Syncfusion.Maui.Sliders
29.2.10
Prefix Reserved
dotnet add package Syncfusion.Maui.Sliders --version 29.2.10
NuGet\Install-Package Syncfusion.Maui.Sliders -Version 29.2.10
<PackageReference Include="Syncfusion.Maui.Sliders" Version="29.2.10" />
<PackageVersion Include="Syncfusion.Maui.Sliders" Version="29.2.10" />
<PackageReference Include="Syncfusion.Maui.Sliders" />
paket add Syncfusion.Maui.Sliders --version 29.2.10
#r "nuget: Syncfusion.Maui.Sliders, 29.2.10"
#addin nuget:?package=Syncfusion.Maui.Sliders&version=29.2.10
#tool nuget:?package=Syncfusion.Maui.Sliders&version=29.2.10
Syncfusion.Maui.Sliders Components
The package contains .NET MAUI Slider, .NET MAUI Range Slider, and .NET MAUI Range Selector components for the .NET MAUI application.
System Requirements
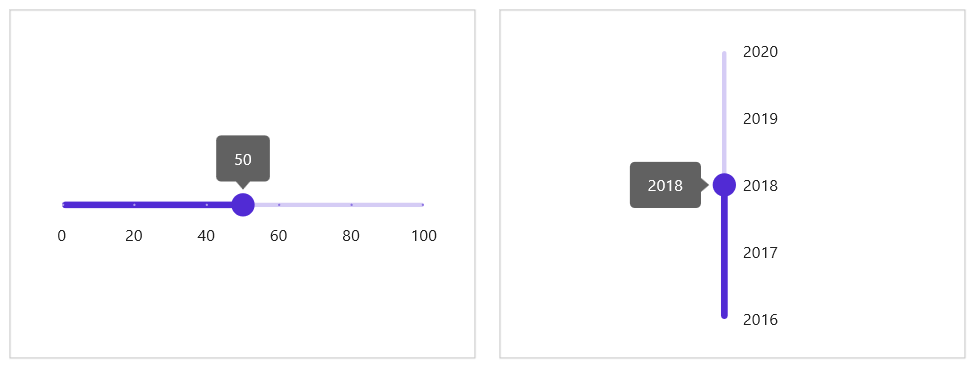
Slider
The Syncfusion® .NET MAUI Slider is used to select a continuous or discrete value from a range of numeric or date-time values.

Features Overview | Docs | Online Demo | Support | Forums | Feedback
Getting Started
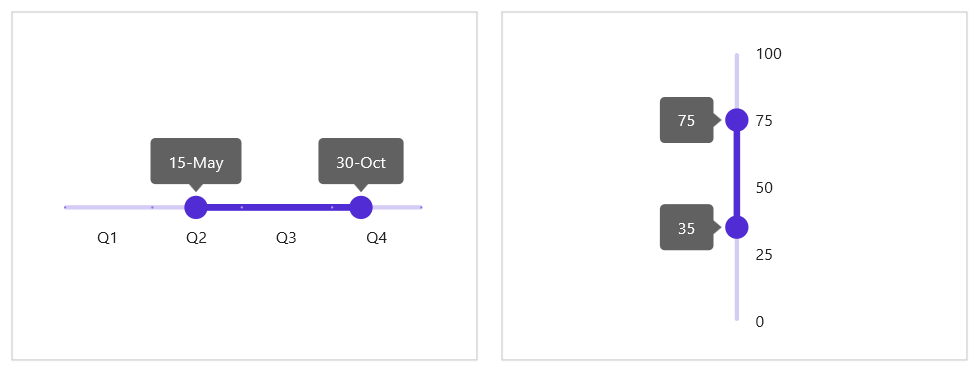
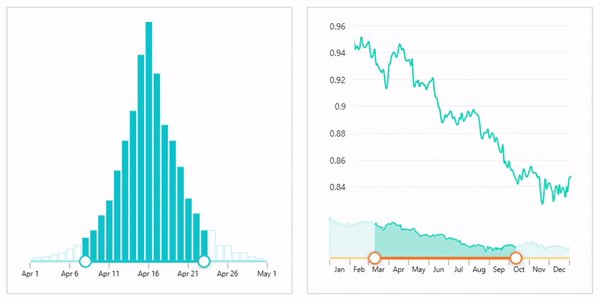
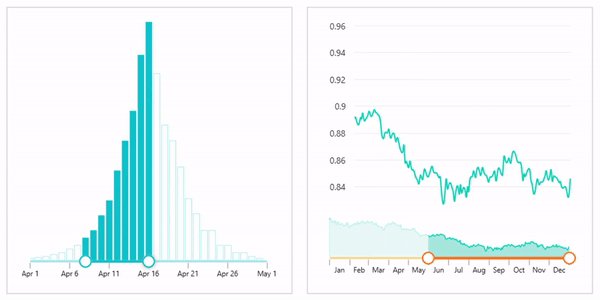
Range Slider
The Syncfusion® .NET MAUI Range Slider is used to select a range of continuous or discrete values from a range of numeric or date-time values.

