Umbraco.Community.BlockPreview
1.10.4
See the version list below for details.
dotnet add package Umbraco.Community.BlockPreview --version 1.10.4
NuGet\Install-Package Umbraco.Community.BlockPreview -Version 1.10.4
<PackageReference Include="Umbraco.Community.BlockPreview" Version="1.10.4" />
paket add Umbraco.Community.BlockPreview --version 1.10.4
#r "nuget: Umbraco.Community.BlockPreview, 1.10.4"
// Install Umbraco.Community.BlockPreview as a Cake Addin #addin nuget:?package=Umbraco.Community.BlockPreview&version=1.10.4 // Install Umbraco.Community.BlockPreview as a Cake Tool #tool nuget:?package=Umbraco.Community.BlockPreview&version=1.10.4
BlockPreview
BlockPreview enables easy to use rich HTML backoffice previews for the Umbraco Block List and Block Grid editors.
<img src="https://raw.githubusercontent.com/rickbutterfield/Umbraco.Community.BlockPreview/develop/.github/assets/icon.png" alt="Umbraco.Community.BlockPreview icon" height="150" align="right">
Getting started
Installation
The Umbraco 10.4+ version of this package is available via NuGet.
To install the package, you can use either .NET CLI:
dotnet add package Umbraco.Community.BlockPreview
or the older NuGet Package Manager:
Install-Package Umbraco.Community.BlockPreview
Usage
This package installs a custom Angular preview for both the Block List and Block Grid editors in the backoffice.
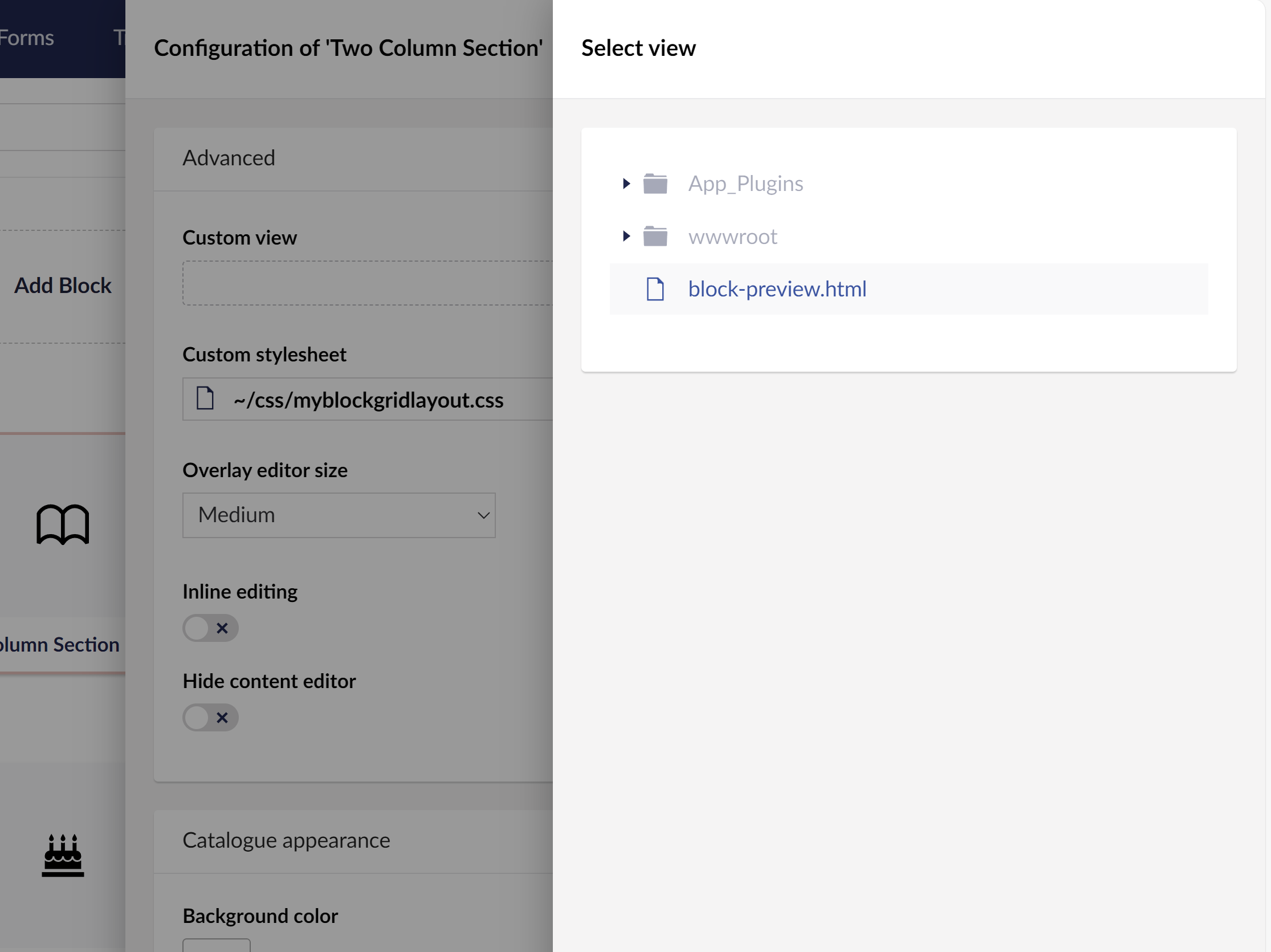
When setting up a block to be part of the List or Grid, setting the 'Custom View' property to block-preview.html will generate preview HTML based on the respective partial view found in /Views/Partials/blocklist/Components or /Views/Partials/blockgrid/Components or ViewComponents.
