Owl.reCAPTCHA
9.0.0
dotnet add package Owl.reCAPTCHA --version 9.0.0
NuGet\Install-Package Owl.reCAPTCHA -Version 9.0.0
This command is intended to be used within the Package Manager Console in Visual Studio, as it uses the NuGet module's version of Install-Package.
<PackageReference Include="Owl.reCAPTCHA" Version="9.0.0" />
For projects that support PackageReference, copy this XML node into the project file to reference the package.
paket add Owl.reCAPTCHA --version 9.0.0
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
#r "nuget: Owl.reCAPTCHA, 9.0.0"
#r directive can be used in F# Interactive and Polyglot Notebooks. Copy this into the interactive tool or source code of the script to reference the package.
// Install Owl.reCAPTCHA as a Cake Addin #addin nuget:?package=Owl.reCAPTCHA&version=9.0.0 // Install Owl.reCAPTCHA as a Cake Tool #tool nuget:?package=Owl.reCAPTCHA&version=9.0.0
The NuGet Team does not provide support for this client. Please contact its maintainers for support.
Owl.reCAPTCHA
Google reCAPTCHA for ASP NET Core (v3 and v2)
Demo
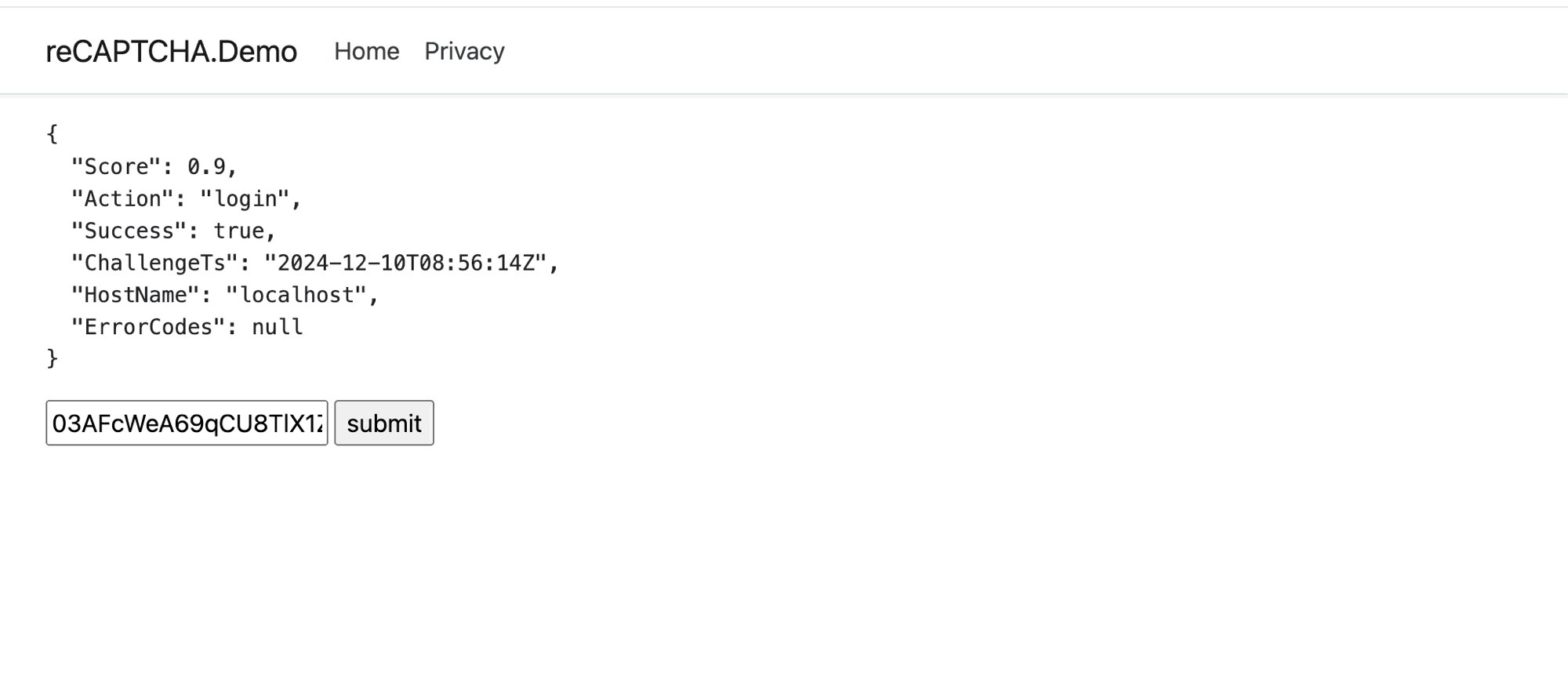
V3:

V3 Programmatically:

V2 Invisible:

V2 Checkbox:

Install-Package
Install-Package Owl.reCAPTCHA
reCAPTCHA v3
v3 startup
services.AddreCAPTCHAV3(x =>
{
x.SiteKey = "your_site_key";
x.SiteSecret = "your_site_secret";
});
v3 razor page
@addTagHelper *, Owl.reCAPTCHA
<form method="POST">
<input id="token" name="token" type="text" />
<input id="submit" type="submit" value="submit" />
</form>
<recaptcha-script-v3 />
@*
Hide-the-recaptcha-badge
https://developers.google.com/recaptcha/docs/faq#id-like-to-hide-the-recaptcha-badge.-what-is-allowed
<recaptcha-script-v3 hide-badge="true" />
*@
<script>
function callback(token) {