Features Overview | Docs | Online Demo | Support | Forums | Feedback
Getting Started
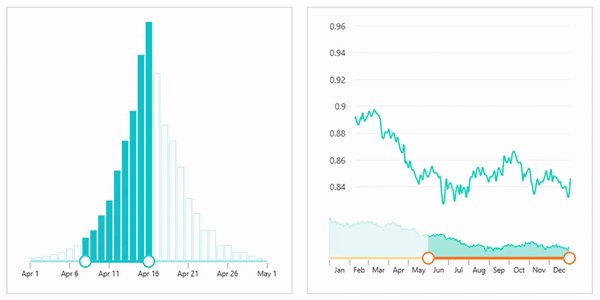
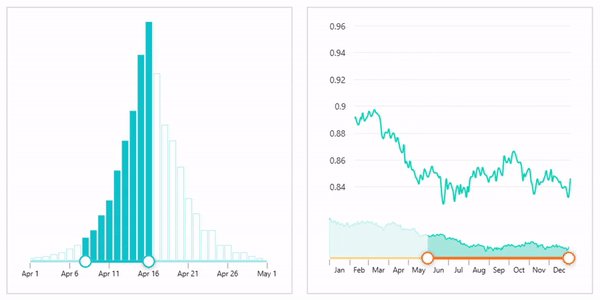
Range Selector
The Syncfusion® .NET MAUI Range Selector is used to select a range of continuous or discrete values from a range of numeric or date-time values.

Features Overview | Docs | Online Demo | Support | Forums | Feedback
Getting Started
- Getting Started with .NET MAUI Range Selector
- Getting Started with .NET MAUI DateTime Range Selector
License
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. You can purchase a license here or start a free 30-day trial here.
About Syncfusion®
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion® has more than 26,000+ customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today, we provide 1600+ components and frameworks for web (Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, and Flutter), mobile (Xamarin, Flutter, UWP, and JavaScript), and desktop development (WinForms, WPF, WinUI, Flutter and UWP). We provide ready-to-deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.
sales@syncfusion.com | www.syncfusion.com | Toll Free: 1-888-9 DOTNET
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-android34.0 is compatible. net8.0-browser was computed. net8.0-ios was computed. net8.0-ios17.0 is compatible. net8.0-maccatalyst was computed. net8.0-maccatalyst17.0 is compatible. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net8.0-windows10.0.19041 is compatible. net9.0 is compatible. net9.0-android was computed. net9.0-android35.0 is compatible. net9.0-browser was computed. net9.0-ios was computed. net9.0-ios18.0 is compatible. net9.0-maccatalyst was computed. net9.0-maccatalyst18.0 is compatible. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net9.0-windows10.0.19041 is compatible. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
-
net8.0
- Syncfusion.Maui.Core (>= 29.2.10)
-
net8.0-android34.0
- Syncfusion.Maui.Core (>= 29.2.10)
-
net8.0-ios16.1
- Syncfusion.Maui.Core (>= 29.2.10)
-
net8.0-maccatalyst16.1
- Syncfusion.Maui.Core (>= 29.2.10)
-
net8.0-windows10.0.19041
- Syncfusion.Maui.Core (>= 29.2.10)
-
net9.0
- Syncfusion.Maui.Core (>= 29.2.10)
-
net9.0-android34.0
- Syncfusion.Maui.Core (>= 29.2.10)
-
net9.0-ios16.1
- Syncfusion.Maui.Core (>= 29.2.10)
