Imageshop.Optimizely.Plugin
1.2.6
dotnet add package Imageshop.Optimizely.Plugin --version 1.2.6
NuGet\Install-Package Imageshop.Optimizely.Plugin -Version 1.2.6
<PackageReference Include="Imageshop.Optimizely.Plugin" Version="1.2.6" />
paket add Imageshop.Optimizely.Plugin --version 1.2.6
#r "nuget: Imageshop.Optimizely.Plugin, 1.2.6"
// Install Imageshop.Optimizely.Plugin as a Cake Addin #addin nuget:?package=Imageshop.Optimizely.Plugin&version=1.2.6 // Install Imageshop.Optimizely.Plugin as a Cake Tool #tool nuget:?package=Imageshop.Optimizely.Plugin&version=1.2.6
Imageshop.Optimizely.Plugin


Imageshop is an online-based Digital Asset Management (DAM) software. This module integrates Imageshop in the Optimizely 12 CMS User Interface. It contains a custom property and a TinyMCE plugin that launches the Imageshop image selection interface in a dialogue.
How to get started - Installation
Summary
The installation process currently requires some manual work. We are working to improve this process.
1. Installing Nuget Package:
Start by installing NuGet package (use the Nuget.org feed or the Optimizely feed)
Install-Package Imageshop.Optimizely.Plugin
Note: Exception: On build: ImageshopImage.cshtml and ImageshopVideo.cshtml will only be overwritten if their modified dates from the nuget package are newer than the modified dates of these two files in your project. If you wish to keep your own ImageshopImage.cshtml and ImageshopVideo.cshtml files, modify the files before updating the plugin.
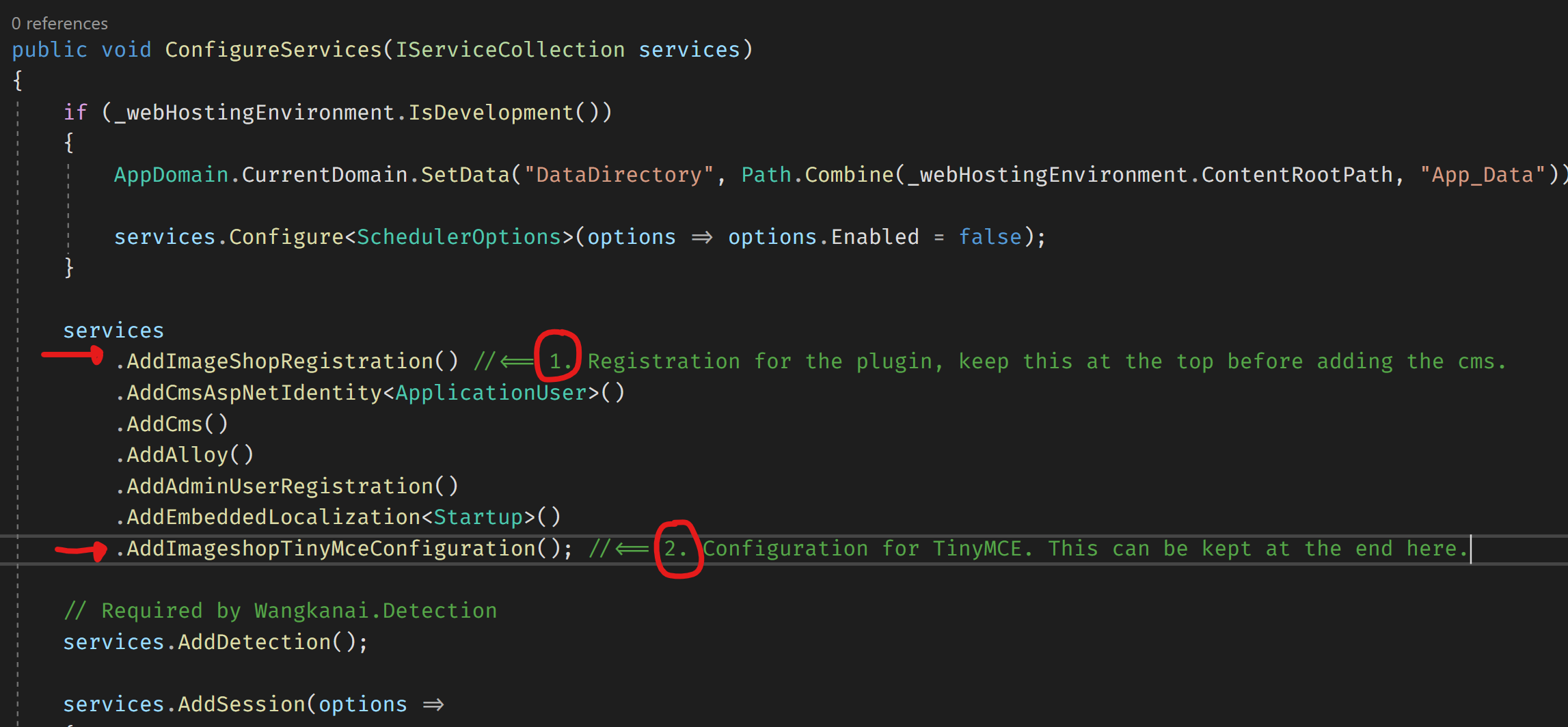
2. Adding two lines to your Startup.cs:
Add the following lines to your startup.cs file.
