AuralizeBlazor 3.0.4
dotnet add package AuralizeBlazor --version 3.0.4
NuGet\Install-Package AuralizeBlazor -Version 3.0.4
<PackageReference Include="AuralizeBlazor" Version="3.0.4" />
<PackageVersion Include="AuralizeBlazor" Version="3.0.4" />
<PackageReference Include="AuralizeBlazor" />
paket add AuralizeBlazor --version 3.0.4
#r "nuget: AuralizeBlazor, 3.0.4"
#:package AuralizeBlazor@3.0.4
#addin nuget:?package=AuralizeBlazor&version=3.0.4
#tool nuget:?package=AuralizeBlazor&version=3.0.4
AuralizeBlazor

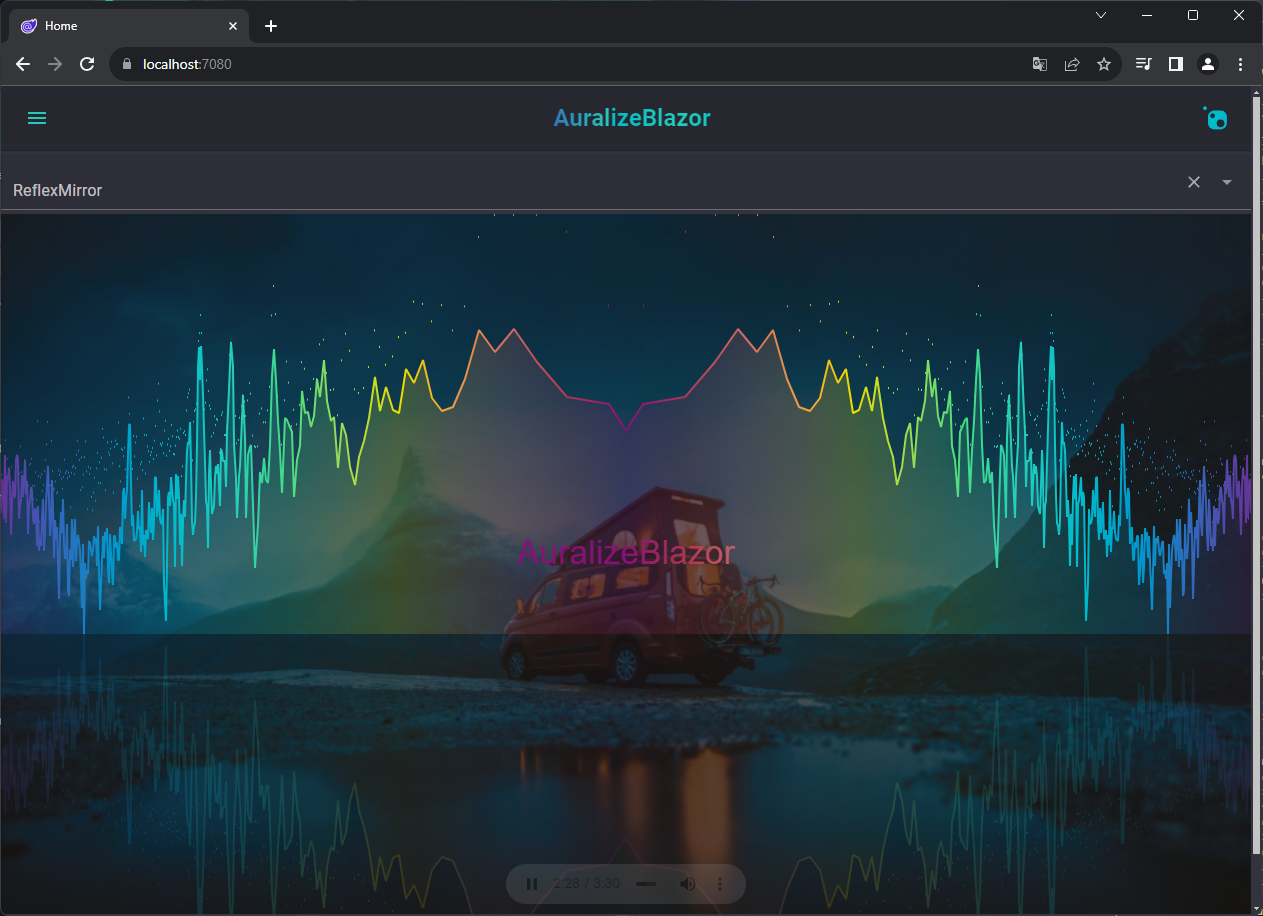
AuralizeBlazor provides a audio visualizer component named Auralizer.
This a Blazor component that integrates the powerful features of audioMotion, enabling developers to incorporate real-time audio visualization into Blazor applications with ease. This document provides an overview of how to use the component, including its properties and methods.