How to select the custom views when creating a Block List/Grid:

Before and after of how components look within the Block Grid:

Grid-specific setup
When using the new Block Grid, replace the references below in your default Grid template partial views, and and custom views that render areas:
/Views/Partials/blockgrid/default.cshtml
<div class="umb-block-grid"
data-grid-columns="@(Model.GridColumns?.ToString() ?? "12");"
style="--umb-block-grid--grid-columns: @(Model.GridColumns?.ToString() ?? "12");">
- @await Html.GetBlockGridItemsHtmlAsync(Model)
+ @await Html.GetPreviewBlockGridItemsHtmlAsync(Model)
</div>
/Views/Partials/blockgrid/areas.cshtml
<div class="umb-block-grid__area-container"
style="--umb-block-grid--area-grid-columns: @(Model.AreaGridColumns?.ToString() ?? Model.GridColumns?.ToString() ?? "12");">
@foreach (var area in Model.Areas)
{
- @await Html.GetBlockGridItemAreaHtmlAsync(area)
+ @await Html.GetPreviewBlockGridItemAreaHtmlAsync(area)
}
</div>
/Views/Partials/blockgrid/area.cshtml
<div class="umb-block-grid__area"
data-area-col-span="@Model.ColumnSpan"
data-area-row-span="@Model.RowSpan"
data-area-alias="@Model.Alias"
style="--umb-block-grid--grid-columns: @Model.ColumnSpan;--umb-block-grid--area-column-span: @Model.ColumnSpan; --umb-block-grid--area-row-span: @Model.RowSpan;">
- @await Html.GetBlockGridItemsHtmlAsync(Model)
+ @await Html.GetPreviewBlockGridItemsHtmlAsync(Model)
</div>
You will also need to use @await Html.GetPreviewBlockGridItemAreasHtmlAsync(Model) in any custom Razor views that contain areas, for example...
<section
style="background-color: #@backgroundColor"
@(noBackgroundColor ? "nobackgroundcolor" : null)
@(hasBrightContrast ? "bright-contrast" : null)>
+ await Html.GetPreviewBlockGridItemAreasHtmlAsync(Model)
</section>
All of these extensions can be found in the namespace Umbraco.Community.BlockPreview.Extensions. This ensures that the grid editors correctly load in the back office.
Preview mode
This package adds an IsBlockPreviewRequest() extension to HttpContext.Request, similar to IsBackOfficeRequest() and IsFrontEndRequest() so you can add custom code to your views that only appears in the back office.
For example:
@using Umbraco.Community.BlockPreview.Extensions
@inherits UmbracoViewPage<BlockGridItem>
@if (Context.Request.IsBlockPreviewRequest())
{
<p>This content will only be shown to content editors in the back office!</p>
}
Custom View locations
If your block partials are not in the usual /Views/Partials/block[grid|list]/Components/ paths, you can add custom locations in your appsettings.json:
"BlockPreview": {
"ViewLocations": {
"BlockList": ["/path/to/block/list/views/{0}.cshtml"],
"BlockGrid": ["/path/to/block/grid/views/{0}.cshtml"]
}
}
Contribution guidelines
To raise a new bug, create an issue on the GitHub repository. To fix a bug or add new features, fork the repository and send a pull request with your changes. Feel free to add ideas to the repository's issues list if you would to discuss anything related to the library.
Using the test sites
The repo comes with test sites for both Umbraco 11 and Umbraco 12. Both sites are configured with uSync out of the box to get you up and running with a test site quickly. Use the following credentials to log into the back office:
Username: admin@example.com
Password: 1234567890
Who do I talk to?