-
net9.0-maccatalyst16.1
- Syncfusion.Maui.Core (>= 29.2.10)
-
net9.0-windows10.0.19041
- Syncfusion.Maui.Core (>= 29.2.10)
NuGet packages (5)
Showing the top 5 NuGet packages that depend on Syncfusion.Maui.Sliders:
| Package | Downloads |
|---|---|
|
Syncfusion.Maui.PdfViewer
This package provides the functionality to utilize the features of Syncfusion® .NET Maui PdfViewer control and more. |
|
|
Syncfusion.Maui.ImageEditor
This package provides the functionality to utilize the features of Syncfusion® .NET Maui ImageEditor control and more. |
|
|
VertiGIS.Mobile
Create VertiGIS Mobile apps for Android, iOS, and UWP. Extend your apps with custom components, operations and services. |
|
|
FireSoft.Maui.Ui
Librerie per lo sviluppo di App Maui di FireSoft Italia Srl |
|
|
SharedMauiXamlStylesLibrary.Syncfusion
A collection of predefined Control styles for MAUI and Syncfusion. |
GitHub repositories (2)
Showing the top 2 popular GitHub repositories that depend on Syncfusion.Maui.Sliders:
| Repository | Stars |
|---|---|
|
Strypper/mauisland
MAUIsland 🏝️ is the number 1 controls gallery for .NET MAUI
|
|
|
syncfusion/maui-demos
This repository contains the Syncfusion .NET MAUI control’s samples and the guide to use them
|
| Version | Downloads | Last updated |
|---|---|---|
| 29.2.10 | 324 | 6/9/2025 |
| 29.2.9 | 453 | 6/5/2025 |
| 29.2.8 | 633 | 6/3/2025 |
| 29.2.7 | 1,734 | 5/26/2025 |
| 29.2.5 | 2,113 | 5/21/2025 |
| 29.2.4 | 1,636 | 5/14/2025 |
| 29.1.41 | 2,365 | 5/5/2025 |
| 29.1.40 | 1,450 | 4/28/2025 |
| 29.1.39 | 2,616 | 4/21/2025 |
| 29.1.38 | 3,326 | 4/15/2025 |
| 29.1.37 | 2,238 | 4/8/2025 |
| 29.1.35 | 2,408 | 4/1/2025 |
| 29.1.33 | 5,208 | 3/25/2025 |
| 28.2.12 | 3,629 | 3/19/2025 |
| 28.2.11 | 4,383 | 3/11/2025 |
| 28.2.9 | 2,777 | 3/4/2025 |
| 28.2.7 | 2,368 | 2/25/2025 |
| 28.2.6 | 4,325 | 2/17/2025 |
| 28.2.5 | 4,067 | 2/11/2025 |
| 28.2.4 | 5,286 | 2/4/2025 |
| 28.2.3 | 3,231 | 1/29/2025 |
| 28.1.41 | 4,877 | 1/21/2025 |
| 28.1.39 | 2,966 | 1/14/2025 |
| 28.1.38 | 3,502 | 1/7/2025 |
| 28.1.37 | 2,045 | 12/31/2024 |
| 28.1.36 | 2,108 | 12/23/2024 |
| 28.1.35 | 3,860 | 12/18/2024 |
| 28.1.33 | 4,625 | 12/12/2024 |
| 27.2.5 | 13,071 | 12/2/2024 |
| 27.2.4 | 2,503 | 11/26/2024 |
| 27.2.3 | 1,651 | 11/22/2024 |
| 27.2.2 | 3,260 | 11/15/2024 |
| 27.1.58 | 7,982 | 11/4/2024 |