document.getElementById("token").value = token;
}
</script>
<recaptcha-script-v3-js action="login" callback="callback" />
@addTagHelper *, Owl.reCAPTCHA
<form method="POST" id="recaptchaForm">
<input id="token" name="token" type="text" />
<input id="submitBtn" type="submit" value="submit" />
</form>
<script>
document.getElementById("submitBtn").onclick = function(e) {
e.preventDefault();
grecaptcha.reExecute(function(token) {
document.getElementById("token").value = token;
document.getElementById("recaptchaForm").submit();
})
};
</script>
<recaptcha-script-v3 />
@*
Hide-the-recaptcha-badge
https://developers.google.com/recaptcha/docs/faq#id-like-to-hide-the-recaptcha-badge.-what-is-allowed
<recaptcha-script-v3 hide-badge="true" />
*@
<recaptcha-script-v3-js action="login" execute="false" />
v3 razor page model
public class V3Model : PageModel
{
private readonly IreCAPTCHASiteVerifyV3 _siteVerify;
public V3Model(IreCAPTCHASiteVerifyV3 siteVerify)
{
_siteVerify = siteVerify;
}
public async Task OnPostAsync(string token)
{
var response = await _siteVerify.Verify(new reCAPTCHASiteVerifyRequest
{
Response = token,
RemoteIp = HttpContext.Connection.RemoteIpAddress.ToString()
});
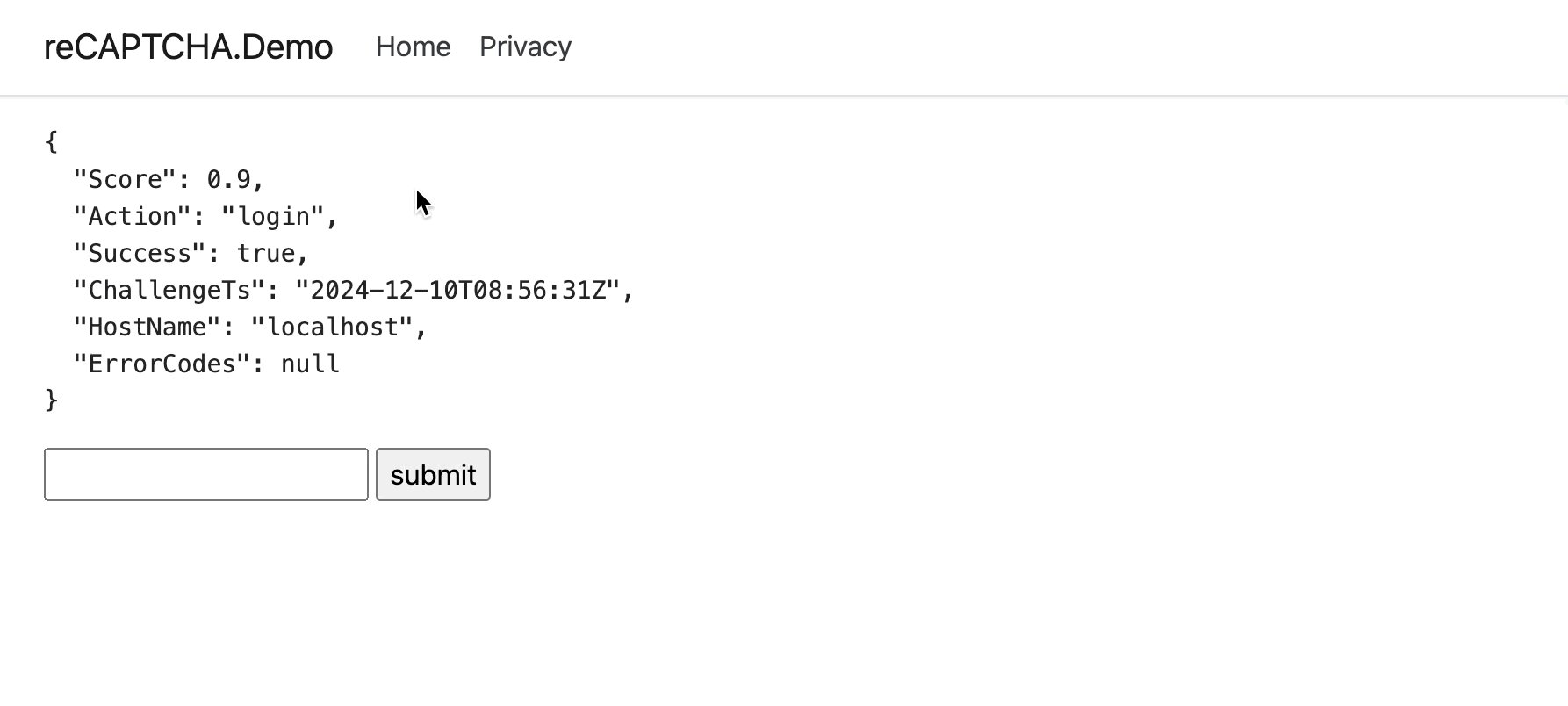
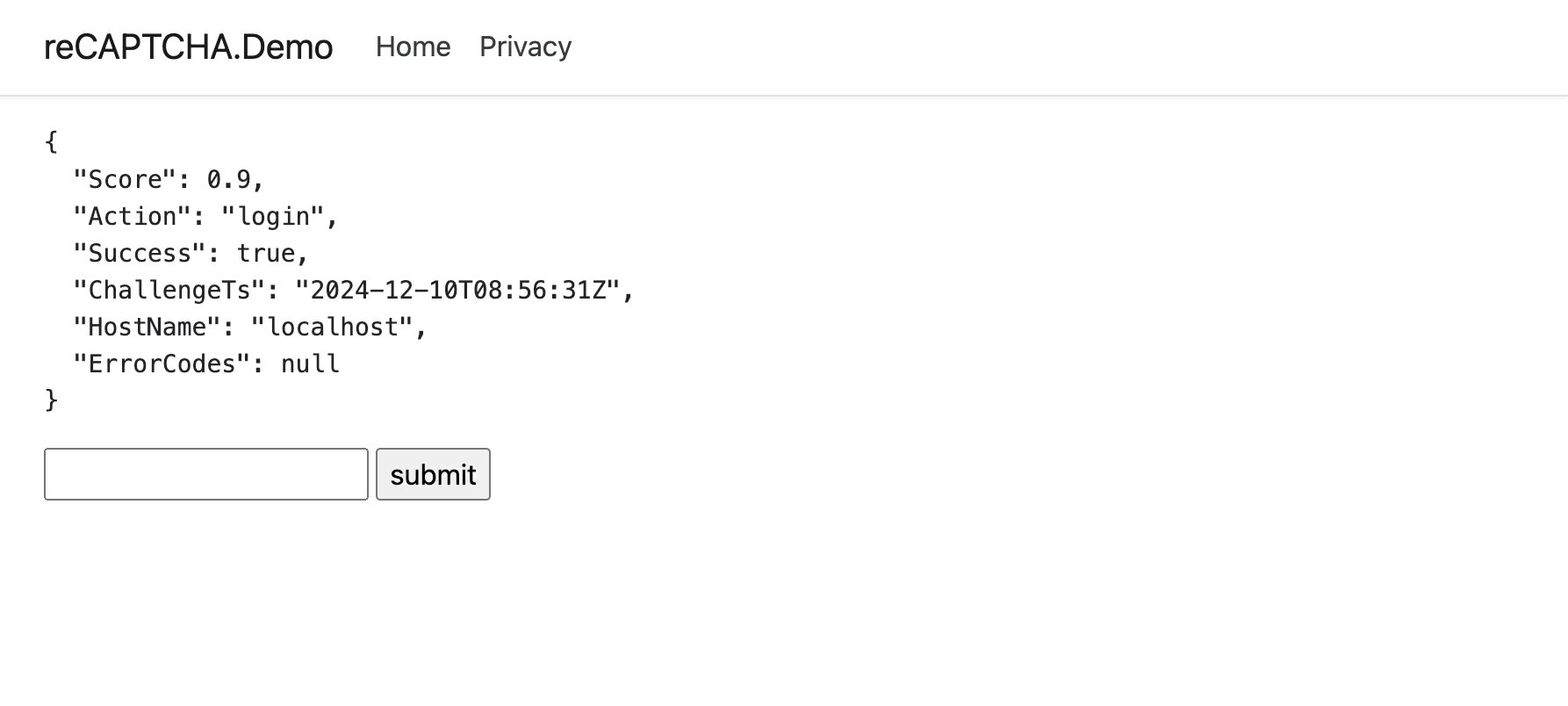
/*
https://developers.google.com/recaptcha/docs/v3
response:
{
"success": true|false, // whether this request was a valid reCAPTCHA token for your site
"score": number // the score for this request (0.0 - 1.0)
"action": string // the action name for this request (important to verify)
"challenge_ts": timestamp, // timestamp of the challenge load (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)
"hostname": string, // the hostname of the site where the reCAPTCHA was solved
