OpenSoftware.DgmlBuilder
2.1.0
dotnet add package OpenSoftware.DgmlBuilder --version 2.1.0
NuGet\Install-Package OpenSoftware.DgmlBuilder -Version 2.1.0
<PackageReference Include="OpenSoftware.DgmlBuilder" Version="2.1.0" />
<PackageVersion Include="OpenSoftware.DgmlBuilder" Version="2.1.0" />
<PackageReference Include="OpenSoftware.DgmlBuilder" />
paket add OpenSoftware.DgmlBuilder --version 2.1.0
#r "nuget: OpenSoftware.DgmlBuilder, 2.1.0"
#:package OpenSoftware.DgmlBuilder@2.1.0
#addin nuget:?package=OpenSoftware.DgmlBuilder&version=2.1.0
#tool nuget:?package=OpenSoftware.DgmlBuilder&version=2.1.0
DgmlBuilder
Description
DgmlBuilder is a small DotNet library for generating DGML graphs without having to know all the details of DGML (the Microsoft Directed Graph Markup Language). Visual Studio contains a powerful, interactive DGML viewer that is used mostly for displaying code structures of your Visual Studio projects. Despite the powerful viewer, the DGML format is not so much in use for other purposes. It is also a bit difficult to use. The aim of DgmlBuilder is to make it more easy to represent your (graph-) structured data in DGML such that you can use the Visual Studio DGML viewer to display, analyze, and interact with your data.
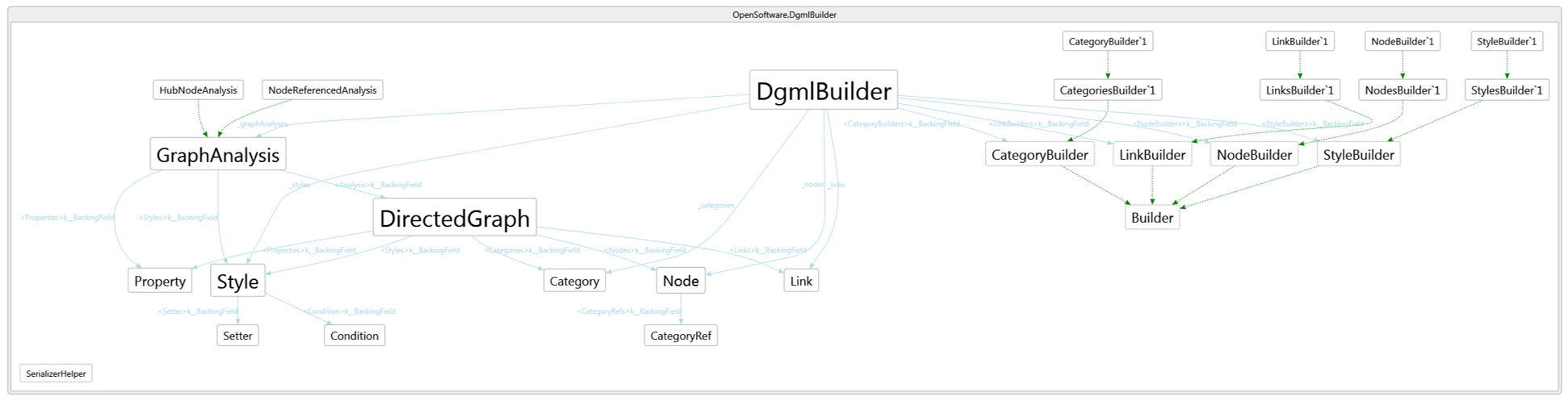
Below are a few example pictures.
DgmlBuilder for creating class diagrams

DgmlBuilder for visualizing Structurizr C4 models

How it works
DgmlBuilder operates on a collection of objects and turns these into collections of nodes, edges, styles, and categories, based on a given set of builders.
Builders
Builders are specific classes that you write to convert objects in your model to specific graph elements.
The following builders are supported:
NodeBuilderThese are builders that construct graph nodes from objects in your model. For instance, if you have a typeComponentin your model withName,Id, andComponentTypeproperties, you can transform these into corresponding nodes with the following node builder:
As we'll see shortly, you can define multiple node builders. For instance, if your model also containsnew NodeBuilder<Component>( x => new Node { Id = x.Id, Label = x.Name, Category = x.ComponentType });Interfaceas type, you can instantiate a specific node builder for this type too.LinkBuilderThese are builders for constructing links in your graph. For instance, if there is aCallrelation in your model to represent method calls from one component to another, you could instantiate an link builder as follows:
new LinkBuilder<Call>(
x => new Link
{
Source = x.Source,
Target = x.Target
});
If a link denotes a containment relation, set the attribute IsContainment to true. DgmlBuilder will use this information to place the target node as child of the source node.