First line to be added at the top (before the CMS is added):
services.AddImageShopRegistration()
Second line can be added later on:
services.AddImageshopTinyMceConfiguration()
Or in if you rather add this to your TinyMCE config (can be used for custom tinyMCE configs):
services.PostConfigure<TinyMceConfiguration>(config =>
config.Default()
.AddImageshopToTinyMCE()); <---

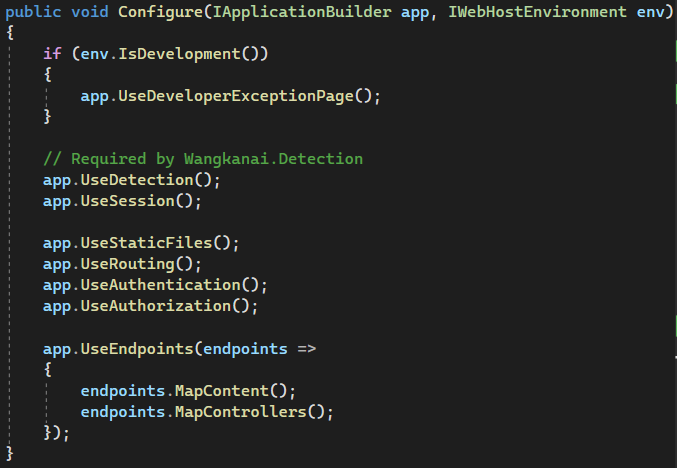
If you have problems with routes that causes the client to not load, you can add this to your Configure method, app.UseEndpoints, in startup.cs:
endpoints.MapControllers();

3. Configure access token:
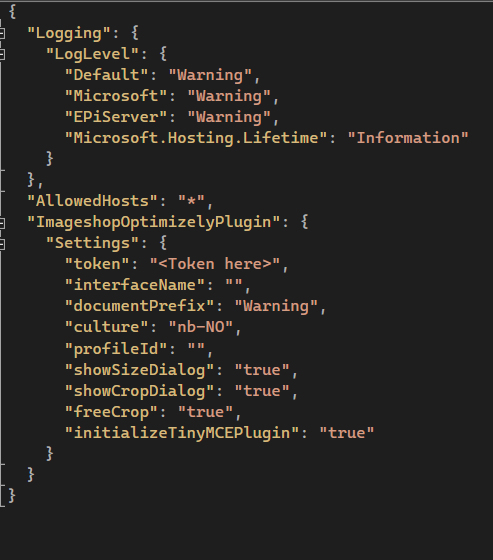
After the package is successfully installed you need to add your access token to configuration section ImageshopOptimizelyPlugin in your appsettings.json located in root directory:
"ImageshopOptimizelyPlugin": {
"Settings": {
"token": "<Token here>",
"interfaceName": "",
"documentPrefix": "Warning",
"profileId": "",
"showSizeDialog": "true",
"showCropDialog": "true",
"freeCrop": "true",
"initializeTinyMCEPlugin": "true"
}
}
Note: The plugin will first look for settings based on your current environment. If it's set to "Development" it will first look into appSettings.Development.json, if still not found it will look for settings inside appSettings.json (settings for your current environment will override settings in appSettings.json). The settings file can also be called appsettings.json (with a lowercase s).