"error-codes": [...] // optional
}
*/
}
}
reCAPTCHA v2
v2 startup
services.AddreCAPTCHAV2(x =>
{
x.SiteKey = "your_site_key";
x.SiteSecret = "your_site_secret";
});
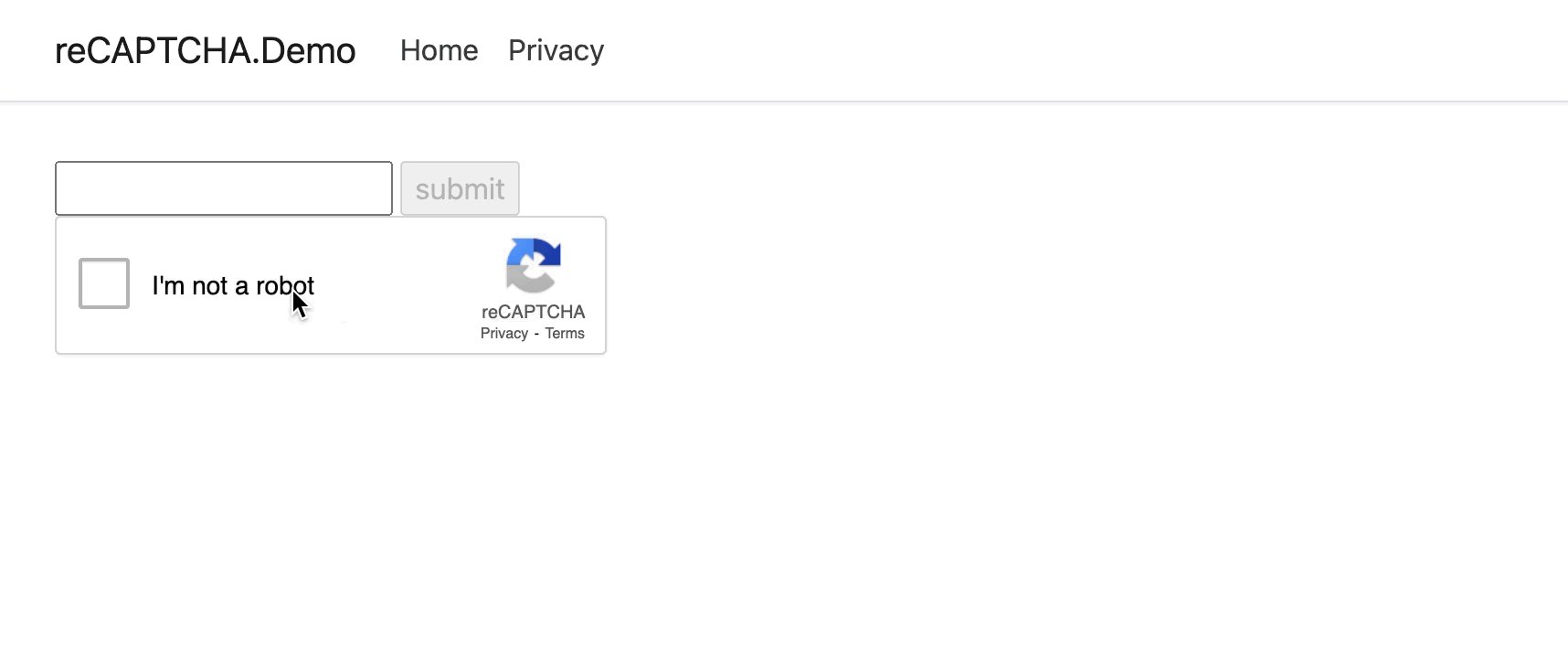
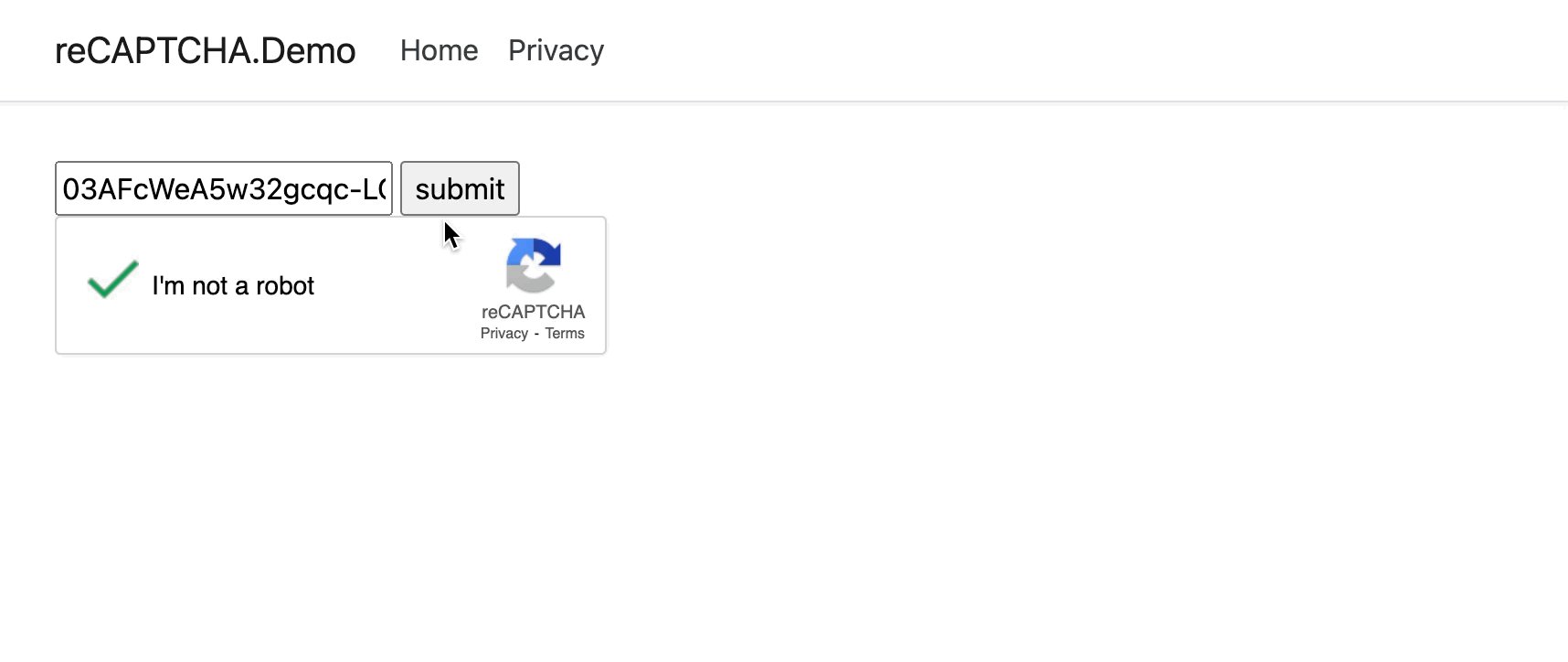
v2 razor page(checkbox mode)
@addTagHelper *, Owl.reCAPTCHA
<recaptcha-script-v2 />
<script>
function callback(token) {
document.getElementById("token").value = token;
}
</script>
<form method="POST">
<input id="token" name="token" type="text" />
<input id="submit" type="submit" value="submit" />
</form>
<recaptcha-div-v2 callback="callback" />
v2 razor page(invisible mode)
@addTagHelper *, Owl.reCAPTCHA
<script>
function onload() {
grecaptcha.execute();
}
function callback(token) {
document.getElementById("token").value = token;
}
</script>
<recaptcha-script-v2 onload="onload" />
@*