| 27.1.57 | 2,373 | 10/29/2024 |
| 27.1.56 | 1,912 | 10/23/2024 |
| 27.1.55 | 2,369 | 10/21/2024 |
| 27.1.53 | 6,185 | 10/14/2024 |
| 27.1.52 | 3,278 | 10/7/2024 |
| 27.1.51 | 4,352 | 9/30/2024 |
| 27.1.50 | 6,376 | 9/24/2024 |
| 27.1.48 | 9,543 | 9/18/2024 |
| 26.2.14 | 10,588 | 9/9/2024 |
| 26.2.13 | 4,203 | 9/5/2024 |
| 26.2.12 | 1,914 | 9/2/2024 |
| 26.2.11 | 19,999 | 8/27/2024 |
| 26.2.10 | 3,507 | 8/19/2024 |
| 26.2.9 | 3,178 | 8/12/2024 |
| 26.2.8 | 2,934 | 8/5/2024 |
| 26.2.7 | 4,698 | 7/29/2024 |
| 26.2.5 | 3,023 | 7/26/2024 |
| 26.2.4 | 5,956 | 7/24/2024 |
| 26.1.42 | 4,674 | 7/15/2024 |
| 26.1.41 | 5,917 | 7/8/2024 |
| 26.1.40 | 9,649 | 7/1/2024 |
| 26.1.39 | 16,434 | 6/24/2024 |
| 26.1.38 | 4,399 | 6/18/2024 |
| 26.1.35 | 6,185 | 6/11/2024 |
| 25.2.7 | 2,558 | 6/3/2024 |
| 25.2.6 | 1,313 | 5/28/2024 |
| 25.2.5 | 2,234 | 5/21/2024 |
| 25.2.4 | 2,695 | 5/14/2024 |
| 25.2.3 | 1,234 | 5/8/2024 |
| 25.1.42 | 13,769 | 4/29/2024 |
| 25.1.41 | 2,461 | 4/23/2024 |
| 25.1.40 | 3,506 | 4/15/2024 |
| 25.1.39 | 2,060 | 4/8/2024 |
| 25.1.38 | 3,648 | 4/1/2024 |
| 25.1.37 | 10,218 | 3/26/2024 |
| 25.1.35 | 21,724 | 3/15/2024 |
| 24.2.9 | 2,717 | 3/5/2024 |
| 24.2.8 | 2,773 | 2/27/2024 |
| 24.2.7 | 3,278 | 2/19/2024 |
| 24.2.6 | 1,286 | 2/15/2024 |
| 24.2.5 | 766 | 2/12/2024 |
| 24.2.4 | 1,975 | 2/6/2024 |
| 24.2.3 | 20,007 | 1/31/2024 |
| 24.1.47 | 4,344 | 1/23/2024 |
| 24.1.46 | 1,808 | 1/17/2024 |
| 24.1.45 | 2,288 | 1/9/2024 |
| 24.1.44 | 1,086 | 1/3/2024 |
| 24.1.43 | 750 | 12/27/2023 |
| 24.1.41 | 11,273 | 12/18/2023 |
| 23.2.7 | 1,084 | 12/6/2023 |
| 23.2.6 | 908 | 11/28/2023 |
| 23.2.5 | 543 | 11/23/2023 |
| 23.2.4 | 3,348 | 11/20/2023 |
| 23.1.44 | 7,117 | 11/6/2023 |
| 23.1.43 | 990 | 10/30/2023 |
| 23.1.42 | 744 | 10/23/2023 |
| 23.1.41 | 913 | 10/16/2023 |
| 23.1.40 | 2,189 | 10/10/2023 |
| 23.1.39 | 1,204 | 10/4/2023 |
| 23.1.38 | 847 | 9/26/2023 |
| 23.1.36 | 7,776 | 9/15/2023 |
| 22.2.12 | 2,818 | 9/5/2023 |
| 22.2.11 | 1,108 | 8/28/2023 |
| 22.2.10 | 818 | 8/22/2023 |
| 22.2.9 | 889 | 8/14/2023 |
| 22.2.8 | 784 | 8/7/2023 |
| 22.2.7 | 3,350 | 8/2/2023 |
| 22.2.5 | 984 | 7/27/2023 |
| 22.1.39 | 930 | 7/18/2023 |
| 22.1.38 | 682 | 7/11/2023 |
| 22.1.37 | 816 | 7/3/2023 |
| 22.1.36 | 516 | 6/28/2023 |
| 22.1.34 | 5,596 | 6/21/2023 |
| 21.2.10 | 704 | 6/13/2023 |
