HotAvalonia 2.1.0
dotnet add package HotAvalonia --version 2.1.0
NuGet\Install-Package HotAvalonia -Version 2.1.0
<PackageReference Include="HotAvalonia" Version="2.1.0" />
paket add HotAvalonia --version 2.1.0
#r "nuget: HotAvalonia, 2.1.0"
// Install HotAvalonia as a Cake Addin #addin nuget:?package=HotAvalonia&version=2.1.0 // Install HotAvalonia as a Cake Tool #tool nuget:?package=HotAvalonia&version=2.1.0
HotAvalonia
<img alt="HotAvalonia Icon" src="https://raw.githubusercontent.com/Kir-Antipov/HotAvalonia/HEAD/media/icon.png" width="128">
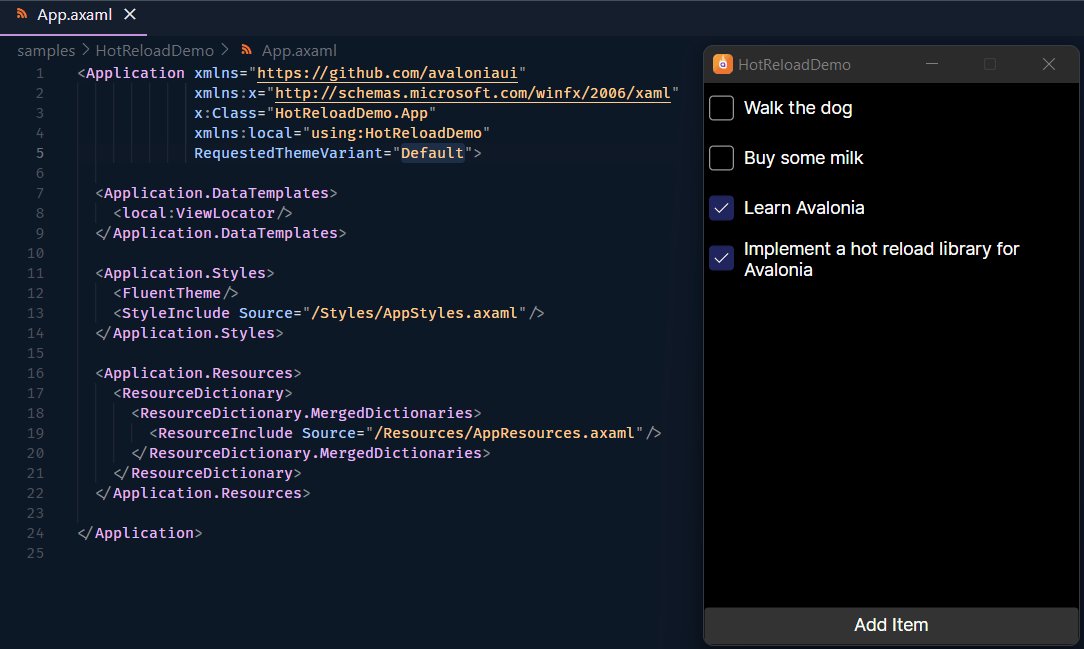
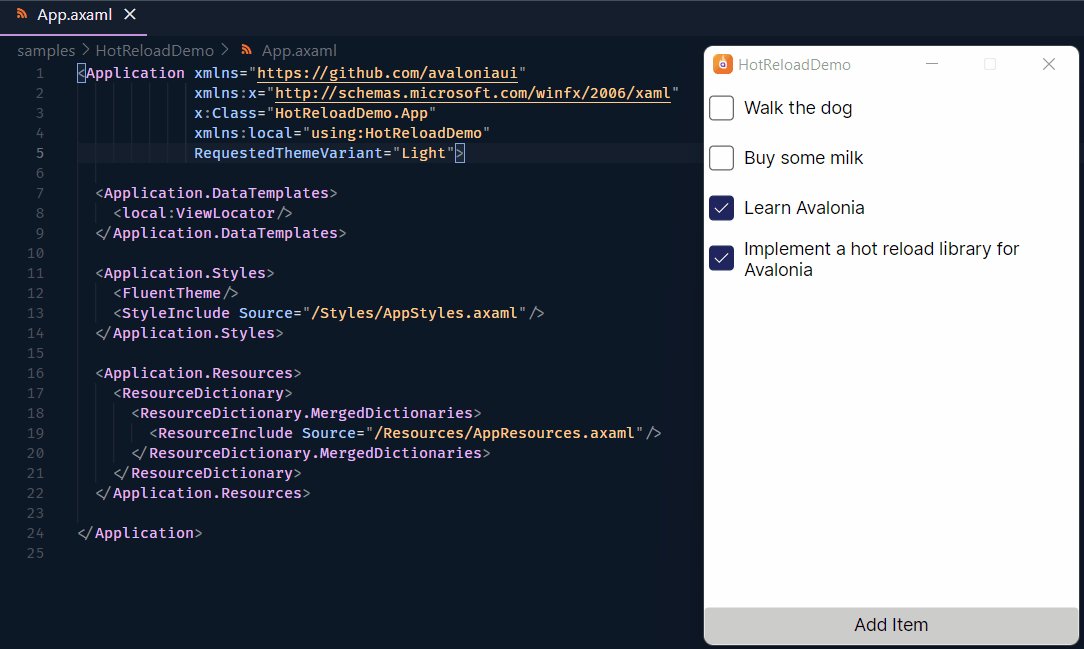
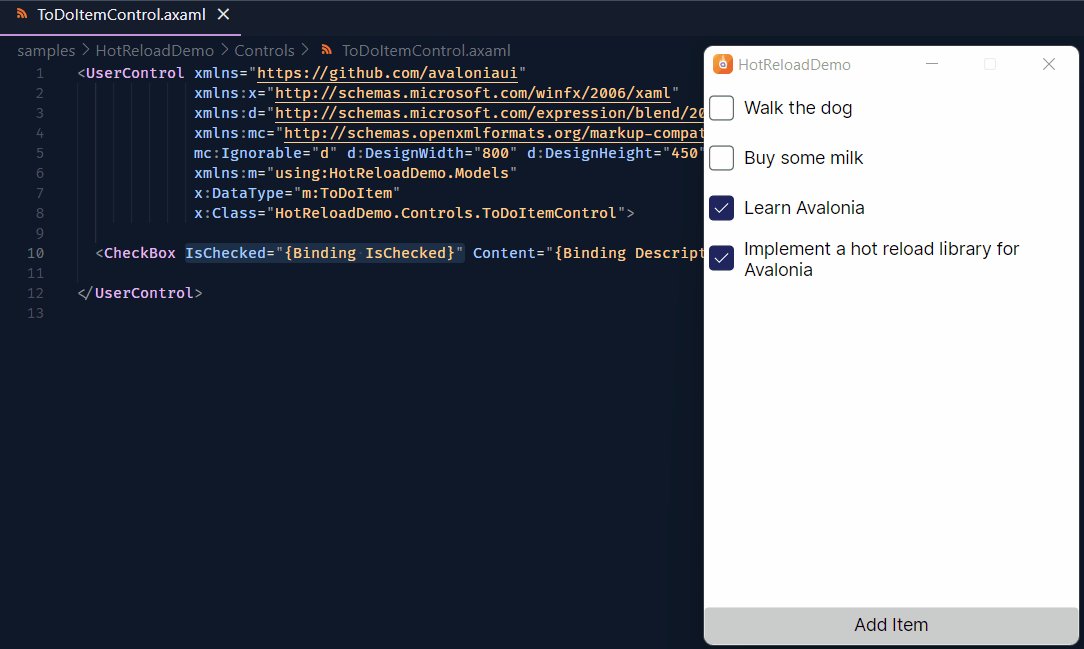
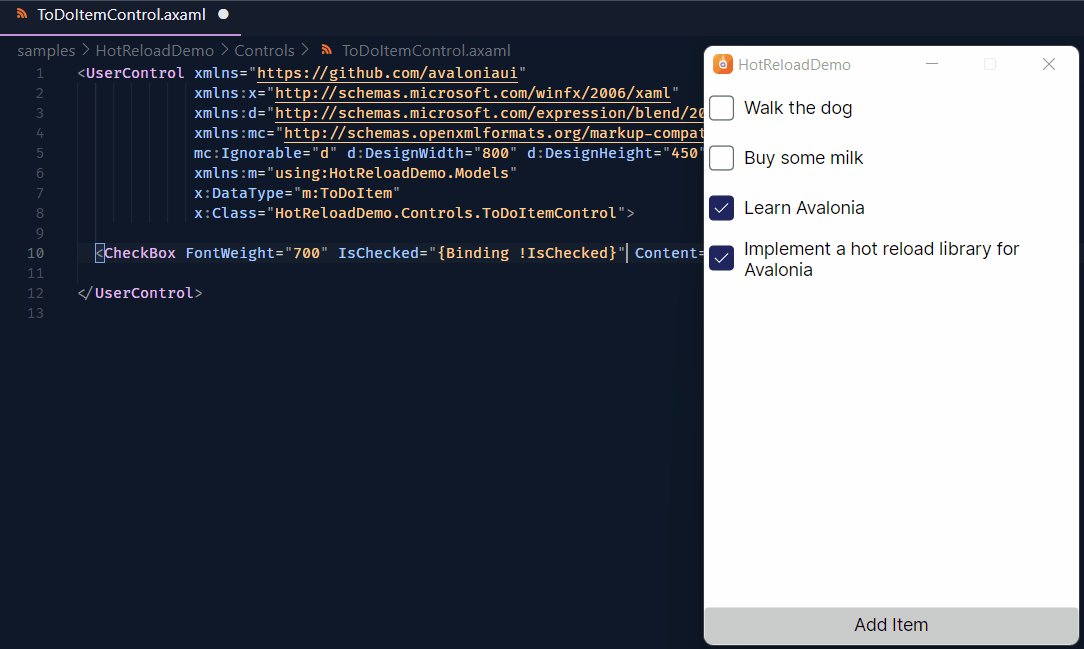
HotAvalonia is a .NET library crafted to seamlessly integrate hot reload functionality into Avalonia applications. Acting as a transformative tool for Avalonia developers, it enables dynamic and instantaneous updates to XAML without the need for full recompilation. This empowers developers to witness UI changes in real-time, accelerating the design and development workflow.
