Our.Umbraco.HeadlessPreview
2.2.1
dotnet add package Our.Umbraco.HeadlessPreview --version 2.2.1
NuGet\Install-Package Our.Umbraco.HeadlessPreview -Version 2.2.1
<PackageReference Include="Our.Umbraco.HeadlessPreview" Version="2.2.1" />
paket add Our.Umbraco.HeadlessPreview --version 2.2.1
#r "nuget: Our.Umbraco.HeadlessPreview, 2.2.1"
// Install Our.Umbraco.HeadlessPreview as a Cake Addin #addin nuget:?package=Our.Umbraco.HeadlessPreview&version=2.2.1 // Install Our.Umbraco.HeadlessPreview as a Cake Tool #tool nuget:?package=Our.Umbraco.HeadlessPreview&version=2.2.1
Our.Umbraco.HeadlessPreview
This package overrides the default Umbraco preview button and lets you configure an alternative preview url. This way editors can easily access preview in a headless setup.
You can set different modes for the preview button, depending on your needs (headless preview, standard Umbraco preview or no preview).
Installation
Install the NuGet package to get started.
Install the NuGet package
With .NET CLI
dotnet add package Our.Umbraco.HeadlessPreview --version <version>
Using the Package Manager
Install-Package Our.Umbraco.HeadlessPreview -Version <version>
Configuration
The package can be configured by code, using the appsetings.json file or using the UI which will save the configuration in the database.
| Setting | Default value | Description |
|---|---|---|
TemplateUrl |
`` | The URL used for preview. It can contain dynamic placeholder values to support different types of URL's.<br /><br />Typically used template URL are:<br/><br/><ul><li>https://mysite.com/api/preview?slug={slug}&secret=mySecret</li><li>{hostname}/api/preview?slug={slug}&secret=mySecret</li><li>https://mysite.com/{slug}?preview=true</li></ul> |
Disable |
false | Disables the headless preview for all nodes and uses standard Umbraco preview. |
PreviewModeSettings |
[] | Lets you configure how the preview button works based on content types or node ids.<br /><br />Possible preview modes:<br /><br /><ul><li>UseHeadlessPreview - Uses the headless preview functionality. The default setting</li><li>UseStandardPreview - Uses the default Umbraco preview functionality</li><li>DisablePreview - Removes the preview button</li></ul><br />The previewModeSettings is an array of preview mode config objects and the objects are evaluated in the order they are registered. For each content node, the preview mode for the first matching config object is used.<br /><br /><i>Note: This settings can't be configured in by code or in the appsettings.json file.</i> |
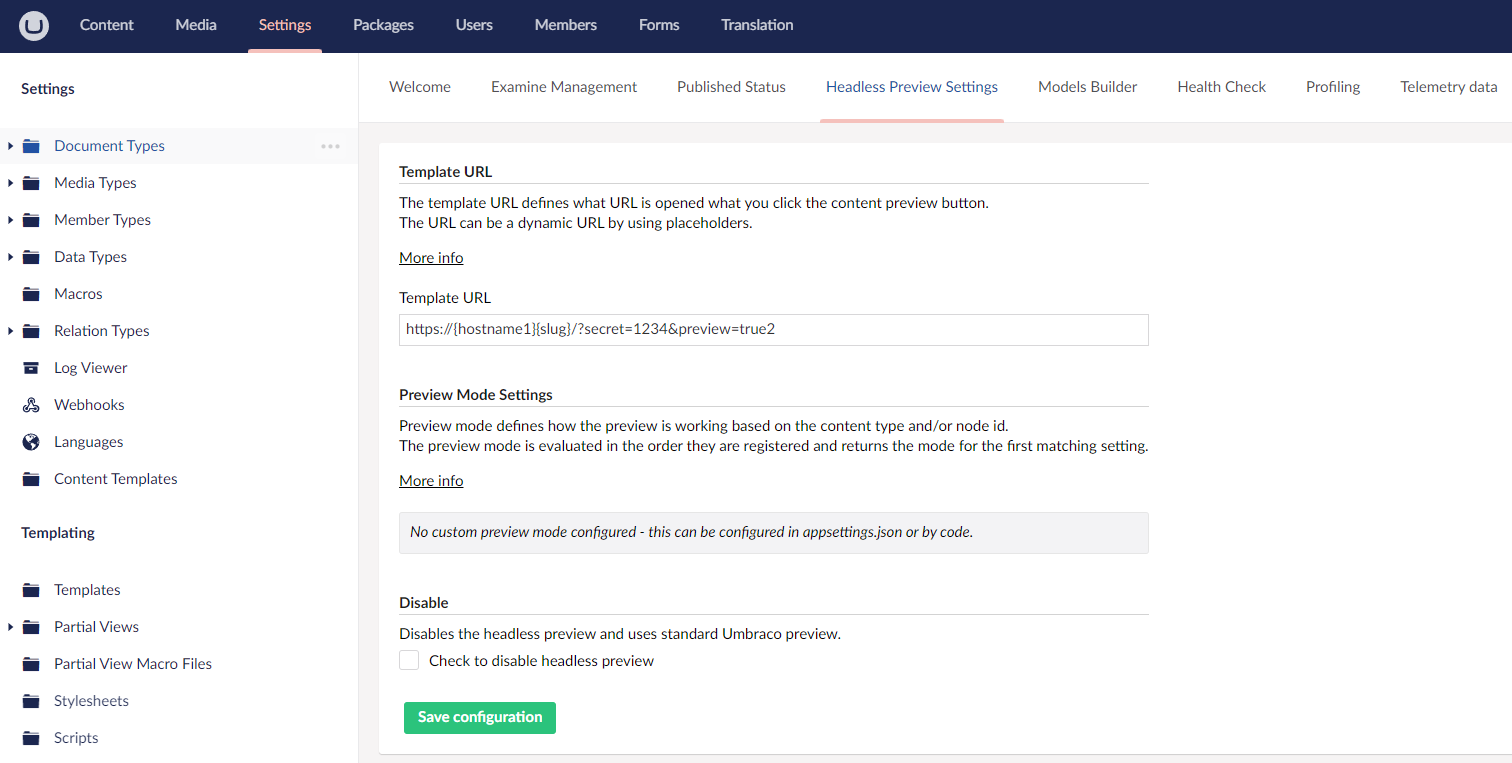
UI
If you just have a single environment it's easy to just configure the plugin directly from the Umbraco Backoffice in the Settings section.