4. Publishing your project
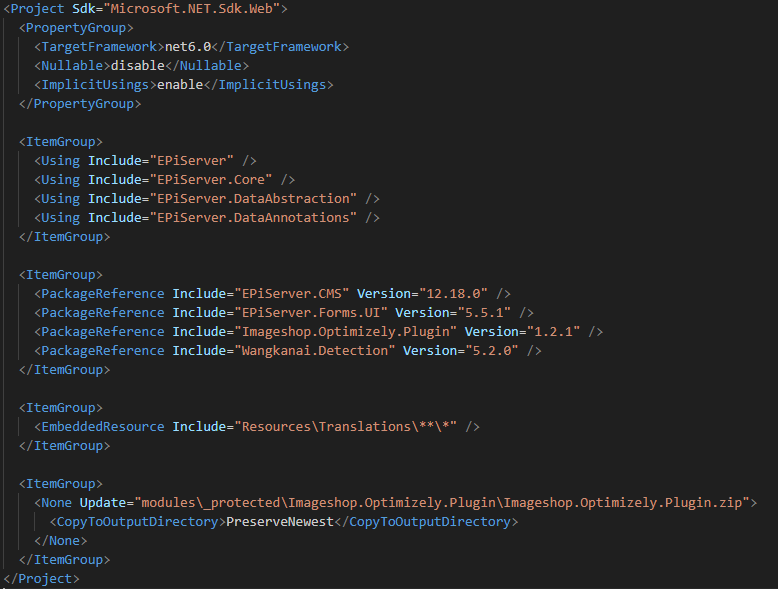
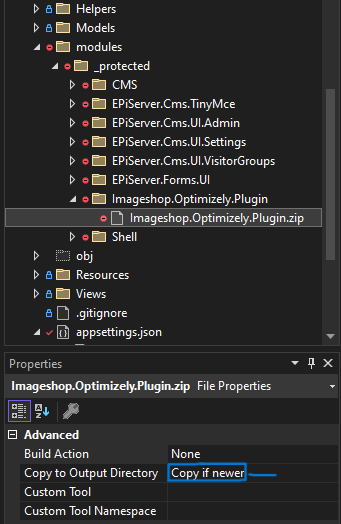
Before publishing your project, ensure that you mark the module zip file named Imageshop.Optimizely.Plugin.zip with the "Copy to output directory" set to "Copy if newer." This can be done using Visual Studio, or you can add additional code to your .csproj file.
To add the necessary code to your .csproj file, follow these steps:
- Open your .csproj file.
- Add the following code at the bottom of the file, just before the closing </Project> tag:
<ItemGroup>
<None Update="modules\_protected\Imageshop.Optimizely.Plugin\Imageshop.Optimizely.Plugin.zip">
<CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory>
</None>
</ItemGroup>

Or you can perform this action directly in Visual Studio, which will automatically add the code mentioned above to your .csproj file Select the Imageshop.Optimizely.Plugin.zip file and choose the option "Copy if never":

Build your project before publishing, and the module files will be included.
Basics
Add an Imageshop image property to your content model:
[BackingType(typeof(PropertyImageshopImage))]
[UIHint(ImageshopSettings.UIHint.ImageshopImage)]
[ImageshopSettings(InterfaceName = "", DocumentPrefix = "", ProfileID = "", Culture = "nb-NO")]
[ImageshopSizePreset("Main image (1280x720)", 1280, 720)]
[ImageshopSizePreset("Thumbnail image (400x300)", 400, 300)]
public virtual ImageshopImage MainImage { get; set; }
Minimal Imageshop image property example:
[BackingType(typeof(PropertyImageshopImage))]
public virtual ImageshopImage MainImage { get; set; }
Render the image property in a view:
@Html.PropertyFor(m => m.CurrentPage.MainImage)
Image collection property:
[Display(Name = "Bilder")]
[BackingType(typeof(PropertyImageshopImageCollection))]
[UIHint(ImageshopSettings.UIHint.ImageshopImageCollection)]
[ImageshopSettings(ProfileID = "CAROUSEL", ShowCropDialog = false, ShowSizeDialog = false)]