NuGet Packages
| Package | Latest Version |
|---|---|
| HotAvalonia |  |
| HotAvalonia.Extensions |  |
Getting Started
Installation
To get started, you'll need to add the following three packages to your project:
- Avalonia.Markup.Xaml.Loader - The official Avalonia package responsible for runtime XAML parsing.
- HotAvalonia - The package that integrates hot reload functionality into your application.
- HotAvalonia.Extensions - The package that provides
.EnableHotReload()and.DisableHotReload()extension methods for greater convenience.
While you could use the dotnet add command to accomplish this, I would strongly recommend a more manual yet flexible approach - insert the following snippet into your .csproj, .fsproj, or .vbproj file:
<PropertyGroup Condition="'$(Configuration)' == 'Debug'">
<DefineConstants>$(DefineConstants);ENABLE_XAML_HOT_RELOAD</DefineConstants>
</PropertyGroup>
<ItemGroup>
<PackageReference Condition="$(DefineConstants.Contains(ENABLE_XAML_HOT_RELOAD))" Include="Avalonia.Markup.Xaml.Loader" Version="$(AvaloniaVersion)" />
<PackageReference Condition="$(DefineConstants.Contains(ENABLE_XAML_HOT_RELOAD))" Include="HotAvalonia" Version="2.1.0" />
<PackageReference Include="HotAvalonia.Extensions" Version="2.1.0" PrivateAssets="All" />
</ItemGroup>
Make sure to replace $(AvaloniaVersion) with the version of Avalonia you're currently using; in other words, Avalonia.Markup.Xaml.Loader should match the main Avalonia package's version. You may also update HotAvalonia and HotAvalonia.Extensions to their latest compatible versions.
In the snippet above, we introduce a new preprocessor directive - ENABLE_XAML_HOT_RELOAD. It is responsible for activating hot reload capabilities. Here the directive is defined whenever the project is compiled using the Debug configuration, but you can set your own conditions for its activation. Also, if you wish to deactivate hot reload even when ENABLE_XAML_HOT_RELOAD might be present, define DISABLE_XAML_HOT_RELOAD, which will override the former directive.
Next, we reference the necessary packages mentioned above. Avalonia.Markup.Xaml.Loader and HotAvalonia are required only when hot reload is active, so they are included solely when the ENABLE_XAML_HOT_RELOAD directive is present. HotAvalonia.Extensions is unique in that matter, since it provides the methods we need always to be accessible, so we just mark it as a development-only dependency.
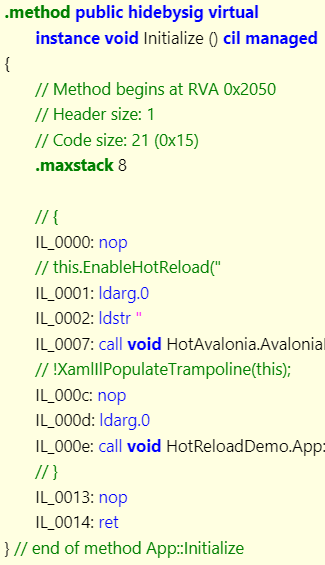
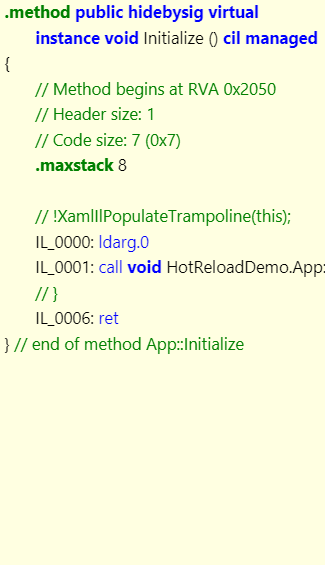
This setup guarantees that no hot reload logic will infiltrate the production version of your app. All calls to HotAvalonia will be automatically and completely eradicated from the Release builds, as can be seen below:
| Debug | Release |
|---|---|
 |
 |
Usage
Once you have installed all the necessary dependencies, it's time to unlock the hot reload capabilities for your app. Fortunately, this process is quite straightforward!
Typically, the code of the main application class (App.axaml.cs / App.xaml.cs) looks something like this:
using Avalonia;
using Avalonia.Controls.ApplicationLifetimes;
using Avalonia.Markup.Xaml;
namespace HotReloadDemo;
public partial class App : Application
{
public override void Initialize()
{
AvaloniaXamlLoader.Load(this);
}
public override void OnFrameworkInitializationCompleted()
{
// ...
}
}
To enable hot reload, all you need to do is import the HotAvalonia namespace and use the .EnableHotReload() extension method on the App instance before the AvaloniaXamlLoader.Load(this) call:
using Avalonia;
using Avalonia.Controls.ApplicationLifetimes;
using Avalonia.Markup.Xaml;
+ using HotAvalonia;
namespace HotReloadDemo;
public partial class App : Application
{
public override void Initialize()
{
+ this.EnableHotReload(); // Ensure this line **precedes** `AvaloniaXamlLoader.Load(this);`
AvaloniaXamlLoader.Load(this);
}
public override void OnFrameworkInitializationCompleted()
{
// ...
}
}
With this setup, you can debug the app using your IDE's built-in debugger, run the project with dotnet run, combine dotnet watch hot reload capabilities with XAML hot reload provided by HotAvalonia, or simply build the app using dotnet build and run it as a standalone executable. Either way, you can expect your app to reload whenever one of the source files of your controls changes.
If you ever need to temporarily disable hot reload while the app is running, you can call Application.Current.DisableHotReload(). To resume hot reload, simply call .EnableHotReload() on Application.Current again.
[AvaloniaHotReload]
If you want to be able to refresh a control's state during a hot reload, you can apply the [AvaloniaHotReload] attribute to one or more parameterless instance methods of the control. Here's an example:
using Avalonia.Controls;
+ using HotAvalonia;
public partial class FooControl : UserControl
{
public FooControl()
{
InitializeComponent();
Initialize();
}
+ [AvaloniaHotReload]
private void Initialize()
{
// Code to initialize or refresh
// the control during hot reload.