appsettings.json
This is typically the preferred way if you have a multi environment setup as you can use environment specific settings.
"HeadlessPreview": {
"TemplateUrl": "https://mysite.com/api/preview?slug={slug}&secret=mySecret",
"Disable": false,
"PreviewModeSettings": [
{
"Type": "NodeId",
"NodeIds": [ 1058 ],
"IncludeDescendants": true,
"Mode": "UseStandardPreview"
},
{
"Type": "ContentType",
"ContentTypes": [ "settings" ],
"Mode": "DisablePreview"
}
]
}
Code
Configuration by code is done in the Startup.cs file. For simple configuration you can set the configuration values directly in the config registration:
public void ConfigureServices(IServiceCollection services)
{
services.AddUmbraco(_env, _config)
.AddBackOffice()
.AddWebsite()
.AddDeliveryApi()
.AddComposers()
.AddHeadlessPreviewConfiguration(x => x
.AddTemplateUrlConfigurator("https://mysite.com/api/preview?slug={slug}&secret=mySecret")
.AddDisableConfigurator(false)
.AddPreviewModeSettingsConfigurator([
new PreviewModeContentTypeSetting { ContentTypes = ["settings"], Mode = PreviewMode.DisablePreview }
])
)
.Build();
}
For more complex configuration you can build your own configurator classes by implementing ITemplateUrlConfigurator, IDisableConfigurator, or IPreviewModeSettingsConfigurator and register them like below:
public void ConfigureServices(IServiceCollection services)
{
services.AddUmbraco(_env, _config)
.AddBackOffice()
.AddWebsite()
.AddDeliveryApi()
.AddComposers()
.AddHeadlessPreviewConfiguration(x => x
.AddTemplateUrlConfigurator<MyTemplateUrlConfigurator>()
.AddDisableConfigurator<MyDisableConfigurator>()
.AddPreviewModeSettingsConfigurator<MyPreviewModeSettingsConfigurator>()
)
.Build();
}
Configurator class example:
// Supports dependency injection if you need other services to build your template url
public class MyTemplateUrlConfigurator : ITemplateUrlConfigurator
{
public string Configure()
{
// custom logic to build template url
return "https://mysite.com/api/preview?slug={slug}&secret=mySecret";
}
}
Placeholders
Placeholders are predefined keys enclosed in curly braces that you can use in your tempalte URL. Placeholders are automatically replaced with real values based on the page you are previewing.
| Placeholder | Description |
|---|---|
{hostname} |
The hostname added on nearest ancestor node or self with the right culture in Umbraco. If multiple hostname has same culture it takes the first. |
{slug} |
The relative path of the page being previewed. |
Changelog
See new features, fixes and breaking changes for each Release.
Contributing
Pull requests are very welcome.
Please fork this repository and make a PR when you are ready.
Otherwise you are welcome to open an Issue in our issue tracker.
License
Our.Umbraco.HeadlessPreview is MIT licensed
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 is compatible. net5.0-windows was computed. net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 is compatible. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
net5.0
- Umbraco.Cms.Web.BackOffice (>= 9.0.0)
- Umbraco.Cms.Web.Common (>= 9.0.0)
-
net6.0
- Umbraco.Cms.Web.BackOffice (>= 10.0.0)
- Umbraco.Cms.Web.Common (>= 10.0.0)
-
net7.0
- Umbraco.Cms.Web.BackOffice (>= 11.0.0)
- Umbraco.Cms.Web.Common (>= 11.0.0)
-
net8.0
- Umbraco.Cms.Web.BackOffice (>= 13.0.0)
- Umbraco.Cms.Web.Common (>= 13.0.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated |
|---|---|---|
| 2.2.1 | 137 | 11/8/2024 |
| 2.2.0 | 3,632 | 4/1/2024 |
| 2.1.1 | 15,499 | 11/1/2023 |
| 2.1.0 | 1,126 | 9/8/2023 |
| 2.0.0 | 1,293 | 3/28/2023 |
| 1.1.0 | 231 | 3/19/2023 |
| 1.0.5 | 265 | 2/26/2023 |
| 1.0.4 | 265 | 2/15/2023 |
| 1.0.3 | 246 | 2/15/2023 |
| 1.0.2 | 246 | 2/15/2023 |
| 1.0.1 | 253 | 2/14/2023 |
| 1.0.0 | 258 | 2/14/2023 |
| 1.0.0-alpha4 | 155 | 12/30/2022 |
| 1.0.0-alpha3 | 157 | 12/30/2022 |
| 1.0.0-alpha2 | 154 | 12/30/2022 |
| 1.0.0-alpha1 | 159 | 12/30/2022 |

