Toolbelt.Blazor.CopyButtonizer
1.0.0
dotnet add package Toolbelt.Blazor.CopyButtonizer --version 1.0.0
NuGet\Install-Package Toolbelt.Blazor.CopyButtonizer -Version 1.0.0
<PackageReference Include="Toolbelt.Blazor.CopyButtonizer" Version="1.0.0" />
paket add Toolbelt.Blazor.CopyButtonizer --version 1.0.0
#r "nuget: Toolbelt.Blazor.CopyButtonizer, 1.0.0"
// Install Toolbelt.Blazor.CopyButtonizer as a Cake Addin #addin nuget:?package=Toolbelt.Blazor.CopyButtonizer&version=1.0.0 // Install Toolbelt.Blazor.CopyButtonizer as a Cake Tool #tool nuget:?package=Toolbelt.Blazor.CopyButtonizer&version=1.0.0
Blazor Copy Buttonizer 
Summary
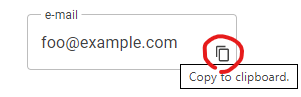
This is a component for Blazor apps to append "Copy to clipboard" button.

Installation
- Add the "Toolbelt.Blazor.CopyButtonizer" NuGet package to your Blazor application project.
dotnet add package Toolbelt.Blazor.CopyButtonizer
- To be convinience, open the
Toolbelt.Blazor.CopyButtonizername space globally.
@* _Import.razor *@
...
@* 👇 Open this name space. *@
@using Toolbelt.Blazor.CopyButtonizer
Usage
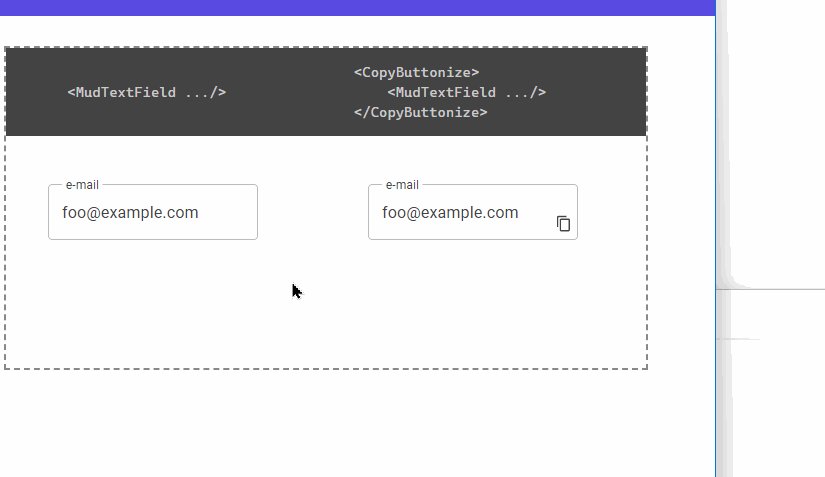
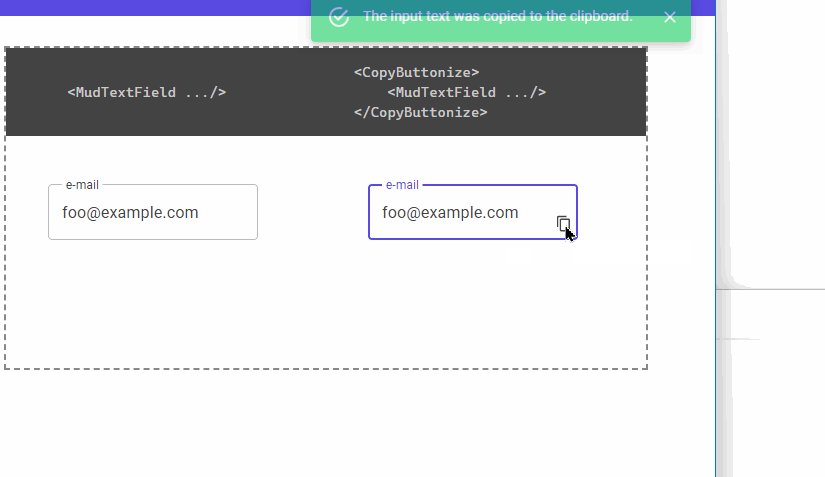
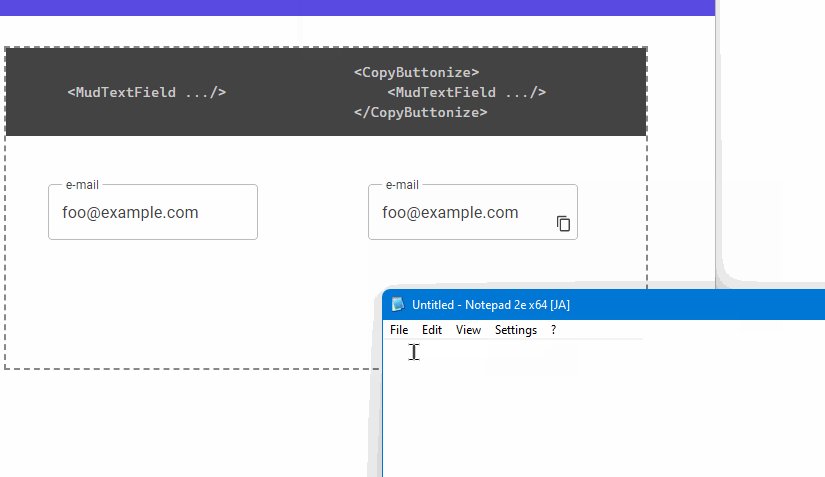
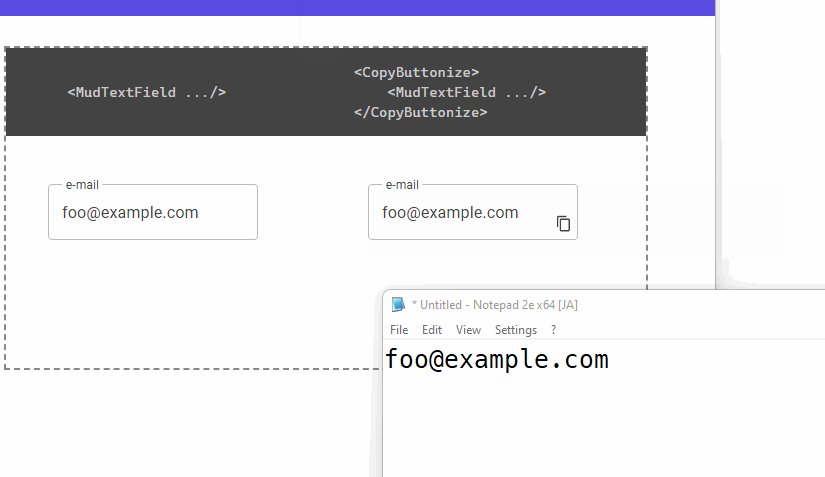
Surround the contents what you want to add "Copy to clipboard" button with a <CopyButtonize> component.
@* *.razor *@
...
<CopyButtonize>
<input type="text" .../>
</CopyButtonize>
...
After doing that, the button to copy to the clipboard will be appended to the child's contents, which the CopyButtonize component surrounds.

API
CopyButtonize component exposes the following properties.
| Property Name | Type | Description |
|---|---|---|