}
}
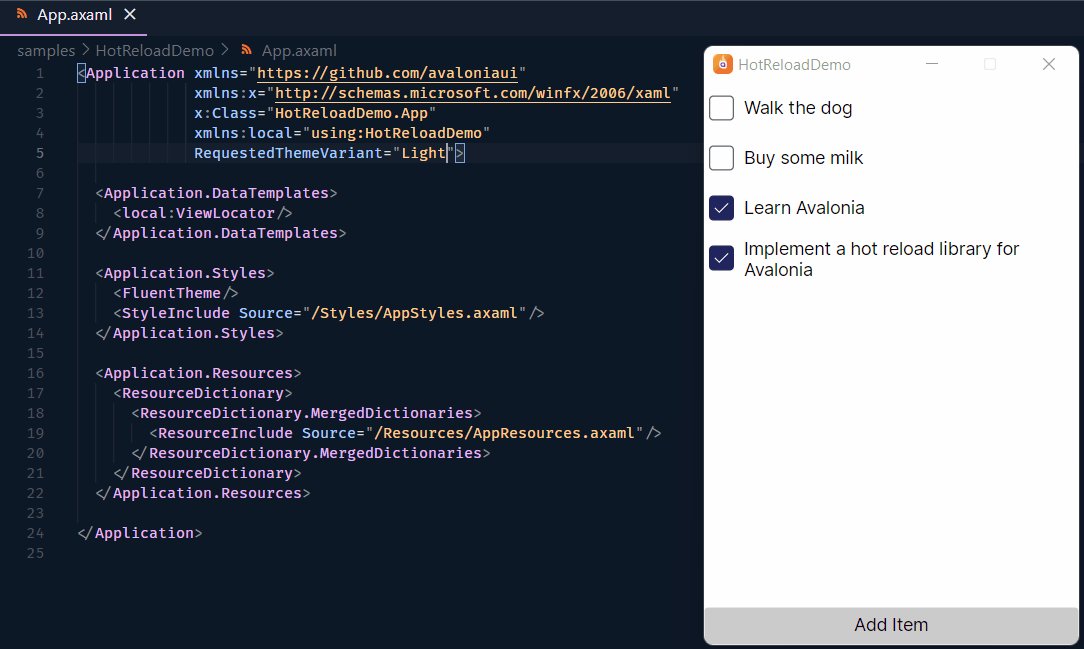
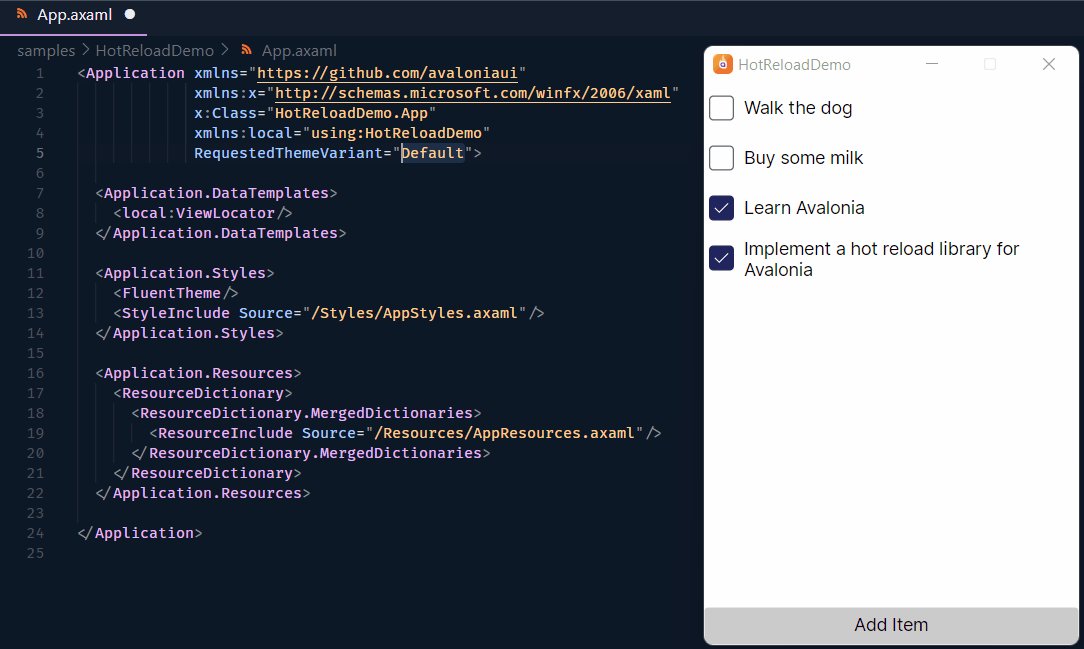
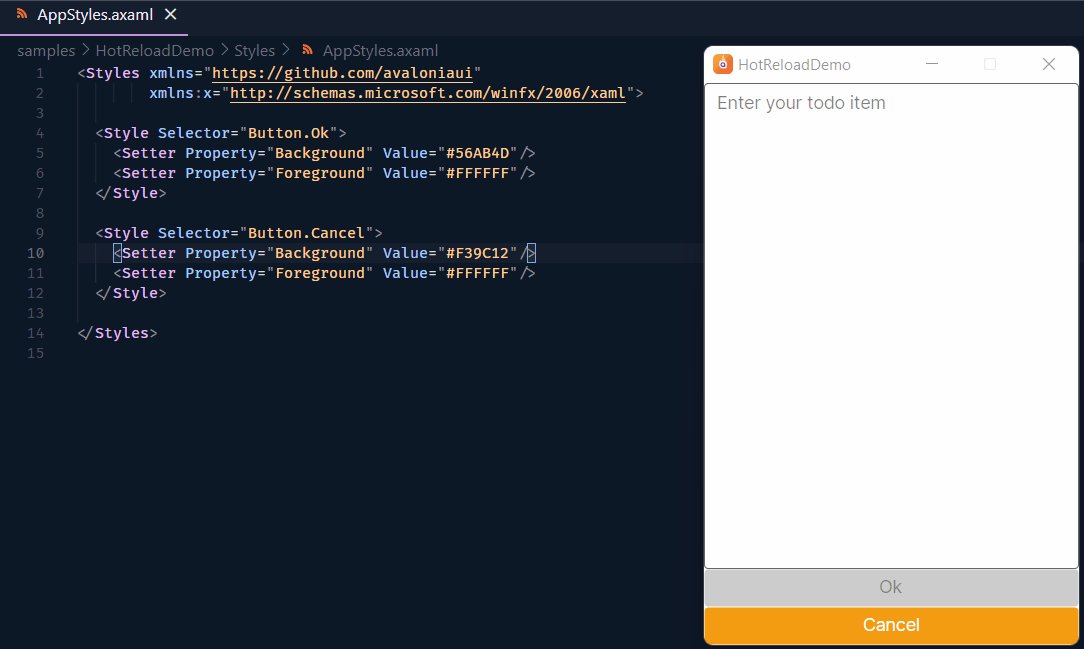
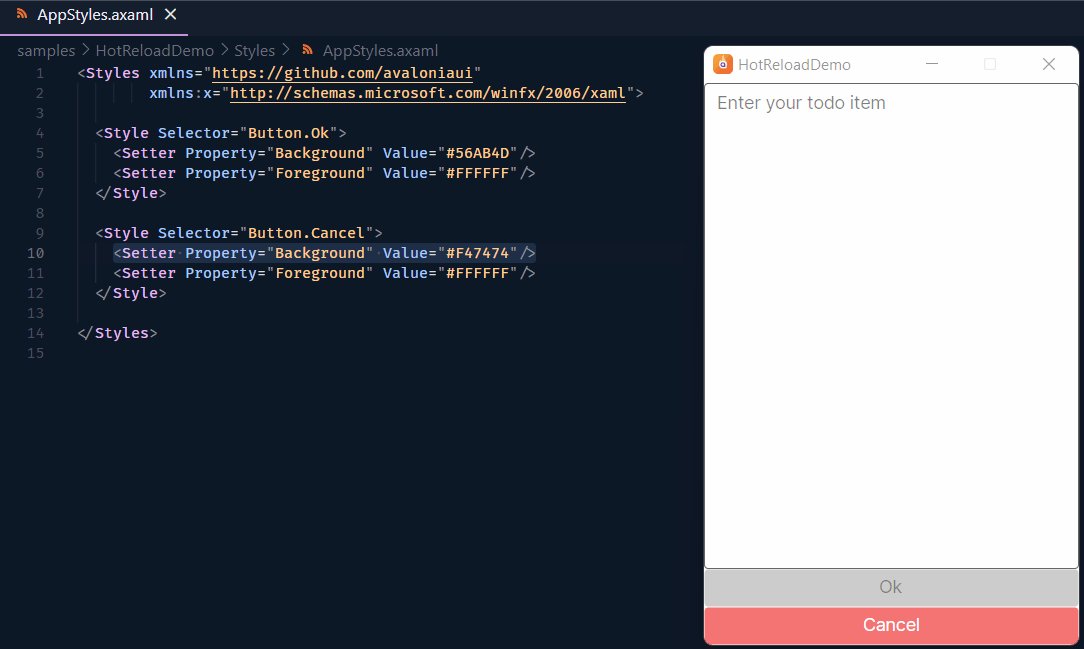
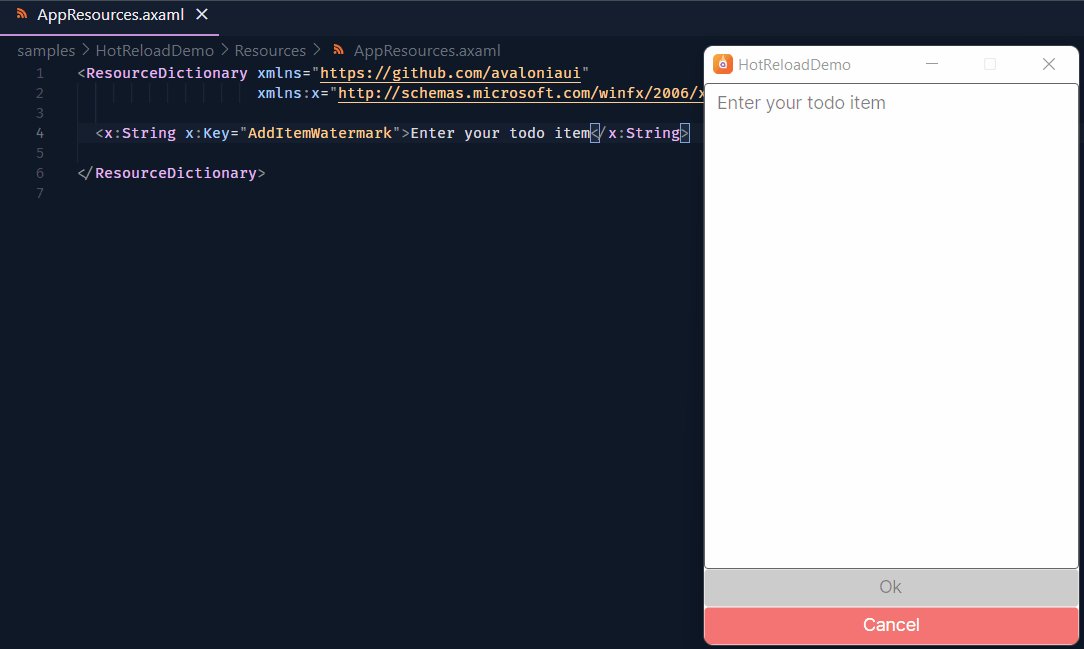
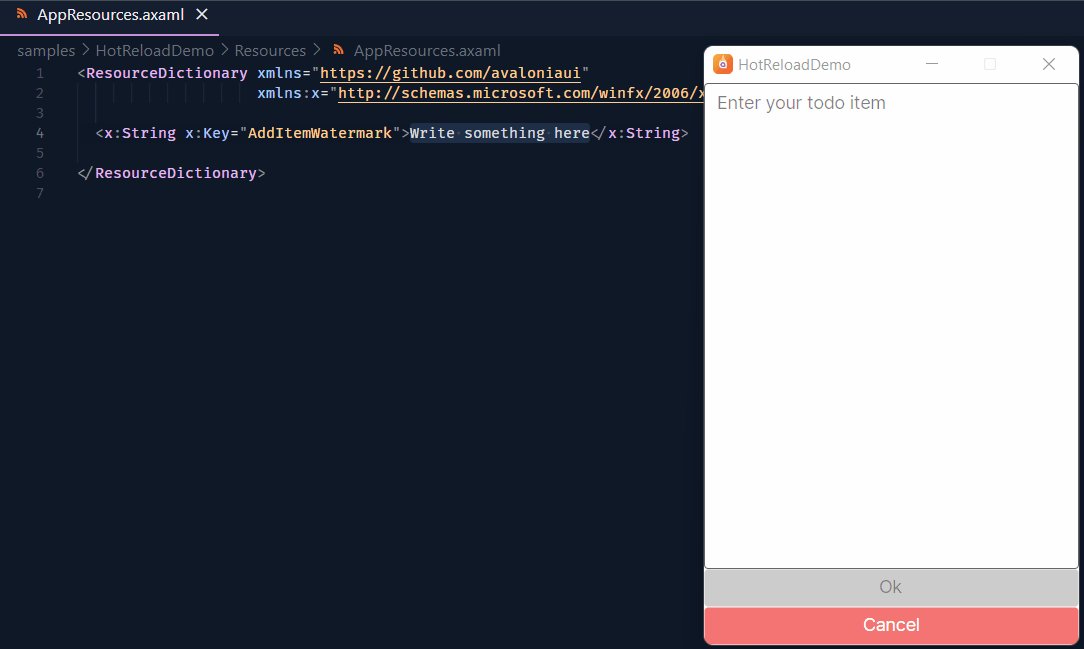
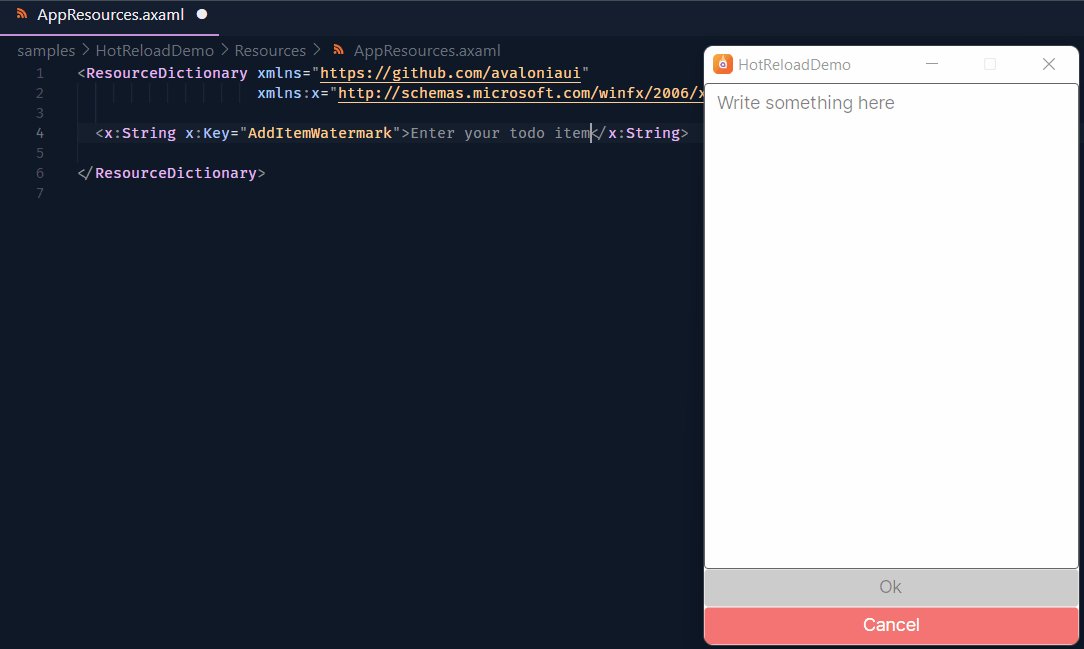
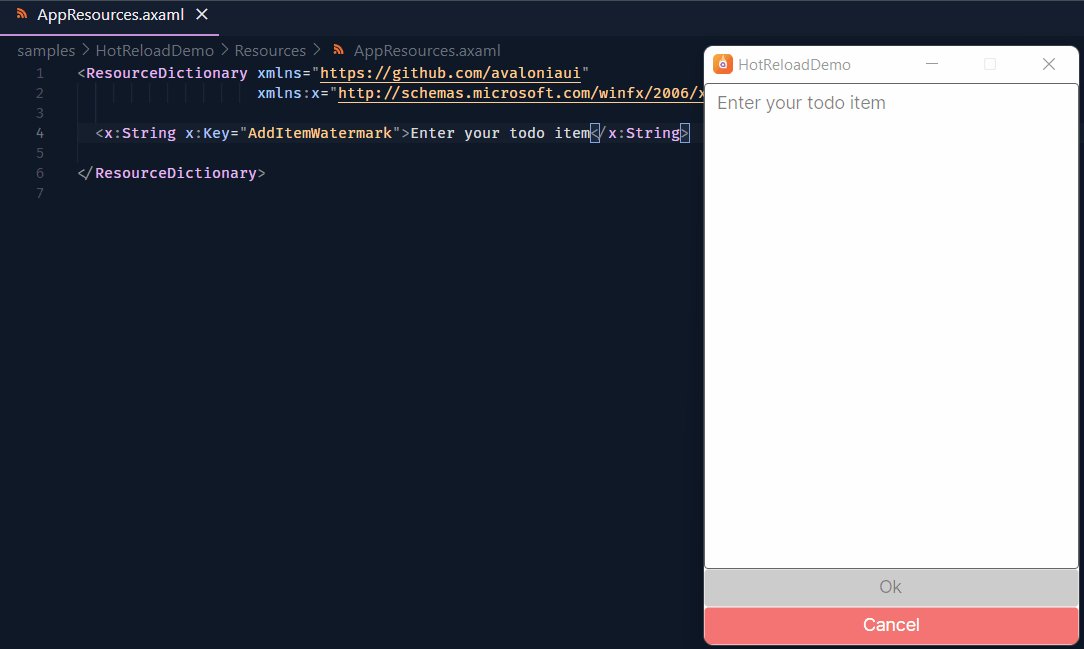
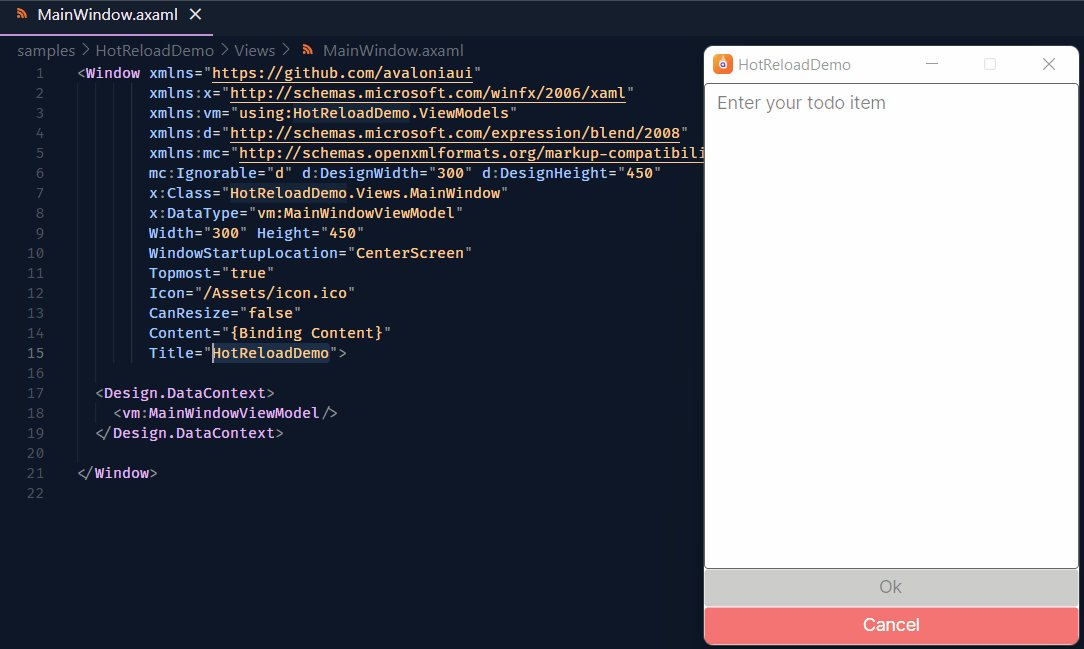
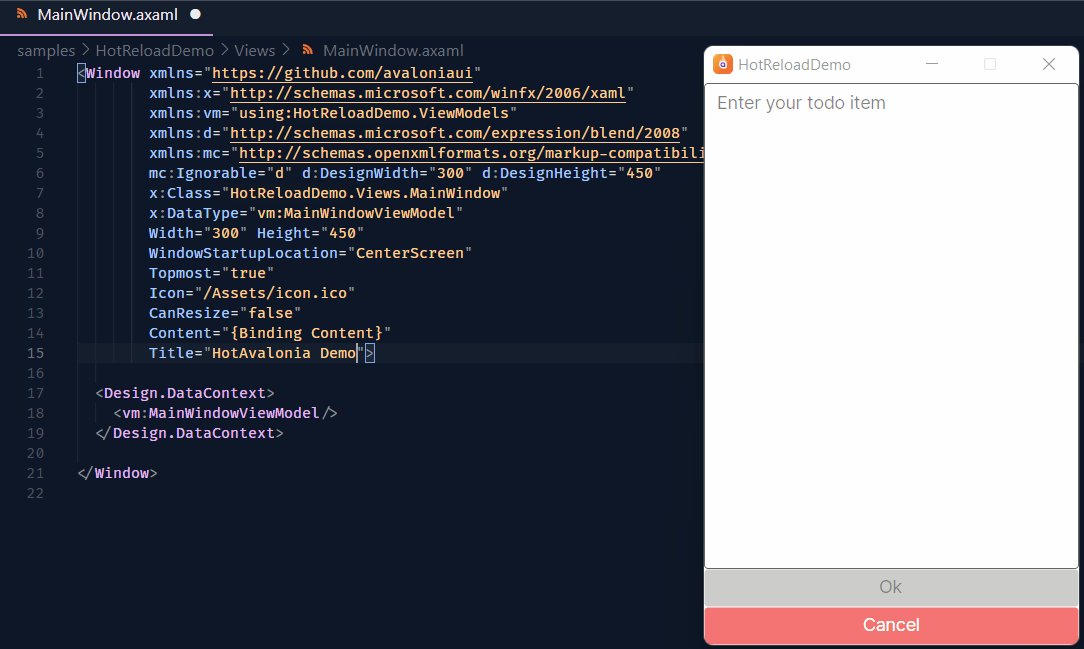
Examples
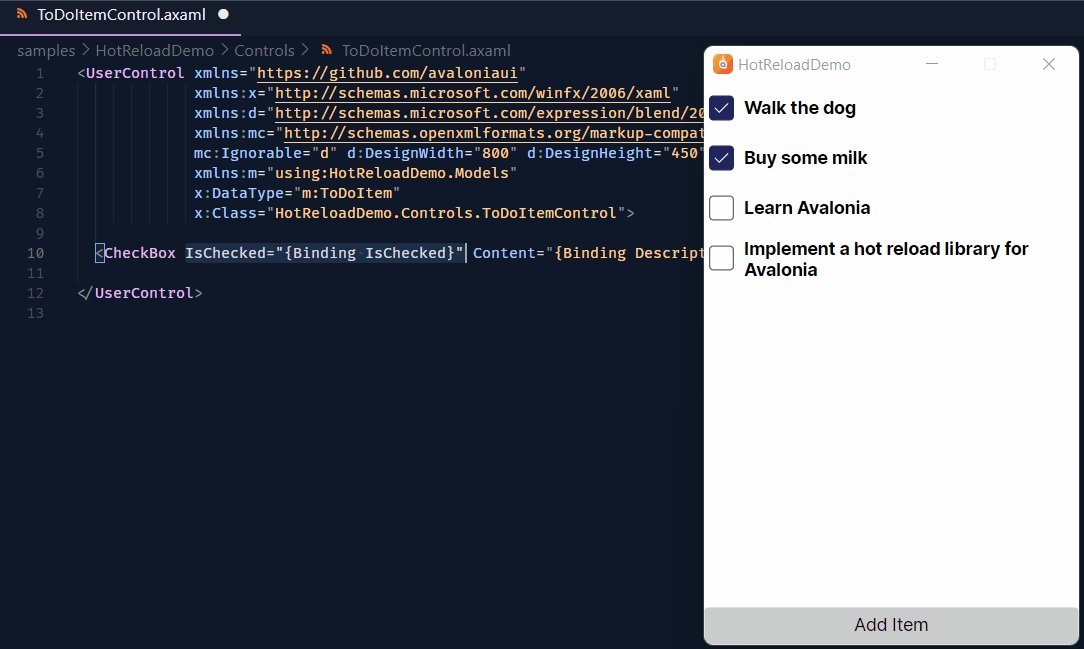
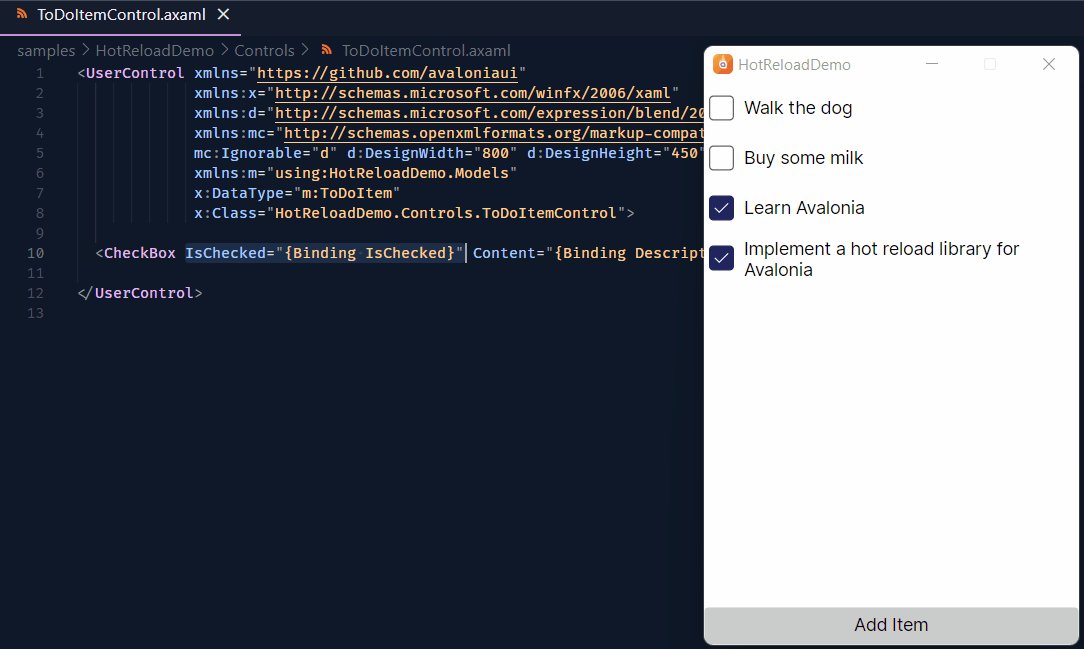
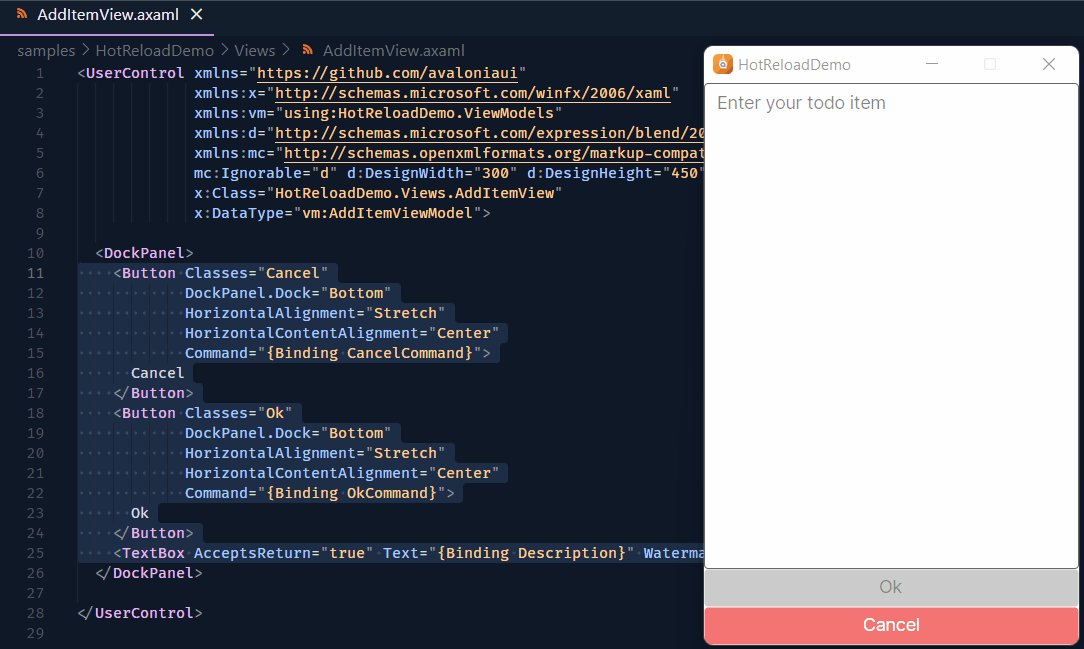
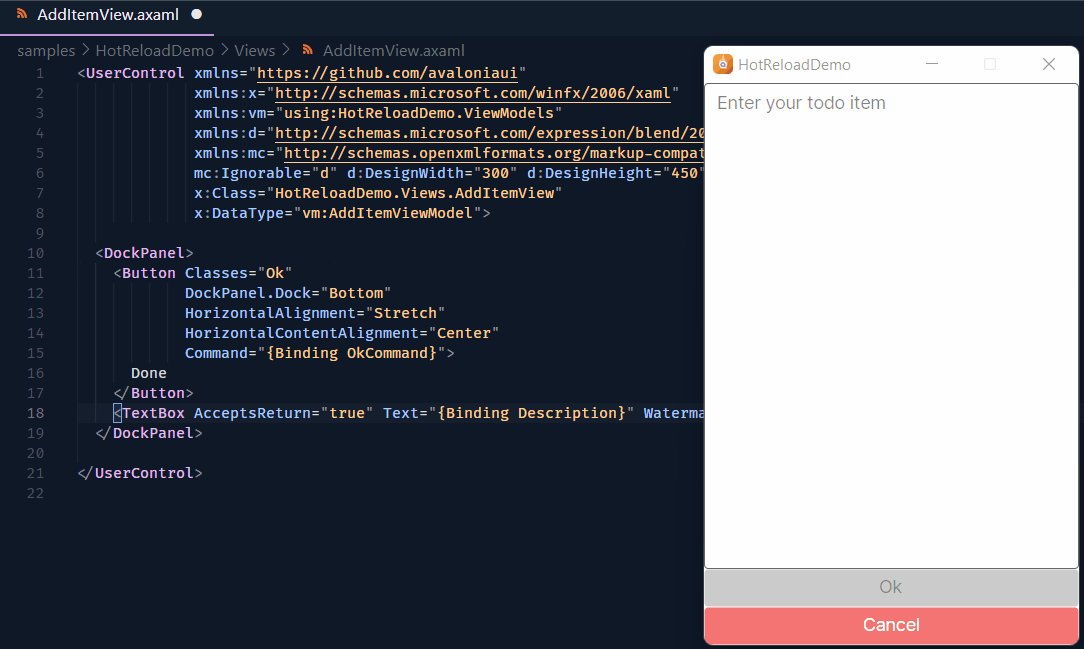
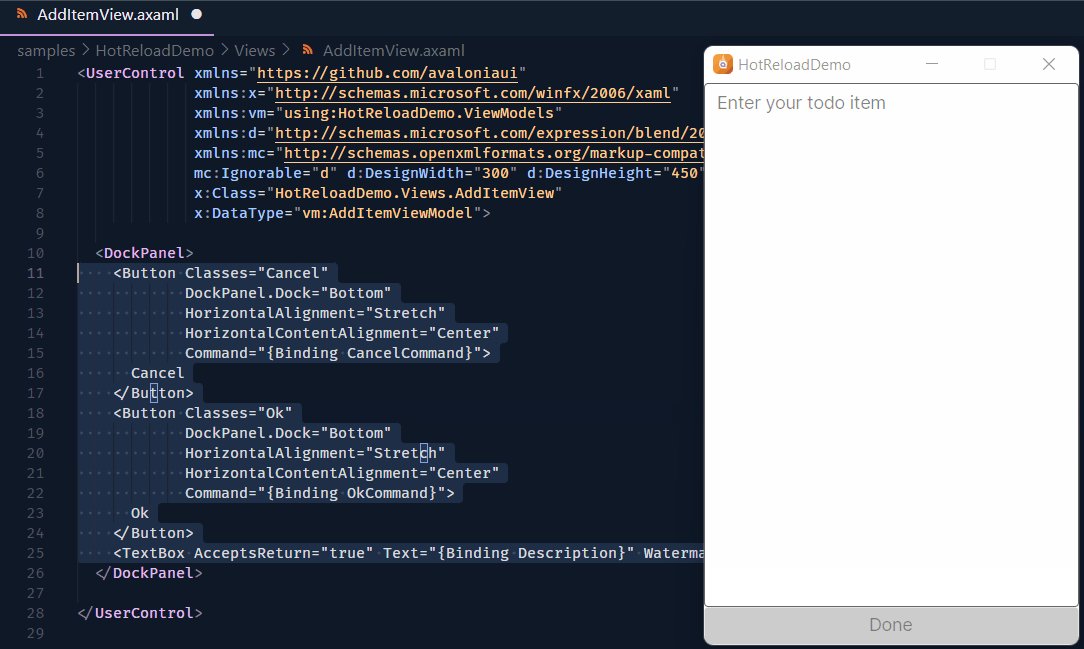
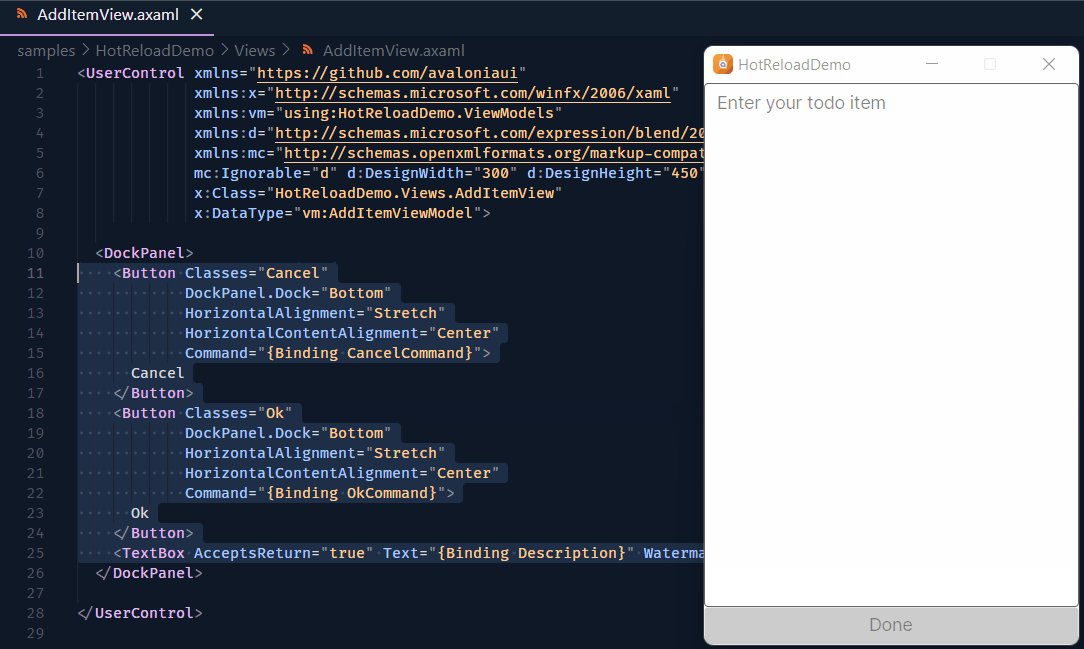
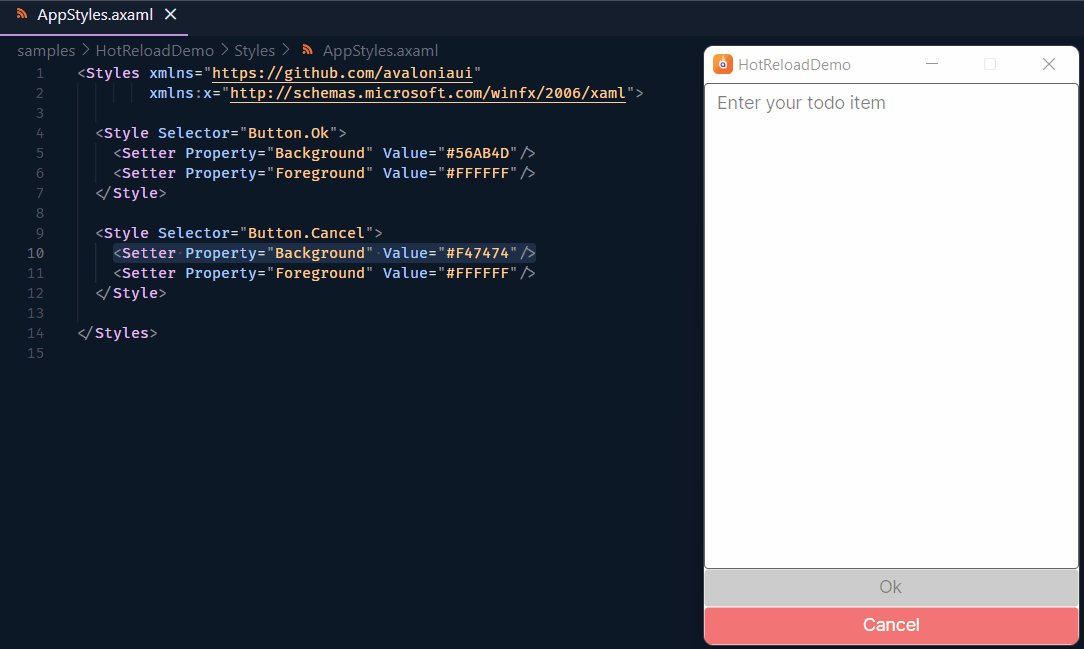