Features
- High-resolution, real-time audio spectrum visualization
- Support for various frequency scales (e.g., logarithmic, linear)
- Customizable sensitivity and FFT size
- Dual-channel visualization with adjustable layouts
- Fullscreen and picture-in-picture modes
- Extensible with additional features and visual effects
Getting Started
To use Auralizer in your Blazor application, first ensure the component library is added to your project. Then, you can incorporate the visualizer into your pages or components.
1. Installation
Make sure you have installed the AuralizeBlazor package in your project. If it's not installed, add it via NuGet package manager, CLI or PackageReference.
dotnet add package AuralizeBlazor
<PackageReference Include="AuralizeBlazor" Version="*" />
2. Usage
Add the namespace to your _Imports.razor:
@using AuralizeBlazor
3. Example
After adding the namespace, you can use the Auralizer component in your pages or components. Here's an example of how to use the component:
<Auralizer
Radial="true"
Height="400px"
Width="100%">
<audio src="path/to/audio1.mp3" controls></audio>
</Auralizer>
| Product | Versions Compatible and additional computed target framework versions. |
|---|---|
| .NET | net8.0 is compatible. net8.0-android was computed. net8.0-browser was computed. net8.0-ios was computed. net8.0-maccatalyst was computed. net8.0-macos was computed. net8.0-tvos was computed. net8.0-windows was computed. net9.0 is compatible. net9.0-android was computed. net9.0-browser was computed. net9.0-ios was computed. net9.0-maccatalyst was computed. net9.0-macos was computed. net9.0-tvos was computed. net9.0-windows was computed. net10.0 is compatible. net10.0-android was computed. net10.0-browser was computed. net10.0-ios was computed. net10.0-maccatalyst was computed. net10.0-macos was computed. net10.0-tvos was computed. net10.0-windows was computed. |
-
net10.0
- BlazorJS (>= 2.2.0)
- Nextended.Blazor (>= 10.0.4)
- Nextended.Core (>= 10.0.4)
- SixLabors.ImageSharp (>= 3.1.12)
- TagLibSharp (>= 2.3.0)
-
net8.0
- BlazorJS (>= 2.2.0)
- Nextended.Blazor (>= 10.0.4)
- Nextended.Core (>= 10.0.4)
- SixLabors.ImageSharp (>= 3.1.12)
- TagLibSharp (>= 2.3.0)
-
net9.0
- BlazorJS (>= 2.2.0)
- Nextended.Blazor (>= 10.0.4)
- Nextended.Core (>= 10.0.4)
- SixLabors.ImageSharp (>= 3.1.12)
- TagLibSharp (>= 2.3.0)
NuGet packages (1)
Showing the top 1 NuGet packages that depend on AuralizeBlazor:
| Package | Downloads |
|---|---|
|
MudBlazor.Extensions
MudBlazor.Extensions is a small extension library for MudBlazor from https://mudblazor.com/ |
GitHub repositories (1)
Showing the top 1 popular GitHub repositories that depend on AuralizeBlazor:
| Repository | Stars |
|---|---|
|
fgilde/MudBlazor.Extensions
MudBlazor.Extensions from https://www.mudex.org is a small extension for MudBlazor from https://mudblazor.com
|
| Version | Downloads | Last Updated |
|---|---|---|
| 3.0.4 | 2,867 | 12/12/2025 |
| 3.0.3 | 6,133 | 11/22/2025 |
| 3.0.0 | 641 | 11/13/2025 |
| 2.0.8 | 11,706 | 10/24/2025 |
| 2.0.6 | 221 | 10/23/2025 |
| 2.0.5 | 86,998 | 3/13/2025 |
| 2.0.4 | 949 | 2/7/2025 |
| 2.0.3 | 197 | 2/3/2025 |
| 2.0.2 | 179 | 1/31/2025 |
| 2.0.1 | 179 | 1/30/2025 |
| 2.0.0 | 28,436 | 1/7/2025 |
| 1.1.4 | 24,932 | 10/21/2024 |
| 1.1.3 | 13,881 | 8/30/2024 |
| 1.1.1 | 207 | 8/30/2024 |
| 1.1.0 | 212 | 8/29/2024 |
| 1.0.7 | 203 | 8/28/2024 |
| 1.0.3 | 270 | 8/28/2024 |
| 1.0.2 | 17,961 | 5/23/2024 |
| 1.0.1 | 372 | 5/22/2024 |
| 1.0.0 | 1,985 | 5/14/2024 |
| 0.0.9 | 516 | 4/29/2024 |
| 0.0.7 | 48,371 | 2/17/2024 |
| 0.0.6 | 345 | 2/12/2024 |
| 0.0.5 | 356 | 2/12/2024 |
| 0.0.4 | 346 | 2/12/2024 |
| 0.0.3 | 347 | 2/11/2024 |
| 0.0.2 | 322 | 2/9/2024 |
| 0.0.1 | 339 | 2/9/2024 |