Hide-the-recaptcha-badge
https://developers.google.com/recaptcha/docs/faq#id-like-to-hide-the-recaptcha-badge.-what-is-allowed
<recaptcha-script-v2 hide-badge="true" />
*@
<form method="POST">
<input id="token" name="token" type="text" />
<input id="submit" type="submit" value="submit" />
</form>
<recaptcha-div-v2 callback="callback" size="invisible" />
v2 razor page(invisible mode)
@addTagHelper *, Owl.reCAPTCHA
<script>
function callback(token) {
document.getElementById("token").value = token;
document.getElementById("demo-form").submit();
}
</script>
<recaptcha-script-v2 />
@*
Hide-the-recaptcha-badge
https://developers.google.com/recaptcha/docs/faq#id-like-to-hide-the-recaptcha-badge.-what-is-allowed
<recaptcha-script-v2 hide-badge="true" />
*@
<form id="demo-form" method="POST">
<input id="token" name="token" type="text" />
<button recaptcha-v2-callback="callback" recaptcha-v2-size="invisible">Submit</button>
</form>
v2 razor page model
public class V2_CheckboxModel : PageModel
{
private readonly IreCAPTCHASiteVerifyV2 _siteVerify;
public V2_CheckboxModel(IreCAPTCHASiteVerifyV2 siteVerify)
{
_siteVerify = siteVerify;
}
public async Task OnPostAsync(string token)
{
var response = await _siteVerify.Verify(new reCAPTCHASiteVerifyRequest
{
Response = token,
RemoteIp = HttpContext.Connection.RemoteIpAddress.ToString()
});
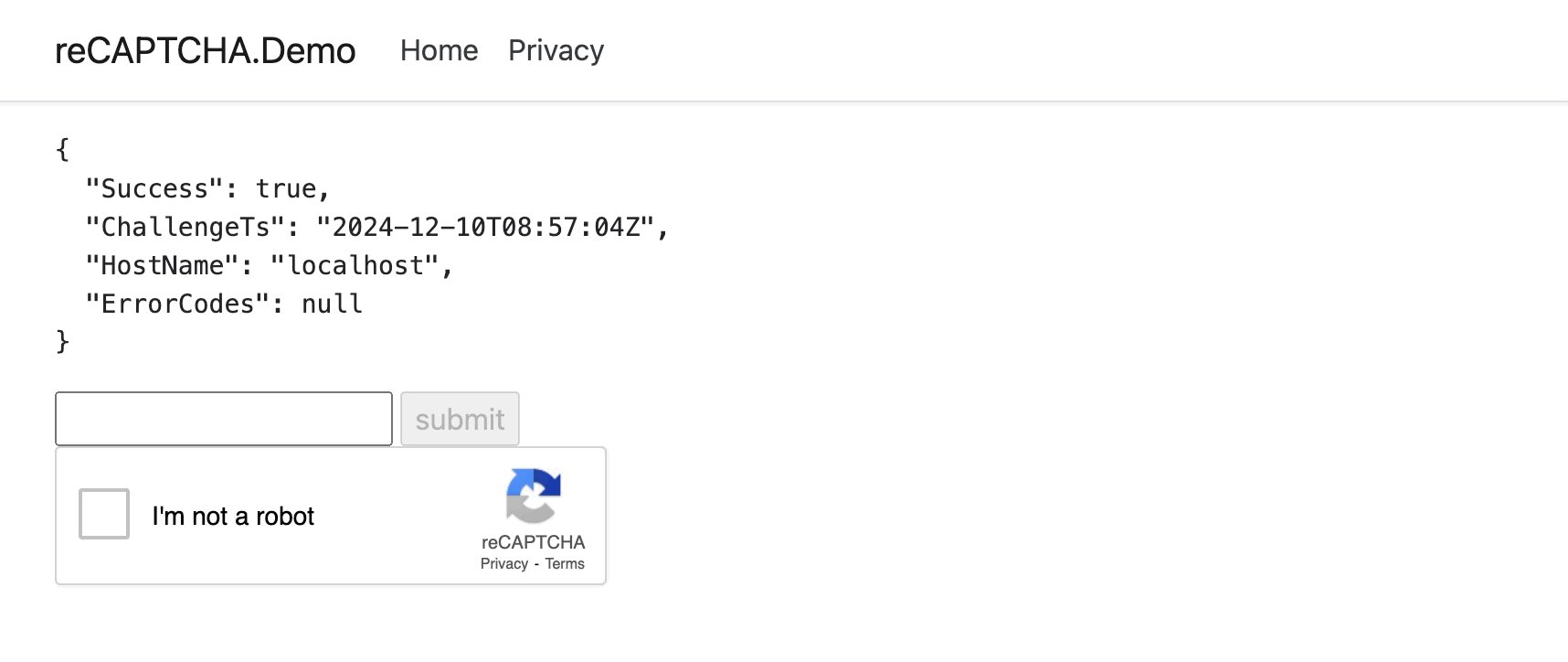
/*
https://developers.google.com/recaptcha/docs/verify
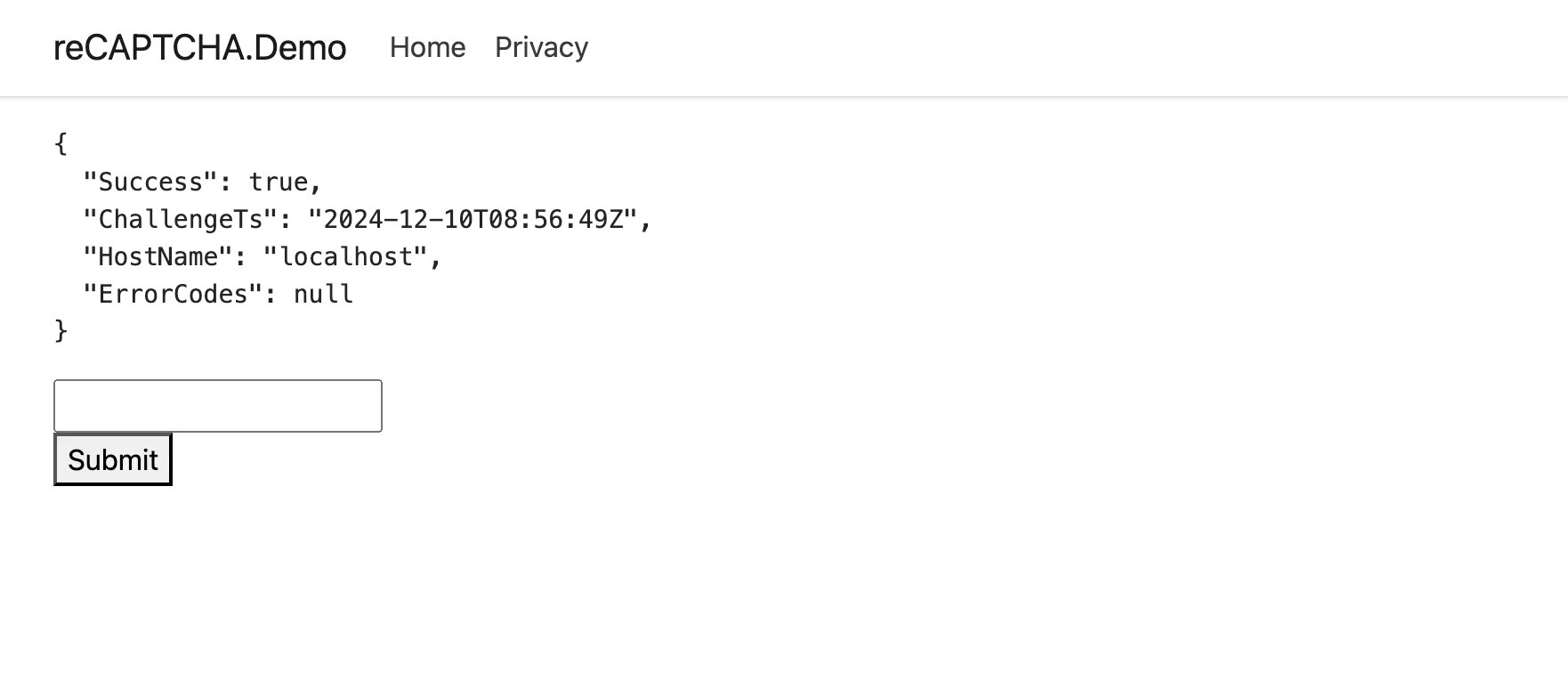
response:
{
"success": true|false,
"challenge_ts": timestamp, // timestamp of the challenge load (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)
"hostname": string, // the hostname of the site where the reCAPTCHA was solved
"error-codes": [...] // optional
}
*/
}
}
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 is compatible. |
Compatible target framework(s)
Included target framework(s) (in package)
Learn more about Target Frameworks and .NET Standard.
-
net8.0
- No dependencies.
-
net9.0
- No dependencies.
NuGet packages (3)
Showing the top 3 NuGet packages that depend on Owl.reCAPTCHA:
| Package | Downloads |
|---|---|
|
Eaf.Middleware.Application
Package Description |
|
|
Eaf.Middleware.Web.Core
Enterprise Application Foundation - Module Middleware - WebCore Classes |
|
|
IGeekFan.FreeKit.Infrastructure
基础包功能模块 |
GitHub repositories (1)
Showing the top 1 popular GitHub repositories that depend on Owl.reCAPTCHA:
| Repository | Stars |
|---|---|
|
luoyunchong/lin-cms-dotnetcore
😃A simple and practical CMS implemented by .NET + FreeSql;前后端分离、Docker部署、OAtuh2授权登录、自动化部署DevOps、自动同步至Gitee、代码生成器、仿掘金专栏
|