public virtual IEnumerable<ImageshopImage> Images { get; set; }
Imageshop video property:
[BackingType(typeof(PropertyImageshopVideo))]
public virtual ImageshopVideo MainVideo { get; set; }
Render the video property in a view:
@Html.PropertyFor(m => m.CurrentPage.MainVideo)
Imageshop video collection property:
[BackingType(typeof(PropertyImageshopVideoCollection))]
[UIHint(ImageshopSettings.UIHint.ImageshopVideoCollection)]
public virtual IEnumerable<ImageshopVideo> Videos { get; set; }
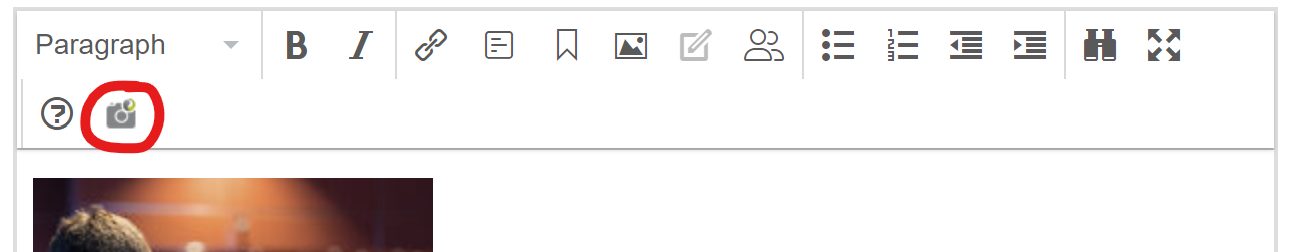
TinyMCE
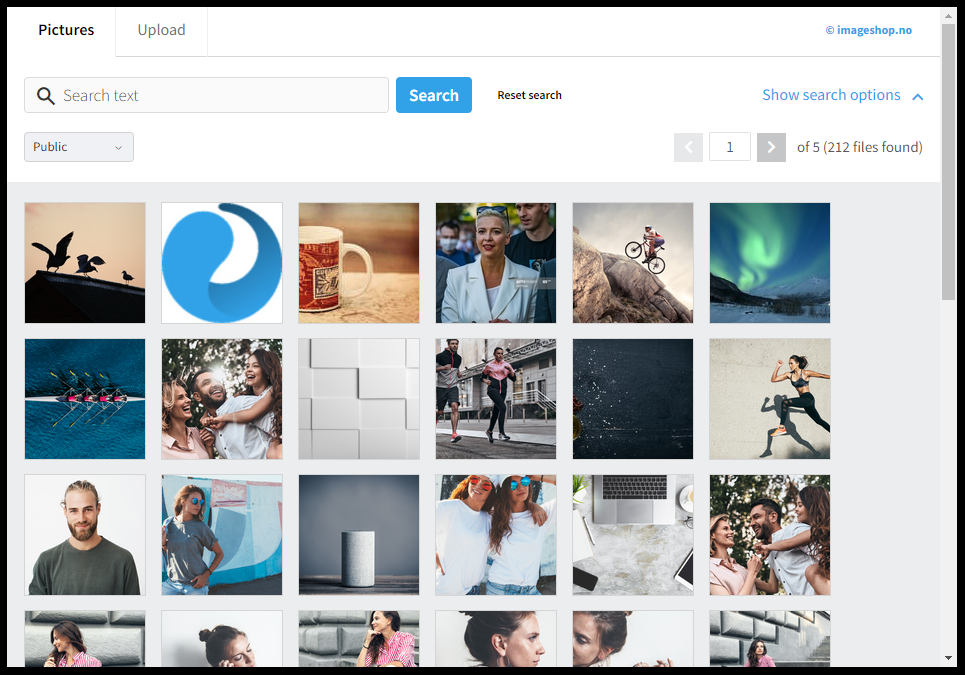
A TinyMCE plugin is included for browsing Imageshop images to add to your XhtmlString properties. It's located in the "media" group.
for custom TinyMCE configurations use .AddImageshopToTinyMCE() to TinyMceSettings and customize placement of "imageshopoptimizelyplugin" into a toolbar
services.PostConfigure<TinyMceConfiguration>(config =>
config.Default()
.AddImageshopToTinyMCE()); <---
Configuration
| Parameter | Type | Description |
|---|---|---|
| baseUrl | string | Base URL to Imageshop client. Default is https://client.imageshop.no/InsertImage2.aspx |
| token | string | Token identifying the user. |
| interfaceName | string | Standard interface used when searching images. |
| documentPrefix | string | Standard document code prefix used when uploading images. |
| culture | string | Language for the client. Supports en-US and nb-NO. Norwegian is default (nb-NO). |
| showSizeDialog | true/false | Indicates whether the size dialogue should be shown. Default is true. |
| showCropDialog | true/false | Indicates whether the crop dialogue should be show. Default is true. |
| initializeTinyMCEPlugin | true/false | Indicates whether the tinymce plugin should be initialized. |
| sizePresets | string | String in the format <Size name 1>;<width1>x<height1>:<Size name 2>;<width2>x<height2>... Predefined sizes the user can choose from. |
See configuration section ImageshopOptimizelyPlugin in appSettings.json for examples.