This project is maintained by Rick Butterfield and contributors. If you have any questions about the project please get in touch on Twitter, or by raising an issue on GitHub.
Credits
This package is entirely based on the amazing work done by Dave Woestenborghs for 24days in Umbraco 2021. His code has been extended to support the new Block Grid editor in v10.4+ and turned into this package.
Matthew Wise also wrote a great article for 24days in Umbraco 2022 which added the ability to surface ViewComponents and has allowed his code to be contributed.
License
Copyright © 2022-2024 Rick Butterfield, and other contributors.
Licensed under the MIT License.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 is compatible. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net6.0
- Umbraco.Cms.Web.BackOffice (>= 10.4.0 && < 11.0.0)
- Umbraco.Cms.Web.Common (>= 10.4.0 && < 11.0.0)
- Umbraco.Cms.Web.Website (>= 10.4.0 && < 11.0.0)
-
net7.0
- Umbraco.Cms.Web.BackOffice (>= 11.0.0 && < 13.0.0)
- Umbraco.Cms.Web.Common (>= 11.0.0 && < 13.0.0)
- Umbraco.Cms.Web.Website (>= 11.0.0 && < 13.0.0)
-
net8.0
- Umbraco.Cms.Web.BackOffice (>= 13.0.0 && < 14.0.0)
- Umbraco.Cms.Web.Common (>= 13.0.0 && < 14.0.0)
- Umbraco.Cms.Web.Website (>= 13.0.0 && < 14.0.0)
NuGet packages (2)
Showing the top 2 NuGet packages that depend on Umbraco.Community.BlockPreview:
| Package | Downloads |
|---|---|
|
Our.Umbraco.BlockPreview
Easy to use rich HTML backoffice previews for the Umbraco Block List and Block Grid editors |
|
|
Our.Community.CustomForm
Custom forms add-on for UmBootstrap |
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated | |
|---|---|---|---|
| 3.0.0 | 599 | 11/14/2024 | |
| 2.0.4 | 899 | 11/5/2024 | |
| 2.0.3 | 212 | 10/30/2024 | |
| 2.0.2 | 1,957 | 8/28/2024 | |
| 2.0.1 | 233 | 8/22/2024 | |
| 2.0.0 | 411 | 8/22/2024 | |
| 2.0.0-rc2 | 119 | 8/8/2024 | |
| 2.0.0-rc1 | 82 | 8/6/2024 | |
| 2.0.0-alpha007 | 78 | 8/6/2024 | |
| 2.0.0-alpha006 | 63 | 8/2/2024 | |
| 2.0.0-alpha005 | 55 | 8/2/2024 | |
| 1.10.5 | 4,051 | 10/30/2024 | |
| 1.10.4 | 4,453 | 9/13/2024 | |
| 1.10.3 | 2,980 | 8/29/2024 | |
| 1.10.2 | 332 | 8/28/2024 | |
| 1.10.1 | 351 | 8/22/2024 | |
| 1.10.0 | 173 | 8/22/2024 | |
| 1.9.1 | 1,560 | 8/7/2024 | |
| 1.9.0 | 107 | 8/7/2024 | |
| 1.8.4 | 15,865 | 4/23/2024 | |
| 1.8.3 | 5,219 | 3/25/2024 | |
| 1.8.2 | 2,509 | 3/15/2024 | |
| 1.8.1 | 165 | 3/14/2024 | |
| 1.8.0 | 15,038 | 12/15/2023 | |
| 1.7.1 | 8,312 | 9/18/2023 | |
| 1.7.0 | 411 | 9/15/2023 | |
| 1.6.1 | 2,017 | 9/2/2023 | |
| 1.6.0 | 216 | 9/1/2023 | |
| 1.5.0 | 1,131 | 8/18/2023 | |
| 1.4.1 | 3,488 | 6/30/2023 | |
| 1.4.0 | 234 | 6/29/2023 | |
| 1.3.1 | 323 | 6/26/2023 | |
| 1.3.0 | 605 | 6/20/2023 | |
| 1.2.3 | 1,491 | 5/24/2023 | |
| 1.2.2 | 235 | 5/24/2023 | |
| 1.2.1 | 1,421 | 4/12/2023 | |
| 1.2.0 | 292 | 4/12/2023 | |
| 1.1.2 | 944 | 3/14/2023 | |
| 1.1.1 | 387 | 3/7/2023 | |
| 1.1.0 | 417 | 2/25/2023 |