| Title | string | Specify the tooltip text of the "copy to clipboard" button. |
| Position | CopyButtonPosition | Specify the layout position of the "copy to clipboard" button. (The default value is "Bottom".) |
| Class | string | Specify the CSS class name that will apply to the container element of the CopyButtonize component. |
| ContainerStyle | string | Specify the inline styles that will apply to the container element of the CopyButtonize component. |
| ButtonStyle | string | Specify the inline styles that will apply to the button element of the CopyButtonize component. |
| Copied | EventCallback | Specify the event handler when copying to clipboard was fired. |
Configure default settings
You can configure the default settings of the CopyButtonize component globally in your start-up code. (See the following example.)
// Program.cs
// 👇 Open these name spaces.
using Toolbelt.Blazor.CopyButtonizer;
using Toolbelt.Blazor.Extensions.DependencyInjection;
...
var builder = WebAssemblyHostBuilder.CreateDefault(args);
...
// 👇 Call "AddCopyButtonizeOptions()" method
// to configure the "CopyButtonize" component's options globally.
builder.Services.AddCopyButtonizeOptions(options =>
{
options.GetTitle = services => "Copy to clipboard.";
options.GetPosition = services => CopyButtonPosition.Top;
});
...
Supported versions
Both Blazor WebAssembly and Blazor Server apps on .NET 6 or later are supported.
Release notes
The release notes is here.
License
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net6.0
- Microsoft.AspNetCore.Components.Web (>= 6.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 1.0.0 | 731 | 5/1/2022 |
v.1.0.0
- Initial release.