1.3.487 | 239 | 10/23/2024 |
| 1.3.445 | 408 | 8/28/2024 |
| 1.3.384 | 499 | 6/14/2024 |
| 1.3.374 | 181 | 5/29/2024 |
| 1.3.366 | 178 | 5/17/2024 |
| 1.3.362 | 174 | 5/15/2024 |
| 1.3.350 | 226 | 4/15/2024 |
| 1.3.328 | 262 | 3/22/2024 |
| 1.3.326 | 181 | 3/16/2024 |
| 1.3.250 | 584 | 11/10/2023 |
| 1.3.143 | 1,356 | 5/26/2023 |
| 1.3.130 | 313 | 5/16/2023 |
| 1.3.127 | 251 | 5/12/2023 |
| 1.3.122 | 153 | 5/11/2023 |
| 1.3.116 | 252 | 5/10/2023 |
| 1.3.111 | 247 | 5/3/2023 |
| 1.3.106 | 267 | 4/20/2023 |
| 1.3.87 | 718 | 3/17/2023 |
| 1.3.83 | 415 | 3/13/2023 |
| 1.3.26 | 1,608 | 1/5/2023 |
| 1.3.17 | 504 | 12/28/2022 |
| 1.2.158 | 929 | 11/13/2022 |
| 1.2.153 | 644 | 11/5/2022 |
| 1.2.141 | 1,683 | 10/25/2022 |
| 1.2.3 | 8,119 | 7/9/2022 |
| 1.1.113.2032 | 2,914 | 6/23/2022 |
| 1.1.58.10097 | 1,755 | 5/23/2022 |
| 1.1.1 | 596 | 4/14/2022 |
| 1.0.300 | 493 | 4/2/2022 |
| 1.0.288-preview.113 | 140 | 3/25/2022 |
| 1.0.288-preview.48 | 281 | 2/4/2022 |
| 1.0.288-preview.20 | 165 | 1/27/2022 |
| 1.0.281 | 523 | 1/17/2022 |
| 1.0.259 | 323 | 12/9/2021 |
| 1.0.212 | 364 | 10/13/2021 |
| 1.0.156 | 337 | 9/1/2021 |
| 1.0.155 | 346 | 8/31/2021 |
| 1.0.138 | 364 | 7/18/2021 |
| 1.0.136 | 379 | 7/17/2021 |
| 1.0.134 | 179 | 7/15/2021 |
| 1.0.133 | 192 | 7/14/2021 |
| 1.0.131 | 167 | 7/8/2021 |
| 1.0.130 | 197 | 7/6/2021 |
| 1.0.129 | 171 | 7/6/2021 |
| 1.0.125 | 203 | 7/5/2021 |
| 1.0.121 | 208 | 6/29/2021 |
| 1.0.120 | 193 | 6/29/2021 |
| 1.0.119 | 231 | 6/28/2021 |
| 1.0.118 | 223 | 6/20/2021 |
| 1.0.110 | 236 | 6/9/2021 |
| 1.0.109 | 167 | 6/8/2021 |
| 1.0.106 | 203 | 6/1/2021 |
| 1.0.104 | 263 | 5/29/2021 |
| 1.0.71 | 207 | 5/26/2021 |