CategoryBuilderThese are builders for grouping nodes into categories. Categories make it easy to style all nodes of a category consistently.StyleBuilderThese are builders for applying visual styles to your nodes and edges. For example, to use different background colors for components and interfaces.
While each of the above builder types generates a single node, there are also methods available to generate multiple nodes at once. E.g., you can create an instance of NodesBuilder for elements in your model for which you want multiple nodes in the resulting graph. Likewise, to generate multiple links at once, you can instantiate the LinksBuilder class.
Each builder has an optional accept parameter that can be used to specify when the builder should be applied to an element. For example, in case of the aforementioned node builder, we could add an accept parameter as follows:
new NodeBuilder<Component>(
x => new Node
{
Id = x.Id,
Label = x.Name,
Category = x.ComponentType
},
x => x.IsPublic);
In this example, the property IsPublic of a component is used to specify that the builder should only be applied to public components.
Using DgmlBuilder
To use DgmlBuilder, you instantiate DgmlBuilder with the builders you need. The basic setup is like this:
var builder = new DgmlBuilder
{
NodeBuilders = new NodeBuilder[]
{
<your node builders>
},
LinkBuilders = new LinkBuilder[]
{
<your link builders>
},
CategoryBuilders = new CategoryBuilder[]
{
<your category builders>
},
StyleBuilders = new StyleBuilder[]
{
<your style builders>
}
};
As you can see, all builder properties of DgmlBuilder are collections, allowing you to specify multiple builders for each.
The DgmlBuilder class supports two Build methods:
- The first, simply accepts a collection of objects:
public DirectedGraph Build(IEnumerable<object> elements) - The second supports multiple collections:
public DirectedGraph Build(params IEnumerable<object>[] elements)`
Both build methods will apply the configured builders to all elements and produces a DGML graph as output.
For example, if you have your components, interfaces, and calls contained in separate collections, you can generate the corresponding DGML graph as follows:
var graph = builder.Build(components, interfaces, calls);
The resulting DGML graph is a serializable object. This means that with the standard .NET serializers you can save the corresponding graph to disk. E.g., as follows:
using (var writer = new StreamWriter("my-graph.dgml"))
{
var serializer = new XmlSerializer(typeof(DirectedGraph));
serializer.Serialize(writer, graph);
}
There is also a convenient method available that does exactly this:
graph.WriteToFile("my-graph.dgml");
You can now open the file my-graph.dgml in the DGML viewer of Visual Studio to inspect and analyze the graph.
Graph analyses
The graphs produced by DgmlBuilder so far are pretty straight-forward graphs with nodes and edges. However, more powerful graphs can be generated by having DgmlBuilder execute graph analyses. These graph analyses can be
passed as constructor arguments to DgmlBuilder. The DgmlBuilder library contains three pre-defined analyses:
HubNodeAnalysisresizes each node depending on the number of edges connected to that node. This gives a clear visual representation of important nodes in your graphs.NodeReferencedAnalysismarks unreferenced nodes in the graph with a special color and icon.CategoryColorAnalysisautomatically colors all the nodes of a category. Colors can be overridden by specifying specific color mappings to the constructor of the analysis.
To use any of these or your own analyses, pass them to the constructor of DgmlBuilder. E.g.,
var builder = new DgmlBuilder(new HubNodeAnalysis(), new NodeReferencedAnalysis(), new CategoryColorAnalysis());
Create custom analyses
To create your own analysis, create a class that implements IGraphAnalysis. This interface has the following three methods:
void Execute(DirectedGraph graph);
IEnumerable<Property> GetProperties(DirectedGraph graph);
IEnumerable<Style> GetStyles(DirectedGraph graph);
Below we discuss these methods in more detail.
Specifying your analysis action
The first method defines your analysis action:
void Execute(DirectedGraph graph);
It receives a DGML graph as input. The analysis method typically decorates this graph with additional attributes. The DGML model as defined in DgmlBuilder supports adding your custom properties to edges and nodes. These will be converted to XML attributes during serialization. To add a custom property with name foo and value bar to a node n you can use the following code:
n.Properties.Add("foo", "bar");
To use such newly created properties in DGML (e.g., by referencing them in styles), you first have to register the property in DGML (see below). As an example, the analysis action of NodeReferencedAnalysis is defined as follows:
foreach (var node in graph.Nodes)
{
var isReferenced = graph.Links.Any(x =>
x.Target == node.Id && x.Category != "Contains");
node.Properties.Add("IsReferenced", isReferenced);
}
It iterates over each node in the graph and adds the property IsReferenced. Note that containment links are ignored.