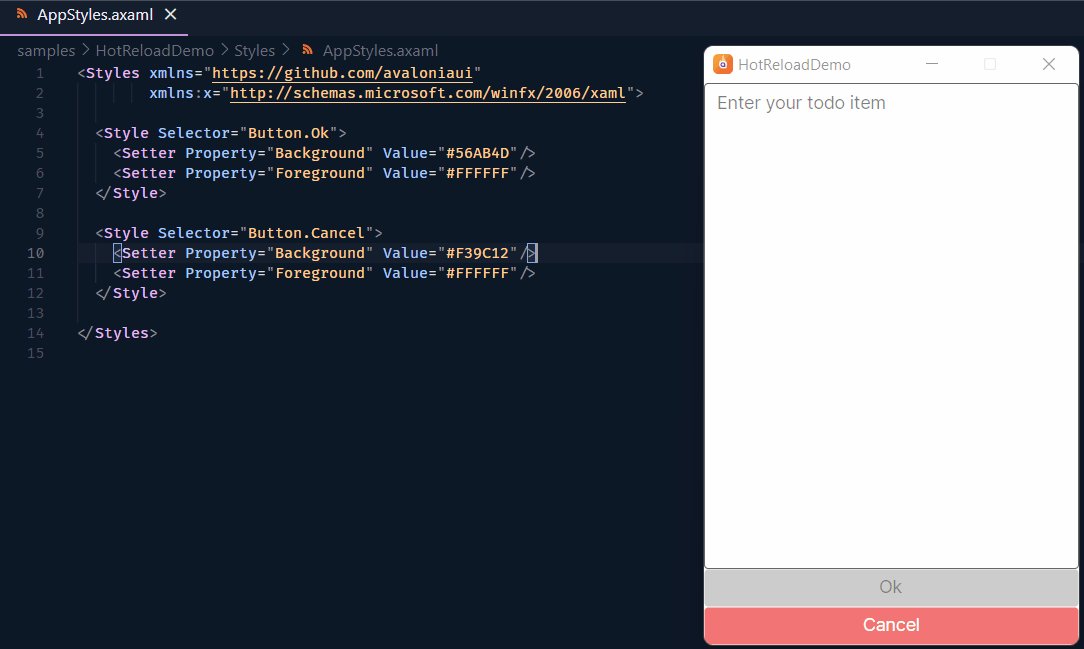
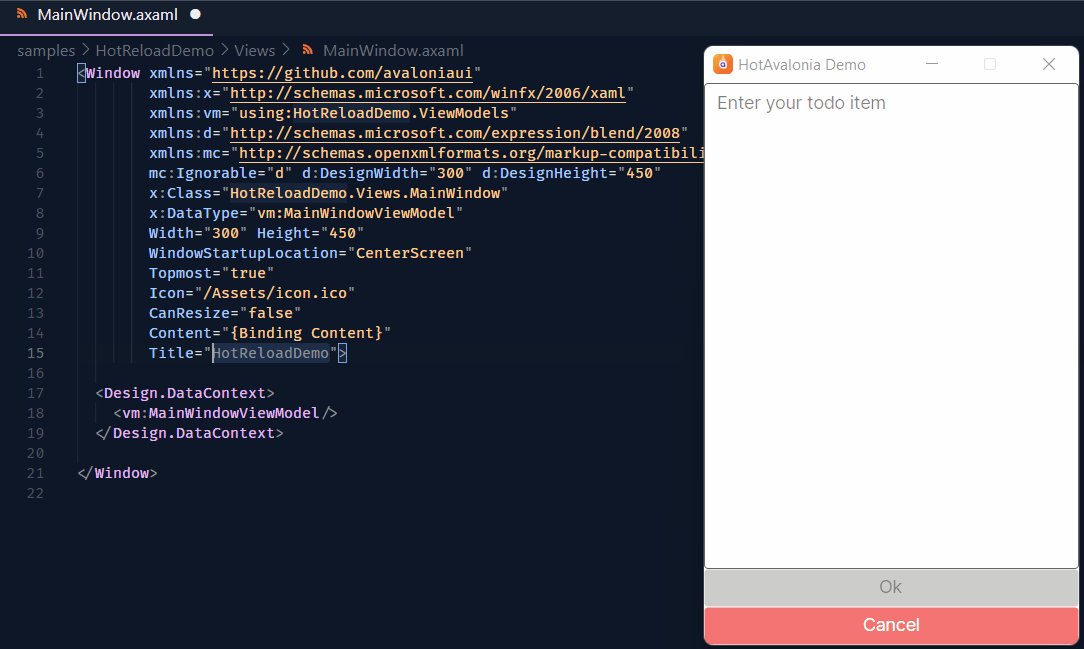
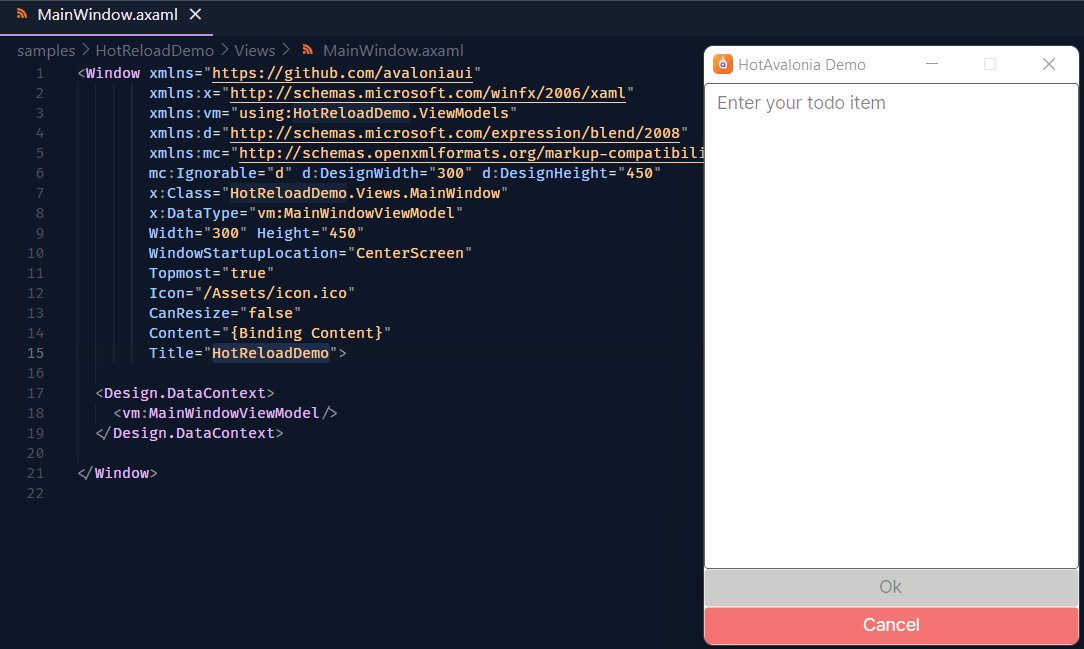
Here are some examples that demonstrate HotAvalonia in action:
 |
 |
|---|---|
 |
 |
 |
 |
To try it out yourself, you can run the samples/HotReloadDemo application included in the repository.
Limitations
While HotAvalonia is a powerful tool for enhancing your Avalonia development workflow, it does have some limitations to keep in mind:
Code Files: HotAvalonia cannot process
.cs,.fs,.vb, or any other code files on its own. Therefore, when creating a new control, typically defined by a pair of.axamland.axaml.csfiles, you will need to recompile the project to see the changes