Support
If you encounter any bugs or have any feature requests, please feel free to create a new issue here on GitHub. For additional support, please reach out to us at support@imageshop.no.
Screenshots



Changelog
- v1.2.6 (31.10.24): Localization in Picker, it now uses the context language of import of AltText and other props + new logo in tinymce
- v1.2.5 (23.10.24): Added AltText before Description when display image on site + AddEnvironmentVariables (overrides appsettings in Azure)
- v1.2.2 (10.12.23): Additional code documentation and a bugfix for linux servers where first character of filename had to be uppercase. Renamed 'imageSelector' to 'ImageSelector'.
- v1.2.1 (26.10.23): Refactoring: We've relocated module files from the "modules" directory to "modules/_protected." Additionally, we've resolved a bug that was causing the inclusion of unwanted files from other modules in the project. Identified the problem that prevented module files from being included during project publishing (to azure, local folder etc), resulting in missing file errors. You'll find an updated guide in the readme file with a solution to this issue.
- v1.2.0 (26.06.23): Refactoring: The majority of the plugin files have been relocated to the modules/Imageshop.Optimizely.Plugin directory, instead of directly being copied into your project structure. Module.config file is also located inside the modules folder, so you are no longer needed to manually create this file. Please note that the settings section inside your appsettings.json has been renamed to ImageshopOptimizelyPlugin. If you encounter any issues, please refer to the updated installation guide on GitHub for assistance.
- v1.1.1 (16.06.23): Solved bug where the files from the plugin were not being copied over if the EPiServer.Forms.UI package was also installed.
- v1.1.0 (15.06.23): Images inserted to TinyMCE now contains additional data. Popup window for TinyMCE no longer automatically closing after a few seconds.
- v1.0.41 (08.06.23): Bugfixes: Settings can now be read from appsettings.<environment>.json files with fallback on appsettings.json, In tinymce we have added increased support for linux systems (case sensitivity for files), added additional close button to tinymce popup window, fixed bug where the source of the popup window sometimes was undefined.
- v1.0.40 (22.03.23): Bugfixes: Images now display alt-text correctly and added some useful comments on view files for models.
- v1.0.39 (17.03.23): Updated plugin to support TinyMCE v5 and newer. Bugfix: Missing images are now included when building your project.
- v1.0.38 (23.01.23): ImageshopImage model has now been updated to contain InterfaceList for the selected image.
- v1.0.37 (16.01.23): ImageshopImage model has now been updated to contain profiles for the selected image.
- v1.0.36 (12.01.23): On install: Files will be copied if modified (date + filesize), viewfiles will be copied if newer modified date (filesize ignored). + Bugfixes
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net6.0 is compatible. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. |
-
- EPiServer.CMS (>= 12.8.0)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories
This package is not used by any popular GitHub repositories.
| Version | Downloads | Last updated | |
|---|---|---|---|
| 1.2.6 | 91 | 10/31/2024 | |
| 1.2.5 | 88 | 10/23/2024 | |
| 1.2.2 | 2,250 | 12/10/2023 | |
| 1.2.1 | 558 | 10/26/2023 | |
| 1.2.0 | 2,823 | 6/26/2023 | |
| 1.1.1 | 695 | 6/16/2023 | |
| 1.1.0 | 160 | 6/15/2023 | |
| 1.0.41 | 169 | 6/8/2023 | |
| 1.0.40 | 390 | 3/22/2023 | |
| 1.0.39 | 240 | 3/17/2023 | |
| 1.0.38 | 387 | 1/23/2023 | |
| 1.0.37 | 319 | 1/16/2023 | |
| 1.0.36 | 434 | 12/1/2022 | |
| 1.0.35 | 416 | 11/11/2022 | |
| 1.0.34 | 410 | 11/11/2022 | |
| 1.0.33 | 421 | 11/10/2022 |
v1.2.6: Localization in Picker + new logo tinymce v1.2.5: Added AltText before Description + AddEnvironmentVariables - v1.2.2: Additional code documentation and a bugfix for linux servers where first character of filename had to be uppercase. Renamed 'imageSelector' to 'ImageSelector'.