The Execute method is calle before the other two methods. This is to enable that list of properties and styles can be dependent on the result of the analysis.
Defining custom properties
Your analysis typically decorates the graph with properties which are not present in DGML. With Properties, you can declare such additional properties to DGML:
IEnumerable<Property> GetProperties(DirectedGraph graph);
For example, NodeReferencedAnalysis adds a boolean to mark a node as referenced. To that end, the following property is declared:
new Property
{
Id = "IsReferenced",
DataType = "System.Boolean",
Label = "IsReferenced",
Description = "IsReferenced"
}
This declares the property IsReferenced of type System.Boolean. Since GetProperties is called after Execute, the generated list of properties can be dependent on the outcome of the analysis action.
Adding styles for your analysis
Your analysis will typically not only decorate the graph with computed properties, but also add styles to the graph to give some visual appearance of the analysis. With the GetStyles method any additional styles can be added:
IEnumerable<Style> GetStyles(DirectedGraph graph)
Styles are defined as DGML styles. E.g., NodeReferencedAnalysis registers the following conditional style:
new Style
{
TargetType = "Node",
GroupLabel = "Unreferenced",
ValueLabel = "True",
Condition =
new List<Condition>
{
new Condition {Expression = "IsReferenced='false'"}
},
Setter =
new List<Setter>
{
new Setter
{
Property = "Icon",
Value = @"pack://application:,,,/Microsoft.VisualStudio.Progression.GraphControl;component/Icons/kpi_red_sym2_large.png"
}
}
}
This style adds an icon to nodes for which the property IsReferenced equals false. Since GetStyles is called after Execute, the generated list of properties can be dependent on the outcome of the analysis action.
More information about creating custom (conditional) styles can be found at https://docs.microsoft.com/en-us/visualstudio/modeling/customize-code-maps-by-editing-the-dgml-files.
Examples
The
GitHub repository of DgmlBuilder contains TypesVisualizer, which is a small tool to capture the structure and relationships of collections of types in a DGML graph. This tool demonstrates most features of DgmlBuilder.
More info
- Source code of
DgmlBuilderis available at GitHub. Nuget packages are available at Nuget.org. DgmlBuilderis distributed under the Apache 2.0 License.- Directed Graph Markup Language (DGML) reference.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 was computed. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
| .NET Core | netcoreapp2.0 was computed. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 was computed. |
| .NET Framework | net461 was computed. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETStandard 2.0
- No dependencies.
NuGet packages (1)
Showing the top 1 NuGet packages that depend on OpenSoftware.DgmlBuilder:
| Package | Downloads |
|---|---|
|
OpenSoftware.Structurizr.Dgml
Structurizr.Dgml is a library for converting Structurizr's C4 models to corresponding Dgml graphs. |
GitHub repositories (1)
Showing the top 1 popular GitHub repositories that depend on OpenSoftware.DgmlBuilder:
| Repository | Stars |
|---|---|
|
microsoft/vs-mef
Managed Extensibility Framework (MEF) implementation used by Visual Studio
|
| Version | Downloads | Last Updated |
|---|---|---|
| 2.1.0 | 1,934 | 9/7/2024 |
| 2.0.0 | 10,997 | 1/28/2022 |
| 1.15.0 | 4,687 | 5/1/2020 |
| 1.14.0 | 1,280 | 4/9/2020 |
| 1.13.0 | 3,259 | 5/9/2019 |
| 1.12.0 | 4,900 | 2/8/2018 |
| 1.11.0 | 1,524 | 2/8/2018 |
| 1.10.0 | 1,546 | 2/5/2018 |
| 1.9.0 | 2,814 | 11/7/2017 |
| 1.8.0 | 1,772 | 11/4/2017 |
| 1.7.0 | 1,741 | 11/1/2017 |
| 1.6.0 | 2,175 | 10/25/2017 |
| 1.5.0 | 1,803 | 10/22/2017 |
| 1.4.0 | 2,187 | 10/19/2017 |
| 1.3.0 | 2,321 | 10/18/2017 |
| 1.2.0 | 2,154 | 10/17/2017 |
| 1.0.0 | 2,412 | 10/11/2017 |