take effect. However, existing XAML files can be edited freely without requiring recompilation.Mobile Development: Unlike in a local development environment, where your application and project files share the same filesystem, in an emulator, your application is running on what effectively is a remote system. Since HotAvalonia requires direct access to your project files, this scenario is currently unsupported.
ARM Support: With the increasing popularity of ARM-based laptops, some of you may already work on such devices. Unfortunately, the tooling required for HotAvalonia to function at its fullest is not yet there. As a result, certain features - such as hot reloading of icons, images, styles, resource dictionaries, and other assets - may not work on ARM machines.
License
Licensed under the terms of the MIT License.
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net5.0 was computed. net5.0-windows was computed. net6.0 was computed. net6.0-android was computed. net6.0-ios was computed. net6.0-maccatalyst was computed. net6.0-macos was computed. net6.0-tvos was computed. net6.0-windows was computed. net7.0 was computed. net7.0-android was computed. net7.0-ios was computed. net7.0-maccatalyst was computed. net7.0-macos was computed. net7.0-tvos was computed. net7.0-windows was computed. net8.0 was computed. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 was computed. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. |
| .NET Core | netcoreapp2.0 was computed. netcoreapp2.1 was computed. netcoreapp2.2 was computed. netcoreapp3.0 was computed. netcoreapp3.1 was computed. |
| .NET Standard | netstandard2.0 is compatible. netstandard2.1 is compatible. |
| .NET Framework | net461 was computed. net462 was computed. net463 was computed. net47 was computed. net471 was computed. net472 was computed. net48 was computed. net481 was computed. |
| MonoAndroid | monoandroid was computed. |
| MonoMac | monomac was computed. |
| MonoTouch | monotouch was computed. |
| Tizen | tizen40 was computed. tizen60 was computed. |
| Xamarin.iOS | xamarinios was computed. |
| Xamarin.Mac | xamarinmac was computed. |
| Xamarin.TVOS | xamarintvos was computed. |
| Xamarin.WatchOS | xamarinwatchos was computed. |
-
.NETStandard 2.0
- MonoMod.Backports (>= 1.1.2)
- MonoMod.RuntimeDetour (>= 25.2.1)
-
.NETStandard 2.1
- MonoMod.Backports (>= 1.1.2)
- MonoMod.RuntimeDetour (>= 25.2.1)
NuGet packages
This package is not used by any NuGet packages.
GitHub repositories (2)
Showing the top 2 popular GitHub repositories that depend on HotAvalonia:
| Repository | Stars |
|---|---|
|
Taiizor/Sucrose
Sucrose is a versatile wallpaper engine that brings life to your desktop with a wide range of interactive wallpapers.
|
|
|
AngryCarrot789/FramePFX
A non-linear video editor written in C# using Avalonia
|