| 21.2.9 | 580 | 6/6/2023 |
| 21.2.8 | 333 | 5/30/2023 |
| 21.2.6 | 753 | 5/22/2023 |
| 21.2.5 | 372 | 5/15/2023 |
| 21.2.4 | 342 | 5/9/2023 |
| 21.2.3 | 704 | 5/3/2023 |
| 21.1.41 | 810 | 4/19/2023 |
| 21.1.39 | 844 | 4/10/2023 |
| 21.1.38 | 331 | 4/3/2023 |
| 21.1.37 | 1,968 | 3/29/2023 |
| 21.1.35 | 793 | 3/23/2023 |
| 20.4.54 | 484 | 3/13/2023 |
| 20.4.53 | 420 | 3/7/2023 |
| 20.4.52 | 567 | 2/28/2023 |
| 20.4.51 | 924 | 2/21/2023 |
| 20.4.50 | 609 | 2/14/2023 |
| 20.4.49 | 644 | 2/7/2023 |
| 20.4.48 | 688 | 2/1/2023 |
| 20.4.44 | 660 | 1/18/2023 |
| 20.4.43 | 996 | 1/10/2023 |
| 20.4.42 | 432 | 1/4/2023 |
| 20.4.41 | 942 | 12/29/2022 |
| 20.4.40 | 370 | 12/28/2022 |
| 20.4.38 | 500 | 12/21/2022 |
| 20.3.61 | 381 | 12/13/2022 |
| 20.3.60 | 293 | 12/6/2022 |
| 20.3.59 | 448 | 11/29/2022 |
| 20.3.58 | 200 | 11/22/2022 |
| 20.3.57 | 224 | 11/15/2022 |
| 20.3.56 | 568 | 11/8/2022 |
| 20.3.52 | 371 | 10/27/2022 |
| 20.3.50 | 489 | 10/18/2022 |
| 20.3.49 | 228 | 10/11/2022 |
| 20.3.48 | 242 | 10/5/2022 |
| 20.3.47 | 588 | 9/29/2022 |
| 20.2.50 | 265 | 9/20/2022 |
| 20.2.49 | 342 | 9/13/2022 |
| 20.2.48 | 213 | 9/6/2022 |
| 20.2.46 | 233 | 8/30/2022 |
| 20.2.45 | 271 | 8/23/2022 |
| 20.2.44 | 214 | 8/16/2022 |
| 20.2.43 | 411 | 8/8/2022 |
| 20.2.40 | 380 | 7/26/2022 |
| 20.2.39 | 387 | 7/19/2022 |
| 20.2.38 | 220 | 7/12/2022 |
| 20.2.36 | 2,495 | 6/30/2022 |
| 20.1.61-preview | 312 | 6/21/2022 |
| 20.1.60-preview | 222 | 6/14/2022 |
| 20.1.59-preview | 187 | 6/7/2022 |
| 20.1.58-preview | 485 | 5/31/2022 |
| 20.1.57-preview | 232 | 5/24/2022 |
| 20.1.56-preview | 194 | 5/17/2022 |
| 20.1.55-preview | 317 | 5/12/2022 |
| 20.1.52-preview | 254 | 5/3/2022 |
| 20.1.51-preview | 201 | 4/26/2022 |
| 20.1.50-preview | 199 | 4/19/2022 |
| 20.1.48-preview | 189 | 4/12/2022 |
| 20.1.47-preview | 318 | 4/4/2022 |
| 19.4.56-preview | 204 | 3/15/2022 |
| 19.4.55-preview | 182 | 3/8/2022 |
| 19.4.54-preview | 185 | 3/1/2022 |
| 19.4.53-preview | 297 | 2/22/2022 |
| 19.4.52-preview | 179 | 2/15/2022 |
| 19.4.50-preview | 182 | 2/8/2022 |
| 19.4.48-preview | 263 | 1/31/2022 |
| 19.4.47-preview | 199 | 1/25/2022 |
| 19.4.43-preview | 188 | 1/18/2022 |
| 19.4.42-preview | 197 | 1/11/2022 |
| 19.4.41-preview | 207 | 1/4/2022 |
| 19.4.40-preview | 193 | 12/28/2021 |
| 19.4.38-preview | 314 | 12/17/2021 |